

ブログについて
ゲームでスキルが身につくサイト
-4選-
2022.07.14
日常

こんにちは、 クリエイティブ制作部の永原です。
昨年の今頃は「ピスタチオアイス」に夢中になっていましたが、今年は「チョコチップバニラアイス」ブームが来ています。急に気温も上がってきてアイスが美味しい時期になりました。
さて、前回は面白サイト発見として「Blush」を紹介いたしました。
今回は一般に公開されているサイトから、ゲームしつつ学びやスキルを身につけられるものを、4点紹介したいなと思います。学びといいつつも継続的なものから単発的なものも含んでいます。本格派というよりはちょっと面白路線な感じは否めないので、本気で勉強したい方向けではないことをご了承ください…
ゲームなので息抜きを兼ねつつ自分の身になるということで、暇つぶしがてら覗いていただければと思います。
スキルが身につくかもしれないサイト4選
ということでさっそくですが、「普段の仕事にちょっと役に立つ・勉強になった」と個人的に感じたサイトが以下のものになります。気になった方はサイトURLも記載しておりますので、よかったらサイトを開いてみてください。
寿司打 -もはや定番のタイピングゲーム-

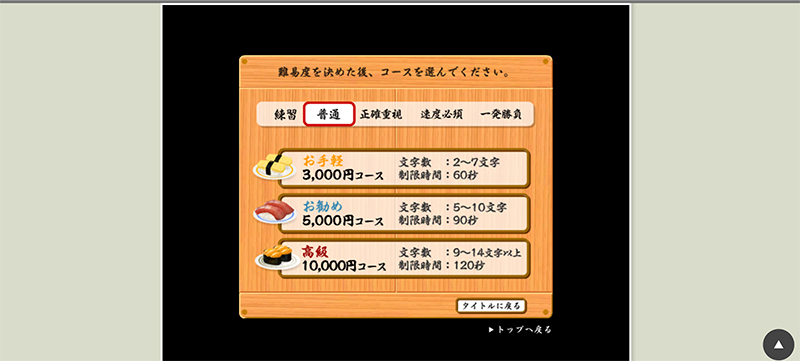
定番中の定番のタイピングゲーム「寿司打」です。
練習内容やレベルに合わせて内容を選択することが出来るので、「ちょっとずつタイピング技術を身に着けたい」という時にぴったりなゲームになっています。
操作方法はシンプルかつ簡単で、ただただお題の単語をキーボードで時間以内に入力するだけ。入力のスピードや数、タイプミスの数から、結果として得点が出される仕様です。


※こちらは普通 お手軽コースの1問目
社会人になると効率よく仕事をするために、あらゆるところでタイピングのスピードと正確さが求められると思います。
私はタイピングがあまり得意ではなく、それこそ学生時代にレポートをたくさん書かなければならない事態に陥ったことがあります。その時、少しでも早く入力できたほうがいいなと感じ、当時からよくこのサイトを使っていました。完璧なブラインドタッチや高速入力はまだできていないのですが、少しは成長できたかなと今では思います。
あとは純粋に、誤字脱字がなく、スピーディーに仕事をする人ってかっこいいですよね…
そんなかっこいい人になるべく、ぜひ寿司打を挑戦してみてください。
KERNTYPE -意外と気になる文字詰めをレベルアップ-
私は資料作成をXDというAdobeのソフトで行ってしまうことが多いのですが、ふとした瞬間に気になるのが「文字詰め」です。
縦長方形の平仮名や句読点、アルファベット、「」などの記号類の前後はフォントの仕様上、間隔がまちまちになってしまうことが多々あります。というよりほぼ確実にあります。
その文字と文字の間隔の美しさの感性を磨こう、という時にやってみて欲しいのが「KERNTYPE」です。

文字間隔のことを「カーニング」とも呼びますが、そのカーニング力を測るゲームになっています。
こちらも操作は簡単。表示されているアルファベットを移動して、綺麗な間隔で並べることができたら高得点、という内容です。残念ながらアルファベットのみなので平仮名・漢字の操作はできないのですが、感覚を養うという意味ではすごく勉強になるサイトです。

自分の操作結果と正解を同時に表示してくれるため、「もう少しこうすればよかったんだ」がわかりやすいところも使っていて学びポイントです。(折角100点取れたので自慢させてください…)
「カーニング」と捉えるとすごく狭義で、「デザイン職だけの人が必要なんでしょ?」と思えますが、やはり余白感というのは誰もが身につけていて損の無い力かなと個人的には思っています。もし全体的に余白がばらばらな資料があったとしたら、「あまり素敵では無いな…」と感じる人は多いのではないでしょうか?
このゲームも文字間隔の調整をするという目的ではありますが、大きく見ると全体のバランスを見て適切な位置に配置ができるかどうか、というゲームでもあります。
実は誰もが身につけていて損しないスキルがこのゲームでは得られるかもしれない、ということで紹介いたしました。
User Inyerface -UIとは何かを学ぶ-
最近はよく耳にするようになった「UI(ユーザーインターフェイス)」ですが、こちらを体感し重要度を理解しようというサイトがこちら。

UIとは、ユーザーインターフェイスの略であり、「ものとユーザーが接する部分」という意味になります。「もの」というのは「製品」でもあるので、元々サイトのデザインに限定している単語では無いのですが、ITの世界ではWEBサイトの見える部分・ユーザーが操作できる部分を指すことが多いかなという印象です。
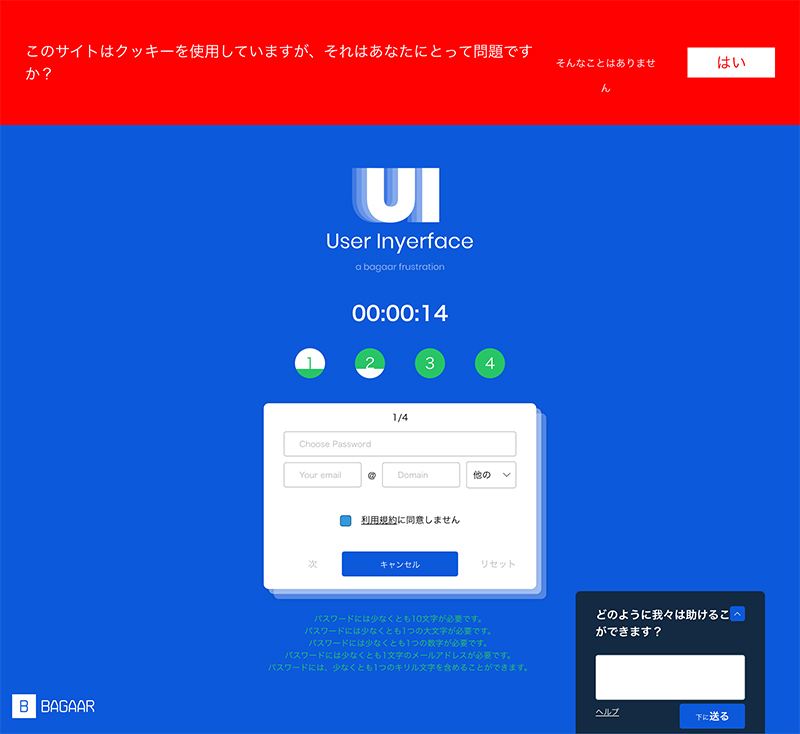
こちらのサイトでは最悪なUIを体験して、何かを作る時はいかに製品のUIを意識する必要があるのかを学ぼう、という目的になります。
これは実際にやってみるとわかると思うのですが、一般的になっているUIが全てぐちゃぐちゃになっています。そうすると、今までの経験に沿った操作が一切できないので、イライラが凄まじいです…「なんでここボタンのデザインになっているのに押せないの?」のような事態が常に起こります。
実は、上の画像からすでに最悪なUIの体験は始まっているのですが、そこから進むのも多くの人が悩むのではないかなと思うくらいにはぐちゃぐちゃです…
ネタバレにはなりますが見ただけではほぼ確実に答えが分からないので、少しだけ続きの紹介です。
上の画像から一つ進んだページがこちらです。

やってみると本当にうんざりします…
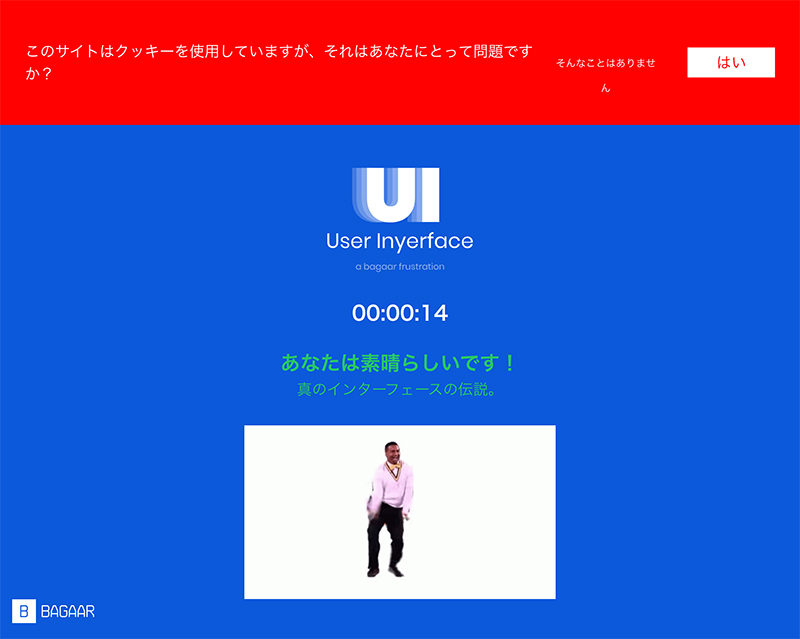
一応最後までたどり着くと、謎の男性がダンスしながら出迎えてくれます。
(途中に警告で18分経ったよ、の表示が出たので、00:00:14のラップはバグなのか仕様なのかすらわからない状況です)
UIの大切さを実感してみたい、今後に活かしたいという方はぜひ挑戦してみてください…!

このサイトに訪れることで、普段操作する時に何も考えていないことを実感すると同時に、作り手になった時見た目にこだわるあまりこのような現象が起きていないだろうかと、私自身見直すきっかけになったと感じています。かっこよく作っても見る人に意図や内容が伝わらなければ意味が無いですもんね。何事も見る人・使う人の立場になることが大事だと気付かされます。
技術的な習得は無いかもしれませんが、経験と考え方を身につけることが出来るのではないかなと思ったので紹介させていただきました…!
番外編 Lumosity -記憶力・柔軟性など様々なスキルを身につける-
少し変わりダネではありますが、科学的根拠に基づいた記憶力・処理スピード・問題解決力など様々なスキルを、ゲーム感覚で鍛えていくサイトになります。

サイトを使用するために会員登録が必要にはなりますが、初期内容は無料で、Googleアカウントでもログインが可能です。
毎日更新される簡単なタスクが課されて、それを解いていくことで脳トレしつつスキルを身につけることが目的になります。こちらはアプリ版もあるので、スマートフォンでもちょっとした時間にすることができます。
無料版では3つのテストを行い、「記憶力・スピード・柔軟性」を測ることができます。とっさの判断を求められるゲームが私は苦手なので、スピードのテストをやった後は弱い点だなと自覚しました…
全てのゲームをするためには有料プランになり、¥1,200/月〜と費用がかかるため自分のやってみたい範囲に合わせて検討していただければと思います。
自分の苦手な内容や分野が理解できるだけでも面白いかなと思うので、時間のあるときにでも挑戦してみてください…!
まとめ
以上4点が、ゲームしつつスキルが身につく(かもしれない)サイトということで紹介してまいりました。
正直、継続力という意味では1つ目の「寿司打」くらいしか無いのと、直接的な技術力の向上とは結びつけにくいラインナップだったかなとは思います…しかし、仕事をしていく上での要素として「気づき」のきっかけになるようなサイトを挙げてみたつもりです。
この記事を読んでくださった方の何かきっかけになればいいなと思います。
それでは、今回はここまで。
読んでくださりありがとうございました。