

ブログについて
【番外編】
GTMにおける
プレビューモードの使い方
2021.06.15
データ解析
GTMを学ぼう

こんにちは!データ解析チームの豊嶋です。
これまで「GTMを学ぼう」のカテゴリーとして「導入編」と「実践編」に分け、基本的な設定や活用方法について解説してきました。
しかしGTMを使用していると、設定や活用方法以外にも疑問点や新しい仕様変更など、気になることが多々あるかと思います。
そこで今回からは設定や活用方法以外の内容に関して、番外編としてGTMに関する記事をお届けしたいと思います。
記念すべき「GTMを学ぼう」の番外編第一回目は、GTMにおけるプレビューモードの使い方についてです。
少し前になりますが、2020年10月にプレビューモードの仕様変更がされたのはご存知でしょうか。それに伴い、従来のプレビューモードに慣れている方は使い方に戸惑う点があるかと思います。
今回の記事では、そんなプレビューモードの新仕様に関しての疑問を解消出来たらと思います。
プレビューモードとは
まずプレビューモードとは、GTM上で設定したタグが正しく動作しているかを、サイトに反映させる前にオフライン上で確認することが出来る機能のことです。
この機能があることで未然にタグの設定ミスに気付くことが出来、サイトに設定を反映させてから正しくデータが取得出来ない、データの送信に間違いがあるという事態を防ぐ事が出来ます。
また、従来までのプレビューモードと新しく仕様変更をしたプレビューモードでは、いくつか変更点があります。
その一つとしてまず挙げられるのが、新しいプレビューモードではサードパーティーcookieに依存せず動作出来るようになったという点です。
従来までのプレビューモードではchromeのシークレットモードやデフォルト設定のsafariなどでは動作を正しく行うことが出来ませんでした。しかし、新しく仕様変更をしたことに伴い、これらのブラウザでも問題なく機能するようになりました。
もう一つはこれまで確認する事が難しかったページ遷移を伴うアクションの計測が出来るようになった点です。
新しいプレビューモードでは他のページに遷移しても前のページの情報が消えず、タイムライン上に各ページでの情報が積みあがって表示されます。
これによりリンククリックなどページ遷移を伴うアクションであっても、動作確認が出来るようになっているのです。
新しいプレビューモードの使い方
それでは実際に、新しいプレビューモードの使い方を解説していきます。
1.プレビューモード実行における流れ
①まず初めにGTMのコンテナの権限設定の確認を行います。
プレビューモードを使用する事が出来るのは、編集権限以上を持っているユーザーのみに限られており、それ以下の権限の場合、プレビューモードを使用することが出来ません。
「設定」→「ユーザー管理」から下記の画面に移ることが出来ますので、編集権限以上の設定になっているか確認しましょう。

②次にプレビューモードを開始していきます。
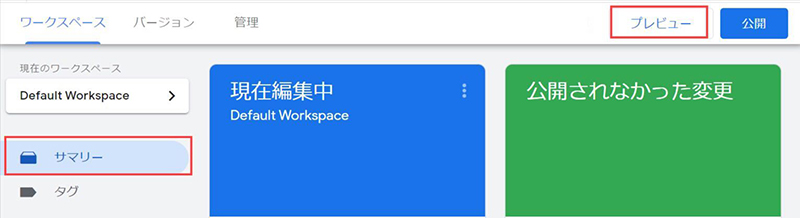
管理画面の「サマリー」から画面右上の「プレビュー」をクリックします。

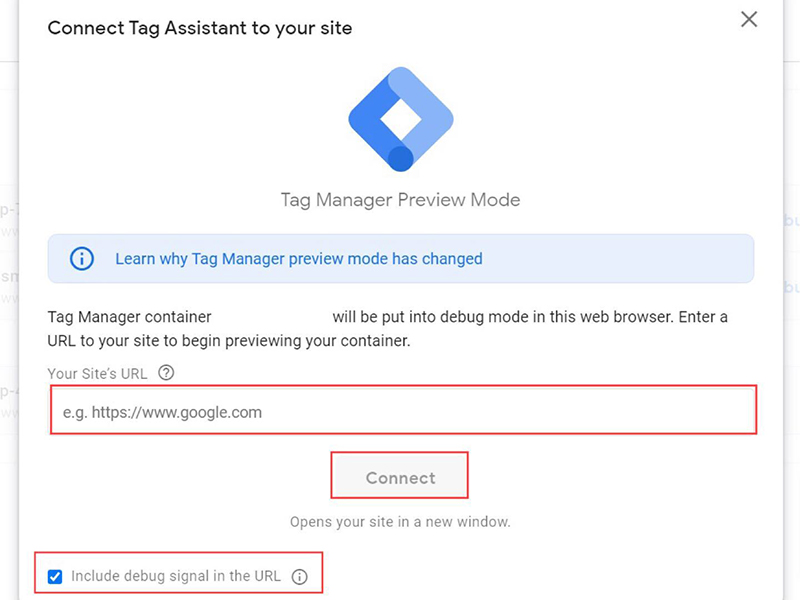
③その後、プレビューモードの画面に遷移するので、「Your Site’s URL」の欄に対象のサイトのURLを入力します。
ちなみに、プレビューモードの動作安定のために、通常は入力したURLの末尾に「gtm_debug=x」というパラメータが付与されます。
しかし、このパラメータが付与されることでサイトのページが正しく表示されなかったり、プレビューモードが起動されないケースが時々発生することがあります。
その場合は、画面下の「include debug signal in the URL」のチェックを外してから「Connect」ボタンを押すようにしましょう。

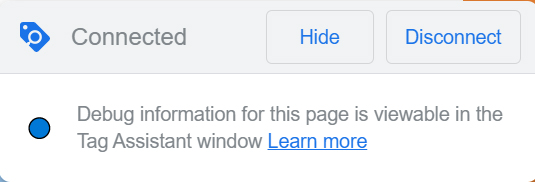
④「Connect」ボタンを押すと、プレビュー対象のページが別タブで開きます。その際、サイトの右下に下記の画像のようなポップアップが表示されているか確認しましょう。
このポップアップの「Disconnect」もしくは×ボタンをクリックする事で、プレビューモードを終了する事が出来ます。

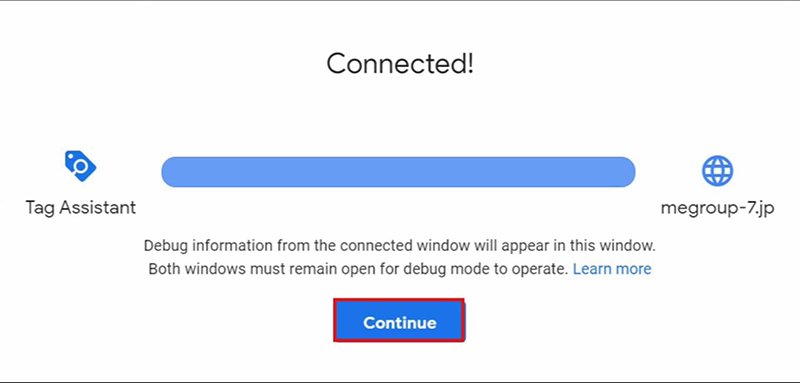
⑤最後にプレビューモードの画面のタブで「Connected」という表示がされているか確認しましょう。
こちらの表示がされていればプレビューモードは正常に動作しています。
「Continue」ボタンをクリックし、プレビューモードの管理画面にて設定したタグがきちんと発火しているか確認しましょう。

2.プレビューモードの見方
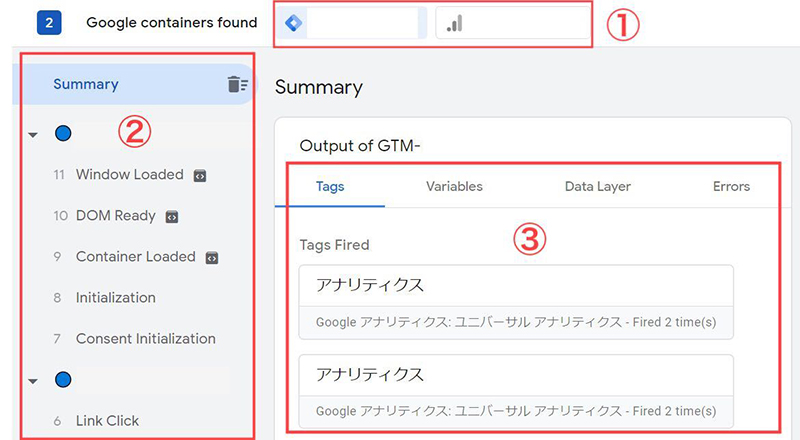
プレビューモード設定における流れが完了した後、設定したタグが下記の画像のようにプレビューモードに表示されるようになります。

ここでは大きく分けて3つ見るポイントがあります。
まず①の赤枠にはGTMやアナリティクスのコードが記載されます。今回は会社情報となるためコードを隠してありますが、ここでサイト内に設置したGTMやアナリティクスが正しいか確認を行いましょう。
次に②には、各ページごとのタイムラインが表示されています。ここを確認することで前述したページ遷移に伴うクリック数などのタグ発火も確認出来るようになります。
最後に③では、各ページごとのタグ発火状況を確認することが出来ます。対象ページで発火しているタグは「Tags Fired」、発火していないタグは「Tags Not Fired」の欄に表示されます。
これにより設定したタグがきちんと対象ページで動作しているかを確認することが出来ます。
まとめ
いかがでしたでしょうか。
今まで従来のプレビューモードを使い慣れていた方は、大きく仕様が変更していたため使い方に戸惑ったのではないかなと思います。
実際私も初めて見たときはどう使用すればいいのか分からず、試行錯誤しながら使い方を覚えていきました。
ただ、従来のプレビューモードと比較し機能が格段と上がっていますので、使いこなせるようになることでより普段の業務の助けとなり、業務の効率化にも繋がると思います。
今回の記事が少しでも皆さんのお役に立てれば幸いです。
それでは本日はこの辺りで。最後までお読みいただきありがとうございました。
また次回もよろしくお願いいたします。