

ブログについて
コーディングとはこんなものだよ
2019.11.21
制作
入門

こんにちは、
今回は新卒の方や未経験の方向けに、コーディングについての記事を書こうと思います。
コーディングと聞いても、みなさんなかなか馴染みのないものかもしれません。
私は今年の4月にMEプロモーションに中途入社しましたが、前社に新卒入社した一昨年の4月にコーディングを始めました。その時は、全てがなんのこっちゃで研修についていくのが精一杯だったことを覚えています。
簡単にいうとコーディングとは、「プログラミング言語を用いてコードを記述すること」です。まだ意味が分からなくて大丈夫、まず簡単じゃないよって気もしますね。
WEBサイトとHTMLとCSS
誰でもスマートフォンやPCを持っている現代、みなさん毎日のようにWEBサイトを見て生活していると思います。WEBサイトはデザインを作るだけではできません。デザインを元に「コード」というものを書いてWEB上で表示できるようにしていきます。
例えるなら、デザイナーが家の設計をし、コーダーが家を建てていくイメージ。不動産グループらしい例えですね。
この作業には主に「HTML」「CSS」という言語を使用します。他にも言語はたくさんありますが、今回は基本のこの2つ。
HTMLとは
Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、WEBページを作成するために使用されるマークアップ言語。現在インターネット上に公開されているWEBページのほとんどはHTMLで作成されています。
文書に目印をつける(マークアップ)ことで、文書の各部分がどんな役割を持った要素なのかを定義することができます。「ここは見出しね」「ここは表よ」のような感じ。
HTMLはWEBページの骨組みとなる基本かつ重要な言語です。
CSSとは
Cascading Style Sheets(カスケーディングスタイルシート)の略で、HTMLで記述した文書に対して見た目の装飾を指定できる言語。「見出しの文字色は赤にするね」「背景を青にするね」のような感じ。
必ずHTMLと組み合わせて使用します。
言葉だけではわからないからやってみよう
言葉だけで説明しても難しいと思うので、例として以下のデザインをコーディングしてみようと思います。

HTML
htmlは「タグ」で文字列を囲うことでその要素(文字列)に役割を指定していきます。 タグの種類はそれはもうたくさんあって、使い方も意味もそれぞれしっかりとあるのですが、今回はすごく簡単にコーディングとはこんなものだよということを知ってもらいたいので触れずに進みますね。
今回のデザインだと、上の大きい文字が「見出し」となり、下の文章が「段落」、そして二つが入っている「箱(範囲)」がある感じ。なので、一番大きい見出しは「h1タグ(hタグ)」、段落は「pタグ」、箱(範囲)は「divタグ」で囲っていきます。ここも各タグの詳しい意味は今後学んでいきましょう。
htmlの表記はこちら。
<div class="tea_box"> あなたは見出しと段落の二つを包む箱だよ
<h1>ほうじ茶</h1> あなたは一番大きい見出しだよ
<p>ほうじ茶とは、日本の緑茶の一種であり、茶葉を焙じて飲用に供するものを指す。一般に、煎茶や番茶、茎茶を焙煎したものである。ほうじ茶は独特の香ばしさがあり、苦みや渋みはほとんどなく、口当たりはあっさりしている。刺激が少なく胃にやさしいため、食事中のお茶に向く。ほうじ茶飲用の風習は、地方によってかなり相違がある。</p> あなたは段落だよ
</div>
「class=”tea_box”」の部分でこの箱に名前(クラス名)をつけています。CSSで装飾を指定する際にこの名前が必要になってきます。
上記のhtmlのみを表示するとこんな感じ。文字列がただブラウザ幅いっぱいに表示されます。
ほうじ茶
ほうじ茶とは、日本の緑茶の一種であり、茶葉を焙じて飲用に供するものを指す。一般に、煎茶や番茶、茎茶を焙煎したものである。ほうじ茶は独特の香ばしさがあり、苦みや渋みはほとんどなく、口当たりはあっさりしている。刺激が少なく胃にやさしいため、食事中のお茶に向く。ほうじ茶飲用の風習は、地方によってかなり相違がある。
CSS
先程書いたhtmlに対してスタイル(見た目の装飾)を加えていきます。
CSSの表記はこちら。
.tea_box{
widt: 500px; 箱の横幅は500pxにしてね
height: 170px; 箱の縦幅は170pxにしてね
padding: 20px; 箱の内側の余白は20px分あけてね
color: #fff; 箱の中の文字の色は白にしてね
border: 1px #000 solid; 箱に1pxの黒の枠線をつけてね
background-color: #8d442b; 箱の背景色は茶色にしてね
}
.tea_box h1{
margin-bottom: 5px; 見出しの下に5px分あけてね
font-size: 30px; 見出しの文字サイズは30pxにしてね
}
.tea_box p{
font-size: 14px; 文字サイズは14pxにしてね
}
htmlでつけた名前を元に、要素を指定して装飾を加えていきます。
今回登場している「color」や「font-size」はプロパティというもので、colorは文字色・font-sizeは文字サイズを指定できます。こういうプロパティがこれまたたくさんあるので、徐々に覚えていきましょう。
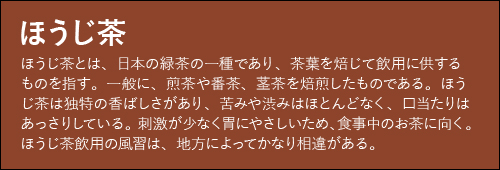
そんなこんなでCSSも組み合わせたものをブラウザで見るとこんな感じ。ついにデザインとほぼ同じ見た目になったかなと思います!
※スマートフォンで見ている方は見た目が違っているかと思います、すみません!
ほうじ茶
ほうじ茶とは、日本の緑茶の一種であり、茶葉を焙じて飲用に供するものを指す。一般に、煎茶や番茶、茎茶を焙煎したものである。ほうじ茶は独特の香ばしさがあり、苦みや渋みはほとんどなく、口当たりはあっさりしている。刺激が少なく胃にやさしいため、食事中のお茶に向く。ほうじ茶飲用の風習は、地方によってかなり相違がある。
まとめ
だいぶざっくりですが、コーディングとはこんなものです。
知識のある方が見たら初期設定とかもろもろ抜けてると思われるかもしれませんが、あくまで今回は簡単にコーディングとはこんなものだよと知ってもらうためのブログにしました(2回目)
入社してくださった方には、もっと詳しくしっかりと研修できるように準備してお待ちしています!
基本的に記述は英単語・アルファベット・数字のみなので、文字列を見るだけで嫌になる人もいるかもしれません。私も英語が苦手すぎて、最初は呪文にしか見えませんでした。
これ、お父さんがアイドルグループみんな同じ顔に見える問題と同じな気がするんです。アイドルの知識がなくて興味もないから全員同じ顔に見える。 最初は呪文に見えるコードも、興味をもって見ていけば自然とひとつひとつ独立して見えてくると思います。そこまでコツコツと一緒に覚えていきましょう!
そして、英語が出来るかはあまり関係ありませんでした。コードを打ち続けていれば、頭でスペルを覚えてなくても手が覚えてるみたいです、職業病ですね。
これを読んでなんとなくでいいので、コーディングへの壁がなくなっていったら嬉しいです。
ちなみに、ほうじ茶は私が好きなお茶です。