

ブログについて
サイトのつくり
2019.12.23
制作
入門

こんにちは、
12月も後半になり、弊社にも来年度入社予定の方がインターンとして来てくれています。
そこで話題に上がったのがWEBサイトの構成についてでした。
弊社クリエイティブ制作部の業務の中心となるのがWEBサイト制作。そして弊社と保守契約をしてくださっているクライアント様のサイトチェックも定期的に行っています。
サイトチェックを行う際、サイトの各部分の名前などの知識は必要になってきますよね。
普段からWEBサイトをたくさん見る方でも、制作側でないとサイトの各部分の名前などは知らないことが多いと思います。
ですので、インターンの研修でもまずWEBの基礎として、サイト構成をしっかりと研修できるようにここでおさらいしておきたいと思います。
WEBサイトをつくる要素
WEBサイトは主に「ヘッダー」「フッター」「グローバルナビゲーション」「サイドナビゲーション」「コンテンツ」で形成されています。
コードの詳しい意味とかではなく、サイトにあるこの部分はこういう名前でこんな意味があるよって感じで、ひとつずつ解説していこうと思います!
(コンテンツに関しては、各ページごとの主となる内容の部分の事なので今回は割愛します。今このページのコンテンツはブログ本文部分ということになりますね。)
ヘッダー
ヘッダーとは、サイトの一番上の方で帯状に表示されていて、一番に目に入ってくる部分のことです。
弊社サイトでは、以下の部分がヘッダーとなります。

サイトのデザイン等により異なる場合もありますが、基本的にはサイトの上の方に表示され、全ページ共通の場合が多いです。共通にすることによってサイト全体のデザインの統一感などにも繋がります。
ヘッダーの内容としては、社名とサイト内メニューが必須項目。その上で、ロゴやお問い合わせボタン、電話番号、会員サイトであれば会員登録・ログインボタンなど、各企業・各サイトに合わせて内容が変わってきます。
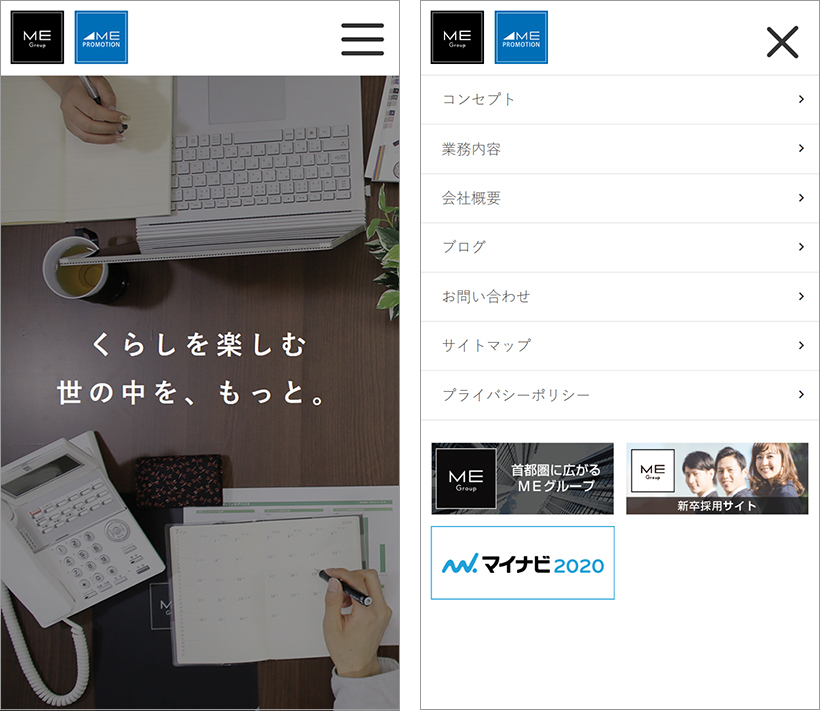
また、画面幅の小さいモバイル環境では表示する要素が限られるため、ブラウザの一番上に固定され、スクロールしても上部についてくる仕様が多く見られます。 弊社サイトで見るとこうなります。

PCとモバイルで見た目が違いますが、同じ部分ですので判断できるようにしましょう。
グローバルナビゲーション
グローバルナビゲーション(グロナビ)とは、サイトの主要なコンテンツへのリンクがまとめられている案内メニューのことです。
弊社サイトでは、ヘッダー内の以下の部分です。

どのページからも自由に全てのコンテンツページに飛べることはユーザビリティの面で考えても大切で、ヘッダーと同じく基本的に全ページ共通で表示されています。

モバイル環境では、先程ヘッダーでお伝えしたように表示する要素が限られるため、メニュー内容は非表示にされていることが多いです。
左右上部などにボタンを設置し、クリックでメニューが開く形が多く見られ、この形のメニューをハンバーガーメニューといいます。
サイドナビゲーション
サイドナビゲーション(サイドナビ)とは、メインコンテンツ横にあるメニューのことです。弊社サイトではブログページの右側にある「カテゴリー」などの部分がサイドナビですね。

グロナビはサイトの主要なコンテンツへのリンクとお伝えしましたが、それに対してサイドナビはもっと詳しい下層のメニューになります。 グロナビでは大枠の「ブログ」へのリンク、サイドナビではブログの中の「お知らせ」へのリンクといったイメージです。
サイドナビは必ずなければいけないという訳ではなく、グロナビ等でまかなえない情報量の場合などにコンテンツ横に追加します。 不動産会社様のサイトですと、会員登録への導線や検索条件など表示項目が多いため、サイドナビのついたサイトがほとんどですね。
配置位置として、弊社サイトではコンテンツの右側ですが、決まりはなく左側に配置されているサイトも多くあります。
フッター
フッターとは、ページの一番下にある部分のことです。
弊社サイトでは以下の部分。

フッターもヘッダーと同じく、全ページ共通のサイトが多いですね。
フッターの内容としては、コピーライトやお問い合わせページへのリンクなどが必須項目。その上で、サイトマップや会社の社名、ロゴ、関連サイトへのバナーなどが入る場合があります。
フッターにサイトマップを入れることで、ページを下まで見てくれた人がフッターからまたサイト内の別ページへ飛ぶことができ、これまたユーザビリティの面で良いとされます。大きなサイトになればなるほどフッター内のサイトマップは大切になってきますね。

モバイル環境では、先程お伝えしたようにヘッダーが固定され常に上部にあり、ほとんどの情報はそこから見ることができます。ですので、フッターにしか表示されないコピーライトなどのみのシンプルな見た目になることが多いです。
まとめ
サイトのつくりについてなんとなく知ってもらえたでしょうか?
サイトの各部分の名前などを知っているだけでサイトの見方も変わってくるかと思います。ここからぜひWEBサイトについて興味を持ってもらえたらうれしいです。