

ブログについて
SVGを使ったアニメーション
2019.09.20
制作
技術

こんにちは。
制作部の中山です。
数年前からちょこちょこ見かけるようになった、
ロゴや文字が描写されていくアニメーション。
TOPページを開いたタイミングで、サラサラっとロゴが描写。
フェードしてページが表示される、あれです。
わたしの説明がものすごく下手なので、まずは完成図を。
See the Pen WNeaYKm by yuka kimura (@kimurayuka) on CodePen.
手順1.SVGデータの用意
SVG形式のロゴや文字のデータを用意します。
SVGはIllustratorやSketchで書き出すことが可能です。
今回わたしはIllustratorを使用しました。
SVGで書き出す時の注意点としては、文字はすべてアウトライン化すること。
それと、極力無駄なアンカーポイントは削除して、単純化したほうがいいです。
オブジェクトからパスの単純化をするとラインが崩れがちなので、少し手間はかかりますが、ダイレクト選択ツールを使って、全体のバランスを見ながら調整をしていったほうが、美しく仕上がると思います。
アンカーポイントの調整が終わったら、
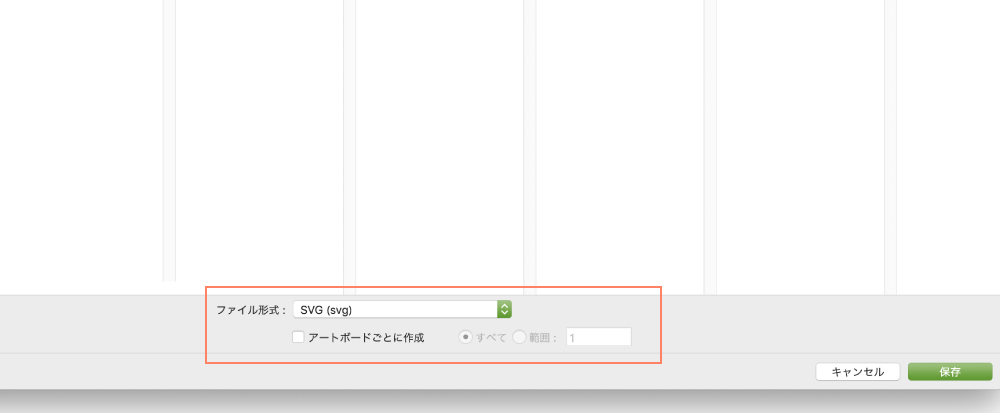
「ファイル」→「別名で保存」→「ファイル形式 SVG(svg)」を選択して保存します。

保存ボタンを押すと、SVGオプションが出てきます。
慣れている人は、ここで「SVGコード」を選択して、別アプリで開いたコードをそのまま編集していってもいいと思います。
手順2.SVGデータの中身を調整しHTMLへ貼り付け
手順1でSVGファイルを保存したことを前提に話を進めていきます。
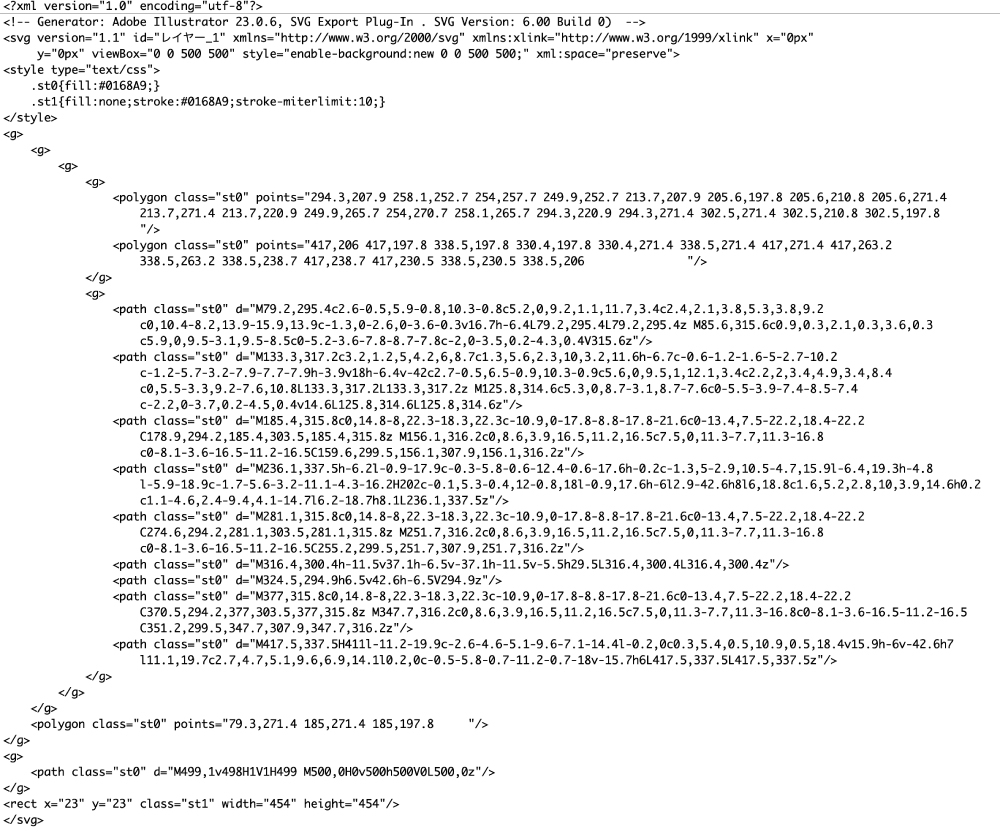
SVGファイルをエディタで開くと、下の画像のような感じになっています。

pathやpolygonの各タグに、「fill」と「stroke」の属性を追加していきます。
「fill」は塗りですが、あとでCSSで指定するので今回はnoneに設定。
「storoke」は描写していく時の線なので、好きな色を指定します。
今回はロゴで使用している青色を指定しました。
-------------------------------------------------------------------------------------------
<path class="st0" fill="none" stroke="#0168a9" d="M79.16, 295.38c2.56-0.45,5.
95-0.84,10.35-0.84c5.23,0,9.18,1.12,11.74,3.4c2.4,2.06,3.84,5.29,3.84,9.18c0,
10.35-8.24,13.91-15.92,13.91c-1.33,0-2.56-0.05-3.62-0.28v16.7h-6.4V295.38z
M85.56,315.58c0.94,0.28,2.11,0.33,3.62,0.33c5.9,0,9.46-3.06,9.46-8.51c0-5.
18-3.56-7.79-8.74-7.79c-2,0-3.51,0.22-4.34,0.39V315.58z">-------------------------------------------------------------------------------------------
それと、svgタグのid部分は、script内でも指定することになるので、任意の文字列にしておきましょう。
-------------------------------------------------------------------------------------------
<svg version="1.1" id="logo" xmlns="http://www.w3.org/2000/svg" viewBox="-278 198.3 283.5 101.9">
下記のような感じで指定したIDを使用します。
new Vivus('logo', { duration: 100 , start: 'autostart', pathTimingFunction: Vivus.EASE_OUT,}, function(obj){
obj.el.classList.add('fill');
});
-------------------------------------------------------------------------------------------
全体の調整が完了したら、HTMLへどどーんと貼り付けます。
手順3.Vivus.jsとjQueryを読み込む
SVGのアニメーションが使える「Vivius.js」とjQuery本体を読み込みます。
Vivius.jsはこちら(https://maxwellito.github.io/vivus/)よりDL可能です。
手順4.CSSの調整
CSSで塗りの値などを調整します。
手順5.ブラウザ確認
ブラウザで動作をチェックしながら調整。
多分ブラウザで見るまでは動きのイメージがつかないと思うので、
ブラウザで動きを確認しながら調整して完成です。
まとめ
今回はロゴですが、手書き文字なんかでも素敵かもしれないですね。 採用サイトでメッセージがサラサラっとアニメーションされるとか。 いつかなにかの案件で実際に使ってみたいです。
それでは、今回はこのあたりで。
※こちらの記事はある程度制作知識のある方向けの内容となっている為、ざっくりした説明となっております。その為、思ったように動かないよーというメッセージにはご回答しかねますので、その点ご了承下さい。