

ブログについて
フォントについて
2020.04.30
制作
入門

こんにちは、 クリエイティブ制作部の吉野です。
一度もブログ上で言った事がなかったのですが、
普段私はデザイナーとして働いています。
そのため、ポスターや看板、本の表紙など「見た目にこだわっているもの」を
思わず見てしまう事が多いです。
この「見た目」というのは「デザイン」に結びついてきますが、
決してデザイナーだけの話ではないと思っています。
なんなら「誰もが日々デザインしている!」と言っていいくらいだと思います!
例えば、発表するためのプレゼンや提出するための資料など、
何かを「作る」たびに、ある程度「見た目」を整えることに
気を配っているのではないでしょうか?
ある意味、これは「デザイン」しているのだと私は思います。
つまり、整った見た目=綺麗なデザインを作るということは、
誰にとっても身近な存在で日々行っていることなのです。
そこで、今回のブログは誰もが使えるような「見た目」を整える第一歩として、
「フォント」のお話をしたいなと思います。
特に、社会人になりたてで書類を作る時悩んでいる方や、
学校で何かを作らなければならないけどどこから始めていいかわからない、
という方の力になれればいいなと思います。
そもそも「見た目」を整えるとは
そもそも、整った見た目=綺麗なデザインというのは、どのようなものなのか。
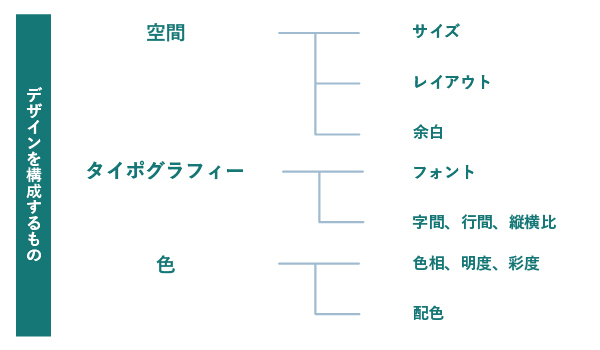
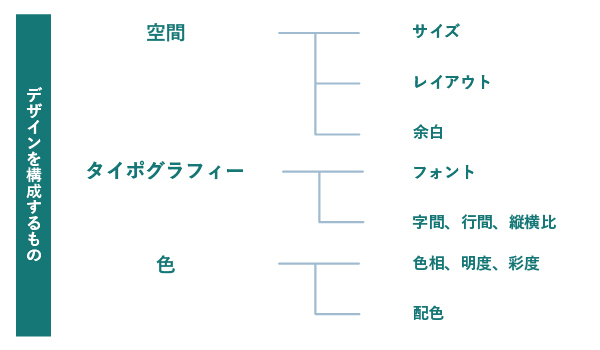
私が思うにデザインを構成しているものは大きく分けて3つです。

それは、空間・タイポグラフィー、色の3つ。
そこから派生した様々な要因があって、
その要因たちを適切に扱えた時に綺麗なデザインになると思います。
その中でも今回は比較的簡単に扱うことができる、
タイポグラフィーの「フォント」に注目しようと思い、ブログの内容を決めました。
余談ではありますが…
タイポグラフィーの意味はかなり曖昧で、
1,読みやすく、美しく文字を配置すること
2,文字をデザイン要素として用いる手法
の2パターンで捉えられることが多いようです。
今回は1の「読みやすく、美しく文字を配置すること」の意味を取って、
区分けさせていただきました。
フォントについて
フォントの種類
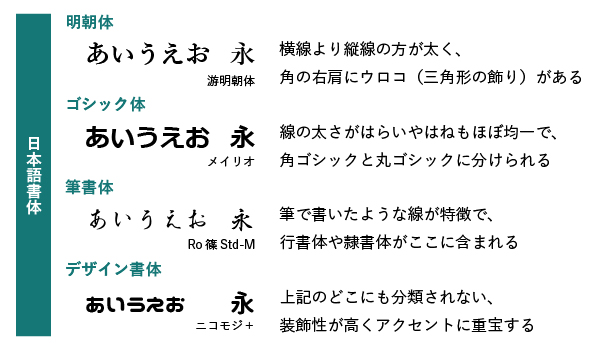
まず、フォントにはざっくり分けて4つの種類があります。

日本語の場合は明朝体・ゴシック体・筆書体・デザイン書体に分けられます。
明朝体・ゴシック体は視認性が高く、書類や資料を作る際本文に多く使われる書体です。
そして、筆書体・デザイン書体は個性的な形が多く、ポイント使いに活躍します。
ちなみに、ゴシック体のところで「丸ゴシックと角ゴシックに分けられる」と
書いたのですが、違いとしては以下の通りです。

角ゴシックの方がかっちりとした印象で、丸ゴシックは可愛らしい印象を与えます。
会社の書類や資料、一般的なサイトでは基本的に角ゴシックを使用します。
一方で、丸ゴシックは幼稚園のサイトなど、
親しみやすさを出すのによく使われているように思います。
フォントを選ぶ
次にフォントの選び方についてです。
先ほど「明朝体・ゴシック体は視認性が高く、
書類や資料を作る際本文に多く使われる書体です。」と
お話しました。
そこでまず、2つの使い分けについてご紹介します。
どちらもよく使われるフォントですが、場面に合わせた使い分けがあります。

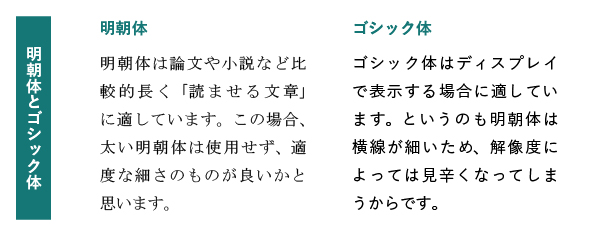
明朝体は新聞やレポート、企画書、報告書など
紙の状態で相手にしっかり読んでほしい時に適しています。
縦線と横線のメリハリがありつつも圧迫感がないため、
量を読んでも疲れにくいという特徴があります。
一方で、ゴシック体はパソコン上やプレゼンのスクリーンなどディスプレイ表示には
積極的に使った方が良いです。
最近は明朝体をサイトに使っているところも多いですが、
基本的に明朝体は横線が縦線に比べ細く、鮮明に映らないとガタガタして見えたり
文字自体が読みにくくなってしまいます。
そのため、ゴシック体のような均一的な太さの方がディスプレイ表示には適しています。
また、長い文章を読ませたい時は、細い文字の方が読みやすいです。
その方が文字の中に空間が生まれ、形として認識しやすくなります。
逆に太いと画数によっては文字が潰れてしまい、
読むことができないということが起こるかもしれません。
では、実際使うならどのフォントが良いのか、となりますよね?
実は使っているパソコンによって標準フォントが異なります。
その中でも特に使いやすく読みやすいフォントをご紹介いたします。

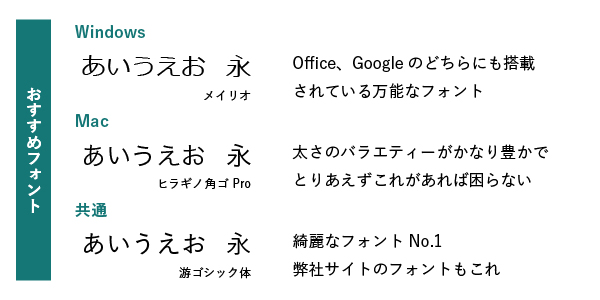
Windowsであればメイリオ、Macであればヒラギノフォントファミリーが
定番かつ使いやすいフォントだと思います。
また、パソコンがなんであろうと関係なくおすすめのフォントが、
游ゴシック・游明朝です。
WindowsにおいてはOffice2016の標準フォントが游ゴシック、游明朝になりました。
そのため、Windows 8.1/10では標準搭載されていますし、
まだWindows7という方でもマイクロソフトが無料提供しているので
ダウンロードが可能です。
Macの場合はOS X Mavericksから対応されたそうです。
(バージョンによってアップデートすると消えるという報告も出ているようなので、
ぜひ一度Font bookを確かめてみてください)
游ゴシック・游明朝のよさは、綺麗さはもちろんのこと
WindowsでもMacでも差が出ないということです。
例えば、メイリオはMacにもありますが、Windowsからもらったデータだと
メイリオの指定でMeiryo-uiに変換されてしまうということがあります。
その他のフォントにおいても、やり取りの中で文字化けが起きるなど
不具合が出ることが多々あるのです。
それを防ぐためにも、游ゴシック・游明朝を
標準フォントにしておくことを強くおすすめします。
フォントを使う
たくさんのフォントを見ていくと、いろいろ使いたくなってきませんか?
最近はフリーフォントでもお洒落で個性的なフォントがたくさんあります。
私は特に、フォントフリー様(http://fontfree.me/)を学生時代からよく眺めています。
商用可能か不可かはよく確かめなければならないのですが、
それでもたくさんあるので、好みをものを見つけてはダウンロードしています。
しかし、これにはまってしまうと危険なことがおきがちです。
それは、いろいろなフォントを使いたくなる魔法です。
文章の強弱をつけるため、華やかにするため、
このような理由でフォントを変えることはよくあります。
ただし、これはかなり気をつけないと見た目が整うどころか、
ちぐはぐした印象を与えてしまいます。

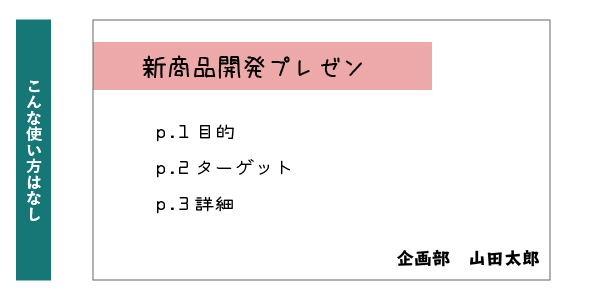
いかがでしょうか…?
これは極端な例ではありますが、3種類のフォントを使ってみました。
もし、企画部の山田太郎さんが本当に実在したら申し訳ないのですが、
名前の文字サイズが一番小さいのに異様に目立っているような印象です。

こちらは全てを角ゴシックに統一し、 文字のサイズは上の例と全く同じなのですが太さだけで強弱をつけています。 おそらくほとんどの人が読みやすいと感じると思います。
時と場合にもよりますが、
基本的にはサイズと太さだけで十分強弱をつけることができます。
そのため、本文など相手によく読んでもらいたい部分は特に、
ゴシック体のような読みやすさを重視したフォントを使うことをおすすめします。
素敵なフリーフォントを見つけたらいろいろなところに使いたくなるのですが、
ここはグッと抑えて、あくまでもポイント使いに留めた方が良いかと思います。
まとめ
いかがだったでしょうか?
デザイナーとして働き出してまだ1年ではありますが、
いまだにどのフォントを使うかはすごく悩みます。
おそらく何年してもこれは悩み続けるような気がします。
それでも基本的な「見た目」を整えることは、
できるようになってきたのではないかなと思っています。
この記事がどなたかの手助けになれば幸いです。
今回はこの辺りで、最後まで読んでくださりありがとうございました。
しっかり業務に励もうと思います。