

ブログについて
業務中の困ったを解決!
WEBツール6選
2022.01.25
技術
おすすめ

こんにちは、クリエイティブ制作部の永原です。
年中ホッカイロと言わしめた私にとって大好きな冬がやってきました、お布団が気持ちよくてたまりません。
今回のブログは出だしの冬とは何の関係もない、業務中に起きるちょっとした「困った」を解決できるWEBツールをご紹介したいなと思います。
例えば、こんな業務中の「困った」シーンありませんか?
- 1,資料などに配置する写真のトリミングってどのくらいの縦横比で切るべき…?
- 2,タスクを役割分担するにはどうしよう…
- 3,文字数指定のテキスト作り依頼が来た。Wordを開くほどでもないけど、簡単にやるには…?
- 4,配色がいまいちとご指摘を受けた…センスが無いから悩む…
- 5,「WEBP」という見慣れない画像が来た、これ何?
- 6,範囲内にグリッドを作りたいけど、適切な余白とかサイズ感がわからない…
…かなり限定的なシーンだなという印象も否定はできませんが、個人的にはどれかしらが2,3日に1回は必ず発生する場面です。
まずWEBツールというのはアプリやソフトと異なり、ブラウザ上で検索をかけるだけで使えるものになります。所謂、GoogleカレンダーやGoogleドキュメントなどもその仲間になります。 つまり、会社のパソコンだからセキュリティ的にソフトを勝手にダウンロードができない…という方でも、GoogleChromeなど普段お使いのブラウザから使うことができるので、お手軽さが最大の魅力になります。
普段の私が行っている業務上若干制作寄りの内容になってしまうかもなのですが、上記のような困ったを解決すべく何かしらの参考になればと思います…!
■おすすめのWEBツール6選
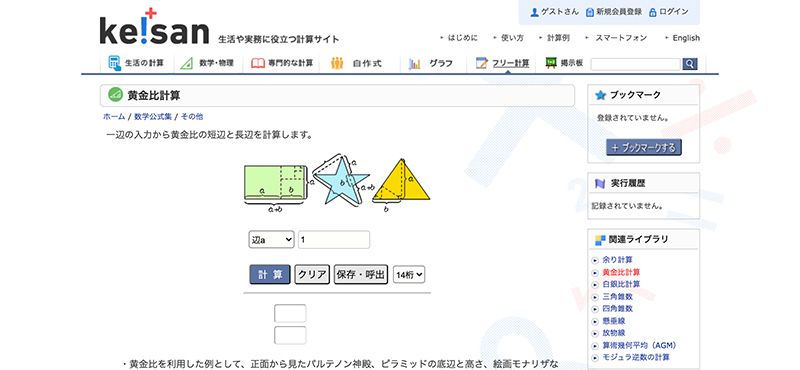
黄金比計算 - 高精度計算サイト/CASIO
まず一つ目が写真の縦横比のお悩みを解決する、「黄金比計算 - 高精度計算サイト」です。

綺麗な資料に仕上げたい…このデザインにピッタリ合うサイズ感を知りたい…という時に大活躍。作成したい図形の1辺の長さを入力するとすぐに適切なもう1辺の長さを算出してくれます。もちろんデザイン性などは配慮されないのですが、写真のトリミングに関わらず、「綺麗なサイズ感」を知りたい時に便利です。
そもそも黄金比とはwikipediaを参照すると、近似値が1:1.618、約5:8の比のことになります。幾何的には、a : b が黄金比ならば、a : b = b : (a + b)という等式が成り立つことから、縦横比が黄金比の矩形から最大正方形を切り落とした残りの矩形は、やはり黄金比の矩形となり、もとの矩形の相似になるという性質がある、とのことでした。
数字的にはかなりややこしいのですが、簡単に言ってしまうと見た目の美しさの比率を表す指標になります。
例として、この黄金比を用いた代表的な作品といえば「ミロのビーナス」「ピラミッド」「レオナルド・ダ・ヴィンチのモナリザ」が挙げられ、身近な場所でも一般的なサイズの名刺やクレジットカードなどもおおよそ黄金比になっています。
このサイトには黄金比以外にも、営業日数計算カレンダーなど暦に関する計算を含め様々な計算をしてくれる仕様になっています。そのため、計算するには手間がかかる…という時に除いてみると便利なページが見つかるかもしれません。
あみだくじツール/第一学習社
公平にかつ手早く役割分担をしたい時に便利なのが「あみだくじツール」です。

かかる工数や重さはほぼ同じだが量が多いから分担したい、という場面ありませんか?
少なくとも私が所属するクリエイティブ制作部では毎月発生します。
その人の持つ得意分野やスピード感など色々考慮した上で担当を割り振れたらベストではありますが、その割り振る時間も惜しかったり純粋に量が多かったりという時には、原始的な方法ではありますが「あみだくじ」が一番なのです。
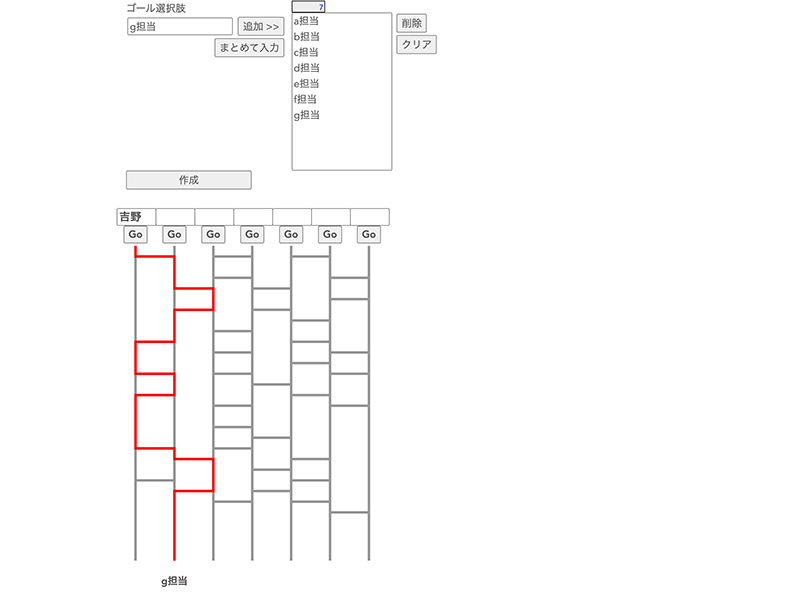
操作は簡単、ゴール選択肢に割り振りたい内容を簡単に記入し入力し終わったら「作成」ボタンを押すだけ。あっという間に線ができます。そのまま、空いているボックスに担当者名など入力したら「GO」を押すと自動でゴールまで導いてくれてそのまま決定です。

この画像で言えば、私はg担当になりました。
このような感じで速攻分担を決めることができます。最大何本まで立てられるのかは不明ですが、実体験として24本は問題なく作成できました。(ひたすら横に長くなっていきます)
完全に運要素なので、恨みっこなく平等に担当分けしたい時にぜひ。
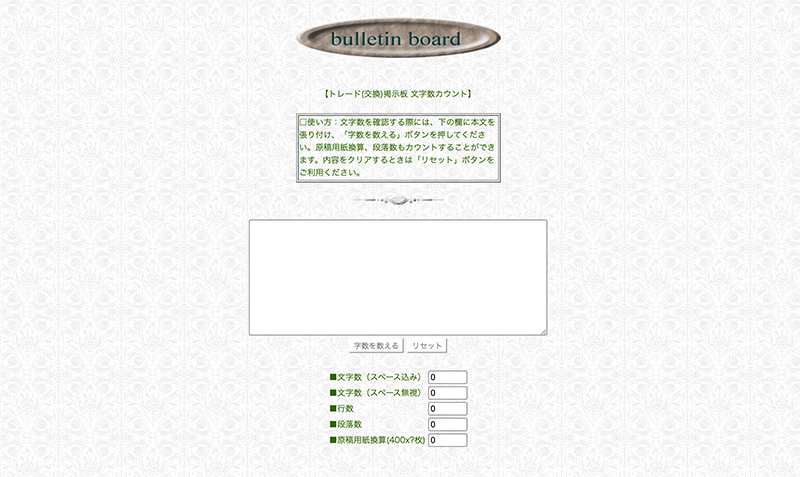
文字数カウント/Megukuma
とにかく簡単に文字数が知りたい、メモ代わりにしたい…という時におすすめなのが「文字数カウント」です。

ホーム画面を見た感じ個人で運営されていると思われるサイトなのですが、使い勝手の良さが魅力でなんだかんだ学生時代より愛用しているページになります。
こちらのサイトの良さはなんと言っても使い勝手が良いこと。大きくて使うのに邪魔になってしまうような広告はなく、機能も大変シンプル。
計算したいテキストを入力して「計算する」ボタンを押すと、
・文字数(スペース込み)
・文字数(スペース無視)
・行数
・段落数
・原稿用紙換算(400×?枚)
が全て算出されます。
私の場合、Illustratorで作成したデザイン上の仮テキストの文字数を出すのによく使っています。他の方にテキスト作成していただくのに、何文字以内で何段落でお願いしますと伝えやすいからです。もちろん、自分が作成する側になっても直接このページ内で作成してしまえばすぐ出せるので、短めのテキストなら尚更便利です。パソコンであればショートカットキーでコピペも楽にできるので、重たいソフトを起動せずとも使えるという点でも軍配が上がります。
ちょっとしたテキスト作りにはとても役立つサイトなので、参考になればなによりです。
カラーホイール、カラーパレットジェネレーター | Adobe Color/Adobe
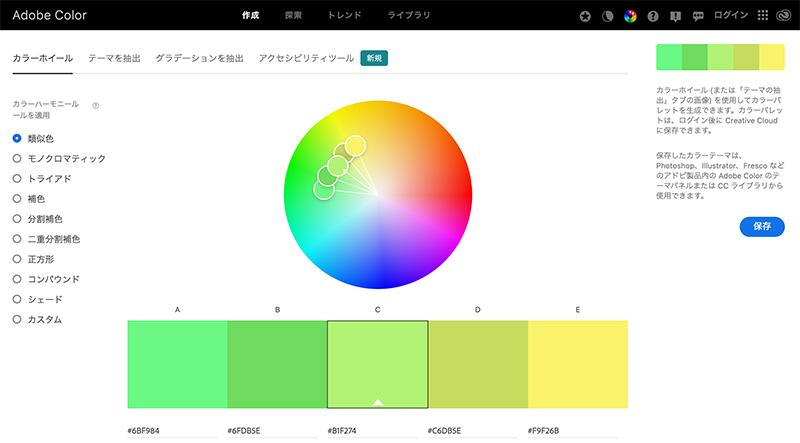
個人的にカラーに関することはこれ一つあれば十分と思っているのが、Adobeが公開している「Adobe Color」です。AdobeというとIllustratorやPhotoshopをはじめとした有料ソフトが有名ですが、その中でも一部無料で使えるツールもありこちらもその一つになります。

1色をクリック&スライドだけで綺麗なカラーホイールを作成してくれるツールになります。画像上では類似色で表示されていますが、フルカスタムを含め他9パターンの配色を自動で生成してくれるため、違和感のない配色が叶えられます。
下にカラーコードを記載してくれるため、そのまま使いたい色をコピペして使えるという点も個人的高評価ポイントになります。
他にも好きな画像から色を抽出できる「テーマを抽出」「グラデーションを抽出」や最近追加された「アクセシビリティツール」もあります。
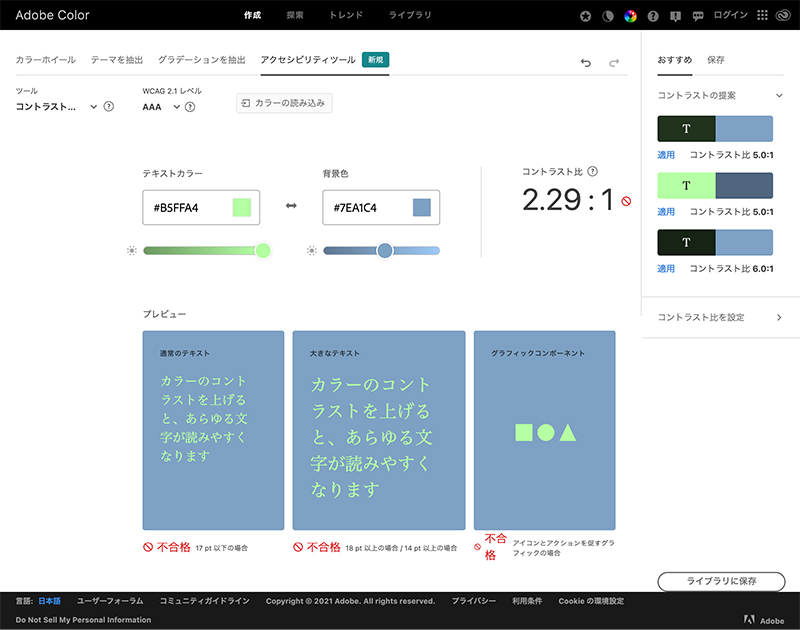
アクセシビリティツールはこの記事を書く際に初めて触ったのですが、自分で選んだ2色のコントラスト比から評価してくれる機能になっていました。試しに適当な2色を入れてみたのですが、この画像のように評価とコントラストの提案をしてくれます。

見にくいと評価され、全パターンに置いて不合格を突きつけられました。

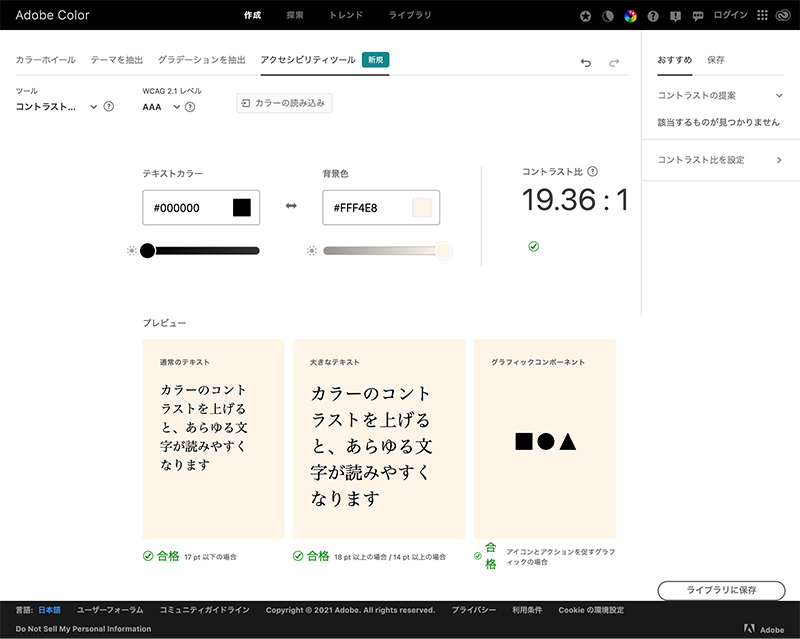
綺麗にできている時は合格と表示され、一安心です。
このように見やすさの観点から評価してくれるため、色合いで情報の強弱をつけたい時にもコントラスト比からヒントを得るのはすごくおすすめです。
また、「Adobe Color」は自身で作成するだけではなく、カラーコミュニケーションフォーラムという場から他の人が作ったテーマを探索・保存することもできるため、見ているだけでほしい配色を手に入れることができるはずです!資料作りやちょっとしたポップ作りなど色に関して悩んだら一度覗いてみることをおすすめします。
WEBP変換ツール (jpg、pngとWEBPを相互変換)/Syncer
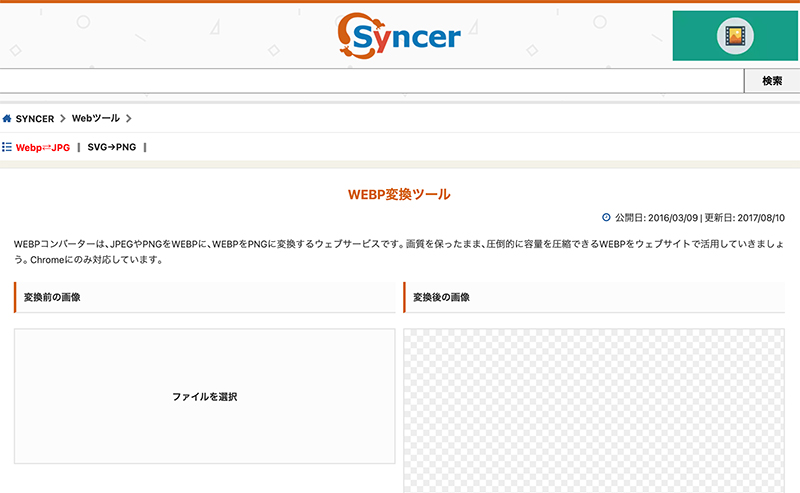
「WEBP」という中々見慣れない拡張子を変換したい、という時に役に立つのが「WEBP変換ツール」です。

WEBPという物自体は少し前に登場していたのですが、対応ブラウザの少なさからあまり浸透していませんでした。しかし、safariやGoogle Chromeなど今では主要ブラウザのほぼ全てが対応したことによって注目を集めている拡張子になります。特徴としては、圧倒的容量の軽さ。圧縮率の高い非可逆圧縮で、透過した画像も書き出せ、GIFと同じくアニメーションにも対応しているというなんとも高性能な画像フォーマットです。
ツールの使い方はシンプルで変換したい画像をサイトにアップロードするだけ、WEBPからPNGへ相互変換やJPEGからWEBPへ変換することができます。
今まで使っていたJPEGの画像をWEBPに変えることで大幅な容量削減が叶います。また、近年増えてきたとはいえ、まだメジャーではない拡張子になります。そのため、他の方へ送る時はPNGにしておくなどその場に応じた画像のフォーマットを選べるという点で便利だなと感じています。
こちらも個人で運営されているサイトにはなりますが、他にもQRコード生成ツールという便利どころから、日本地図の塗り絵ツールなどプライベートでも使ってみたい癖のあるツールが揃っています。かゆいところに手が届く、という感じで1回見てみると気になるものきっと見つかると思います。
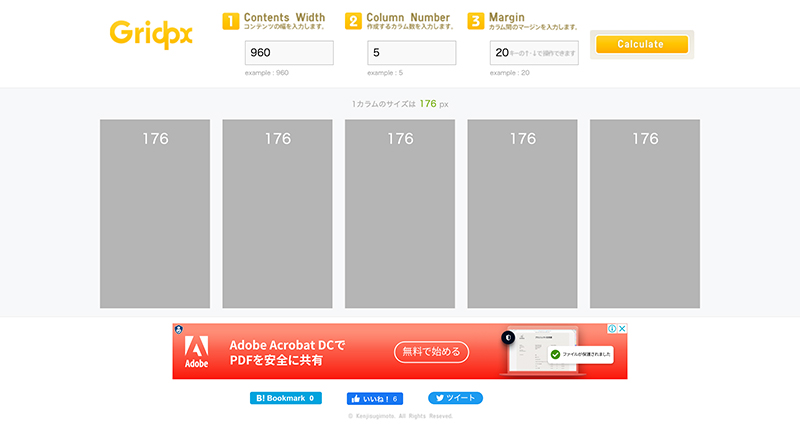
Gridpx:グリッドデザイン計算ツール | Webデザイン便利ツール/kenji sugimoto
最後のこちらは使われる場面がかなり限られますが、WEB系のデザイナーにはきっと重宝されているであろうサイトが「Gridpx」です。

ある範囲内に同じ大きさのボックスを綺麗な間隔で置きたいという時、引き算・割り算とサイズを図るのが面倒くさい…!ぜひこちらのサイトをおすすめします。
使い方はシンプルで簡単3ステップ。全てpx(ピクセル)での内容にはなりますが、全体の幅を入力、置きたいボックスの数を入力、空けたい幅を入力の以上です。あとは「Calculate」と書かれたボタンを押すだけでプレビューとともに数値を割り出してくれます。うっかり小数点になってしまっても、入力するだけで変更可能なのでキリのいい数字を出したいデザイナー的には本当にありがたい存在です。
私がよく使う場面としてはカラム数(ボックス数)を途中で変えたくなったときです。5個で計算していたが、やっぱり4つになったという場面、WEB系デザインではあるある…ですよね…?カラム数が変わったらもれなくマージン(間隔)が変わってしまうので(ここの計算が大変なんです…)、そんな時には積極的に使わせていただいています。
最近はAdobeのXDを使うことも増え、XDはグリッド表示をすることができるためこちらのツールを使うことも減りましたが、やはりさくっと計算できるという点ではまだまだ使っていくかなと思います。
使う場面は限られるかもしれませんが、綺麗なグリッドを作成する!という場面にもしも遭遇した方はぜひ。
まとめ
以上が個人的におすすめしたいWEBツール6選になります。
私としても毎日使うことはなくとも覚えておくと意外と便利、というツールばかりになります。
ちょっとした困ったや手間を省けるよう、何かしらの参考になれば幸いです。
それでは今回はここまで。お読みいただきありがとうございました。