

ブログについて
XDのすヽめ
AdobeXDが想像以上に便利
2020.06.04
制作

こんにちは、
クリエイティブ制作部の吉野です。
最近は気温がどんどん上がっていて夏一歩手前のような日も増えてきました。
どうも夏は苦手なので、いつ真夏日になってしまうかとヒヤヒヤしています…
風邪でもないのにアイスノンを枕に置く日もそう遠くない気がします。
今回の制作部ブログですが、
最近AdobeXDにチャレンジしたので、そのことについて書いていこうと思います!
AdobeXDが想像以上に使い勝手が良く、備忘録を兼ねてその魅力を伝えられたらなと。
そもそもAdobeXDとは
AdobeXD(以下XD)は名前の通りAdobeがリリースしているソフトになります。
Adobeは、私も普段使っているIllustratorやPhotoshopなどクリエイティブ系のソフトを数多く販売・運営している会社です。
XDについて、公式からの紹介として
AdobeXDは、デザインチームが次世代のデジタルエクスペリエンスを作成、コラボレーション、提供するための最速の方法です。デザインとプロトタイプ作成を1つのプラットフォームで行うことができ、Adobe Fonts、Photoshop、Affter Effects、IllustratorをはじめとするCreative Cloudアプリケーションとシームレスに連携します。実際のデバイスでプロトタイプをプレビューし、チームや関係者からフィードバックを得て、開発者向けのデザインスペックをXDから直接生成できます。(「概要と主な機能」より)
となっています。
おそらくこの文章を読んで「なるほど!」となった方は、そんなに多くはないのではないかなあと思います。(少なくとも私は、初めて読んだ時「なるほど??」でした)
なので、実際に使ってみて私が思うXDの特徴を詳しく紹介したいなと思います。
数多くあるAdobeのソフトの中でもXDは、
簡単な操作で軽いデータのWEBデザインができることに特徴があります。

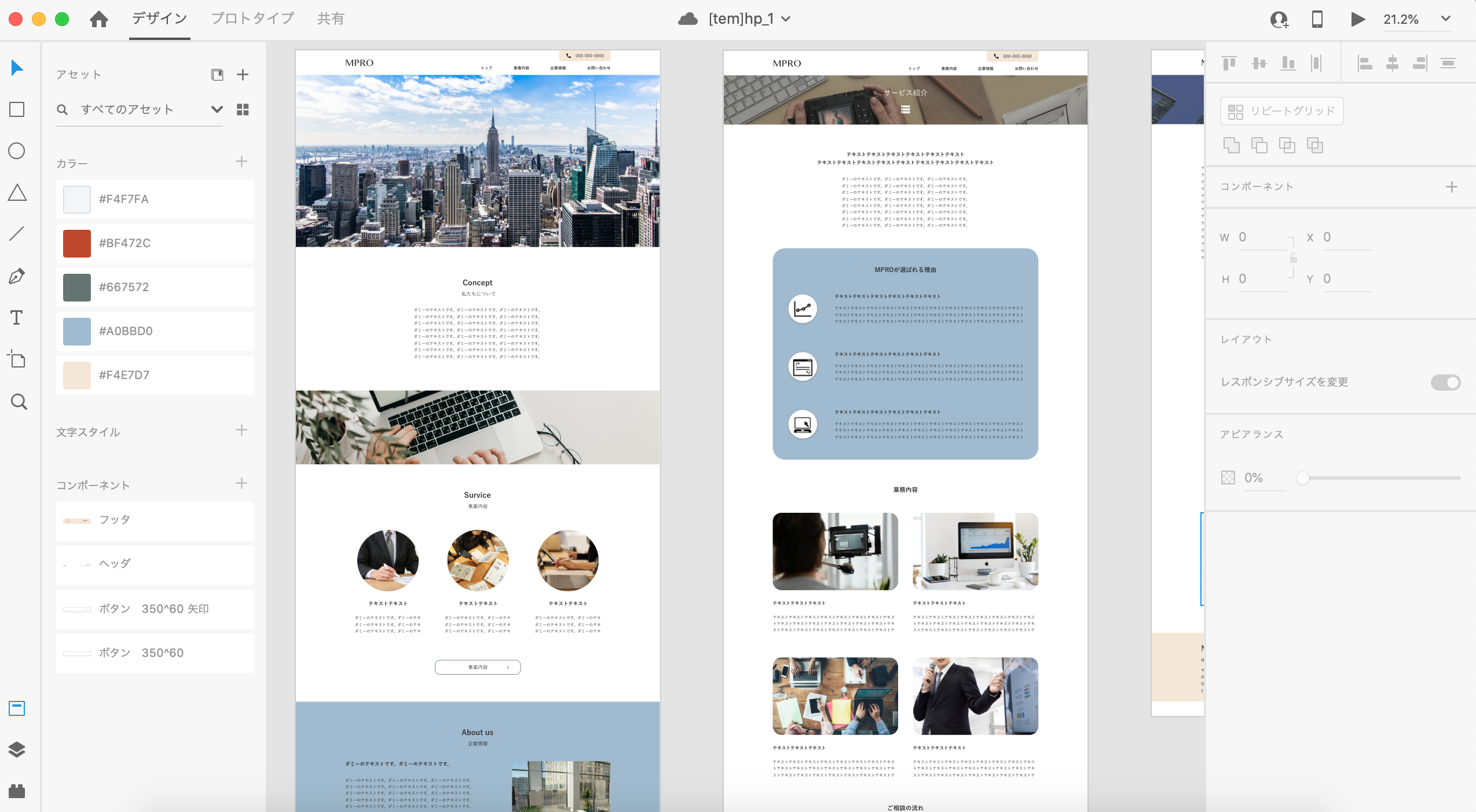
上の画像は以前XD上で作ってみたデザインなのですが、
画像を使ったりテキストを置いたりと基本的なWEBサイトの体裁は、
十分に整えられるようになっています。
複雑な操作もないので誰でも直感的に動かすことができるのではないかなと思います。
特にIllustratorやPhotoshopを普段から使っているという方にとっては、
似たような操作方法が多いので問題なく使えるかと。
もちろん、チュートリアルも動画で用意されているので、
始めのうちはしっかり使い方を知りたい!という方でも安心です。
そして作っている間もXDはかなりサクサク動きます。
Illustratorなどは1ページのデザインに1つのファイルという作り方が定番です。
そうしなければデータがどんどん重くなって動きが遅くなったり、
仕舞いには強制終了が発生したりと最悪な事態が起きかねません。
しかし、XDは1つのファイルに複数のデザインを作っても全く問題ありません。
むしろその方がXDの機能を発揮できるため、たくさん作ることが前提となっているようです。
まだ、XDの限界はわからないのですが5,6ページくらいでは
全く問題なく動いてくれています。
そして、その作ったデータ自体もクラウド上で管理できるので、
パソコンの容量に影響を与えることなくたくさん作ることができます。
常にパソコンの容量と戦っている身としてはありがたい設計です。
そして、デザインを作った後のあれこれにも強いです。
XDはあらゆるものをリンクで共有できるという素晴らしい機能がついているのです…!
これは双方がXDを持っていなくてもネット上で共有することができます。
例えば、弊社では社内の誰かにデザインを確認してもらう時、
JPEGにしてDropboxのPeparに貼って共有するという方法をしていました。
それがXDでは共有リンクをその場で作ることができて、
そのリンクを渡すだけで誰でも確認をすることができます!
さらにコメント追加機能があるので、同時に複数人で確認ができ修正依頼もそこに書き込むだけでデザイナーはリアルタイムで修正を行うことができるというメリットもあります。
他にも、ページの移遷などを示すのに便利なプロトタイプもXDで作成できるのですが、
こちらもリンク一つで共有が可能です。
デザインを作った後、プロトタイプまで1つのソフトで設定できる上に
共有まで簡単なのは本当にありがたいです。
(WEB上のサービスでプロトタイプ作成できるものはたくさんありますが、ダウンロードしたデザインをそこに落としてあれこれ指定する作業になるので少し手間なのです…)
ソフトを持っていなくてもデータをお互いにダウンロードをしなくても
インターネット上で見ることができるので、
手間も少なくパソコンの容量圧迫にも優しい設計なのです。
IllustratorやPhotoshopに比べると複雑な加工やデザインは難しいのですが、
それ以外の部分としては抜群に使いやすいです。
もちろんクラウド上でそれぞれのソフトの連携ができるので、
例えば「Photoshopで加工した画像をXDに貼る」という作業もとても簡単にできます。
そのため「これができなくてすごく不便!」ということは今のところ起きていません。
それでは次に、XDを使っていて「これはすごい!便利!」と思った機能を
紹介したいなと思います。
XDのここが便利
まだXDを使って2,3ヶ月なのですが、
それでも今まで使ってきたソフトにはなかった便利機能をいくつか発見しました。
その中から2つご紹介します。
コンポーネント
いわゆるコピー&ペーストの進化版のようなものになります。
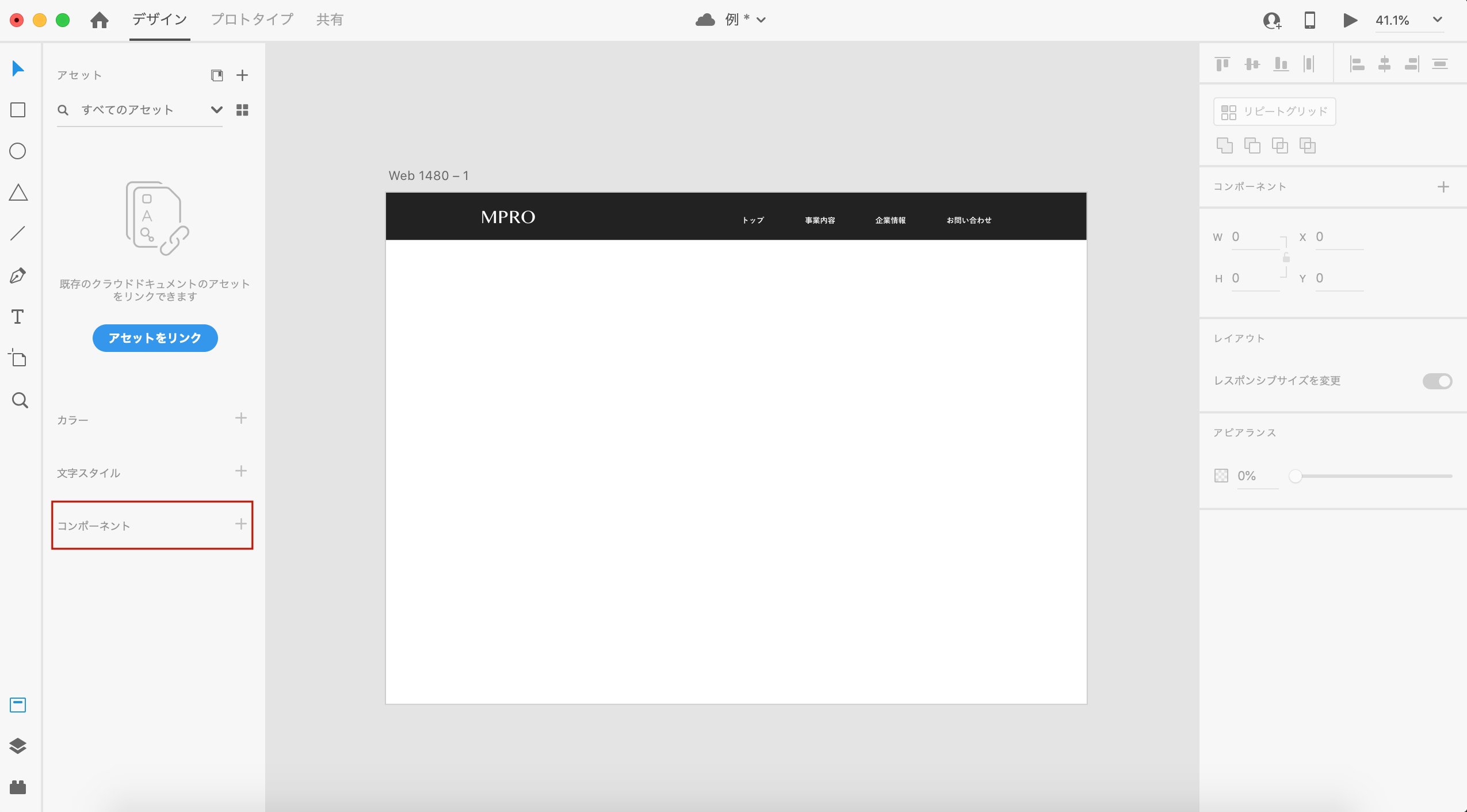
例えば、このようなヘッダを作るとします。

これをグループ化してコンポーネントするとソフト自体にこのデータが保存されます。 (グループ化はしなくてもコンポーネントできますが、 個人的にはしっかり範囲を決めてからやりたいのでそうしています)

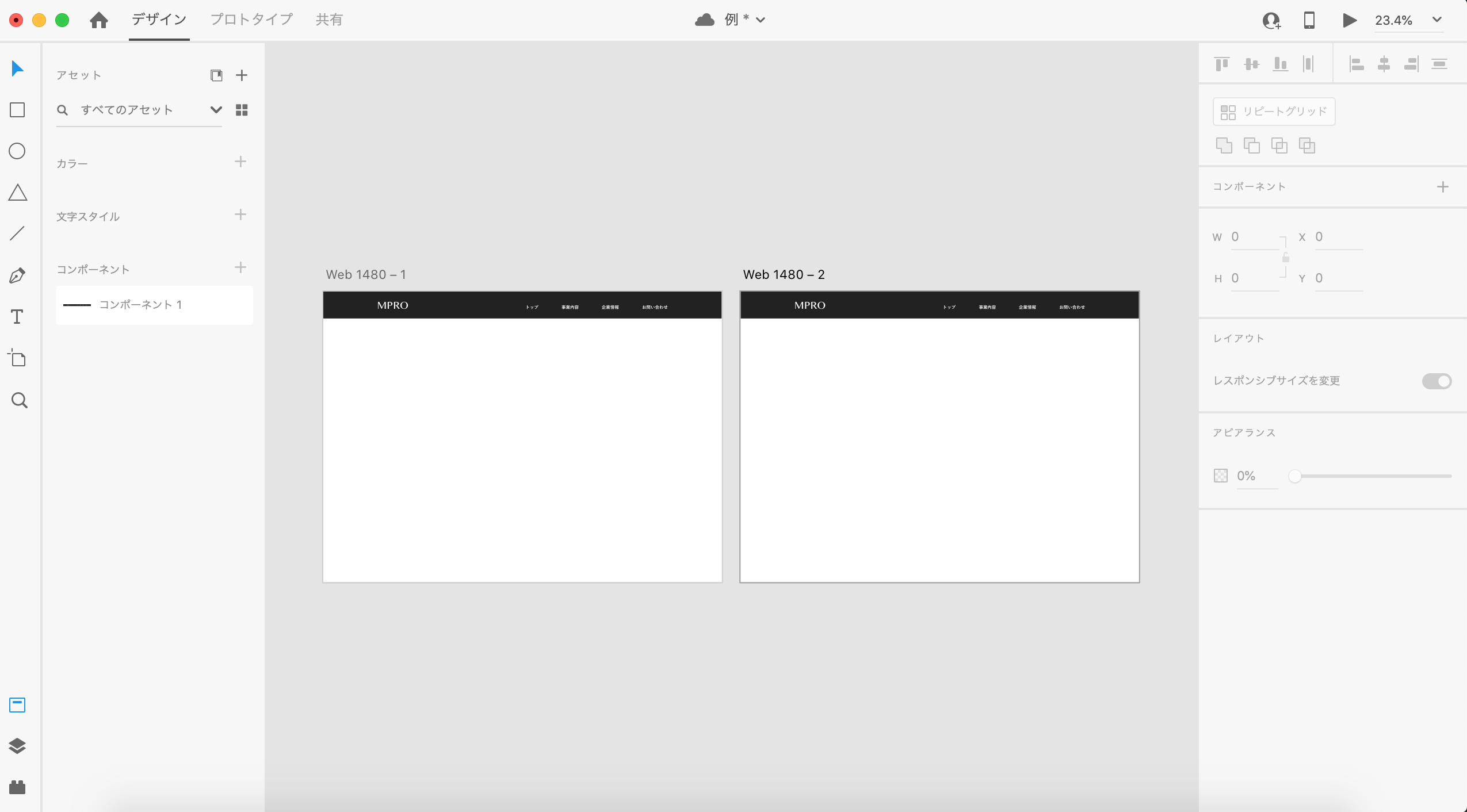
そうすることによって全く同じものが、何度でもどのタイミングでもドラッグ&ドロップで簡単に作ることができます。
たくさんのページを作らなければならない時でも、
コピペを何度もする必要がないのでソフトに負荷をかけずに済むためなんともありがたい機能です。
また、この機能のすごいところは修正の時に発揮します。
たくさんのページを既に作ってしまったタイミングで共通パーツに修正が入ったとします。
そうなってしまったらまず一つのページで修正し、それをコピペして他のページにも反映させるという作業が発生するかと思われます。
(多分私ならコピペして位置を調整して…という作業には膨大な時間がかかってしまいます)
XDならそんなことはしなくて大丈夫です!
コンポーネントにはボタン上を右クリックすると出てくる「マスターコンポーネントを編集」という機能があります。
それを選択すればマスターコンポーネントに指定されているパーツを修正するだけで
他のパーツも自動的に編集してくれるのです。
この機能のおかげで多用してしまったパーツでも微調整がいくらでもできるため、
「やっぱりサイズが気にくわない…」など私みたいな優柔不断には大助かりです。
リピートグリッド
等間隔に何かを置きたい時、表を作りたい時など…
そんな時はリピートグリッドが便利です。
Illustratorにも「オブジェクト/パス/グリッドに分割」で上記のような作業は簡単にできます。
しかし、リピートグリッドを使えば一つのパーツから同じものを
等間隔に幾つでも生み出せるようになります!


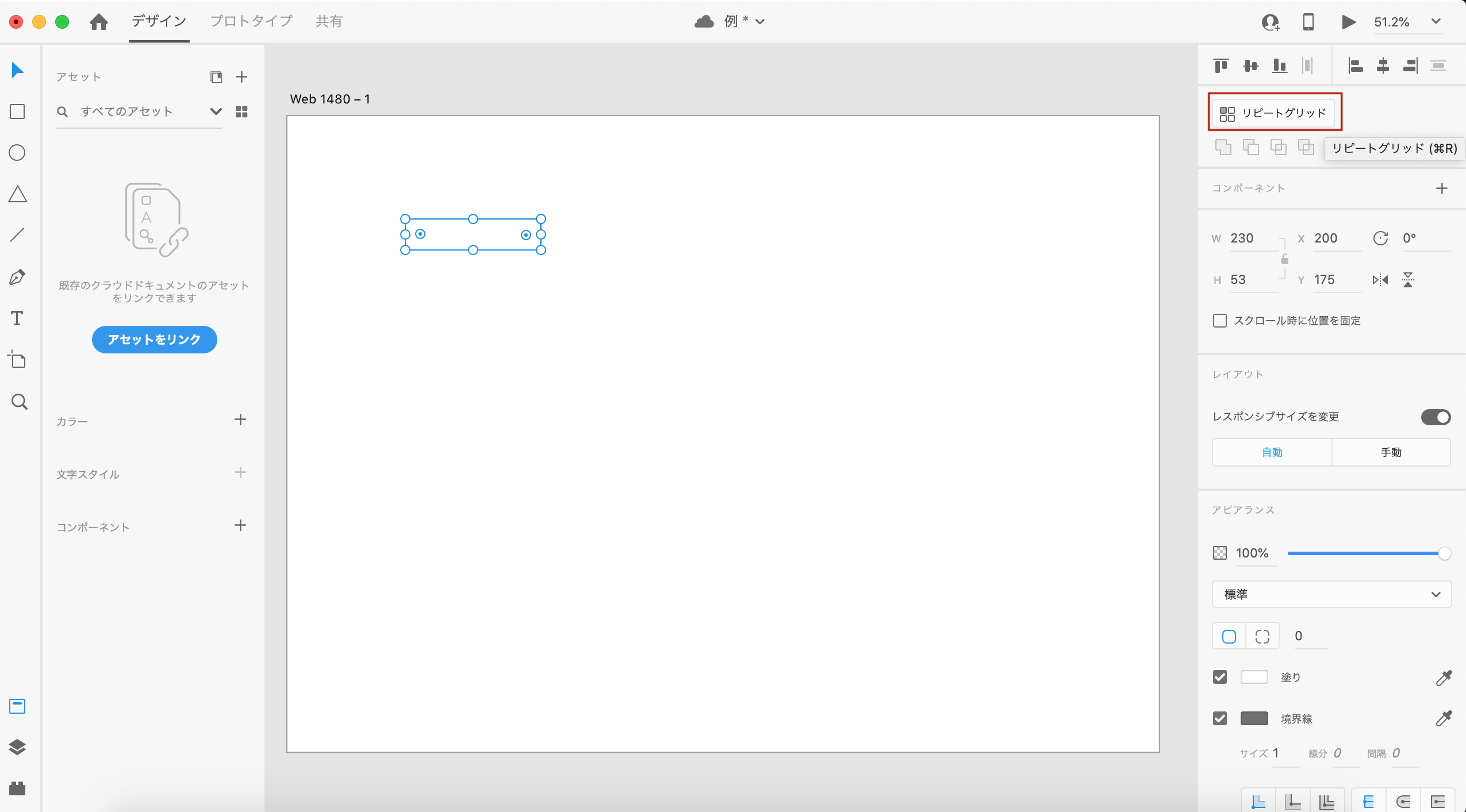
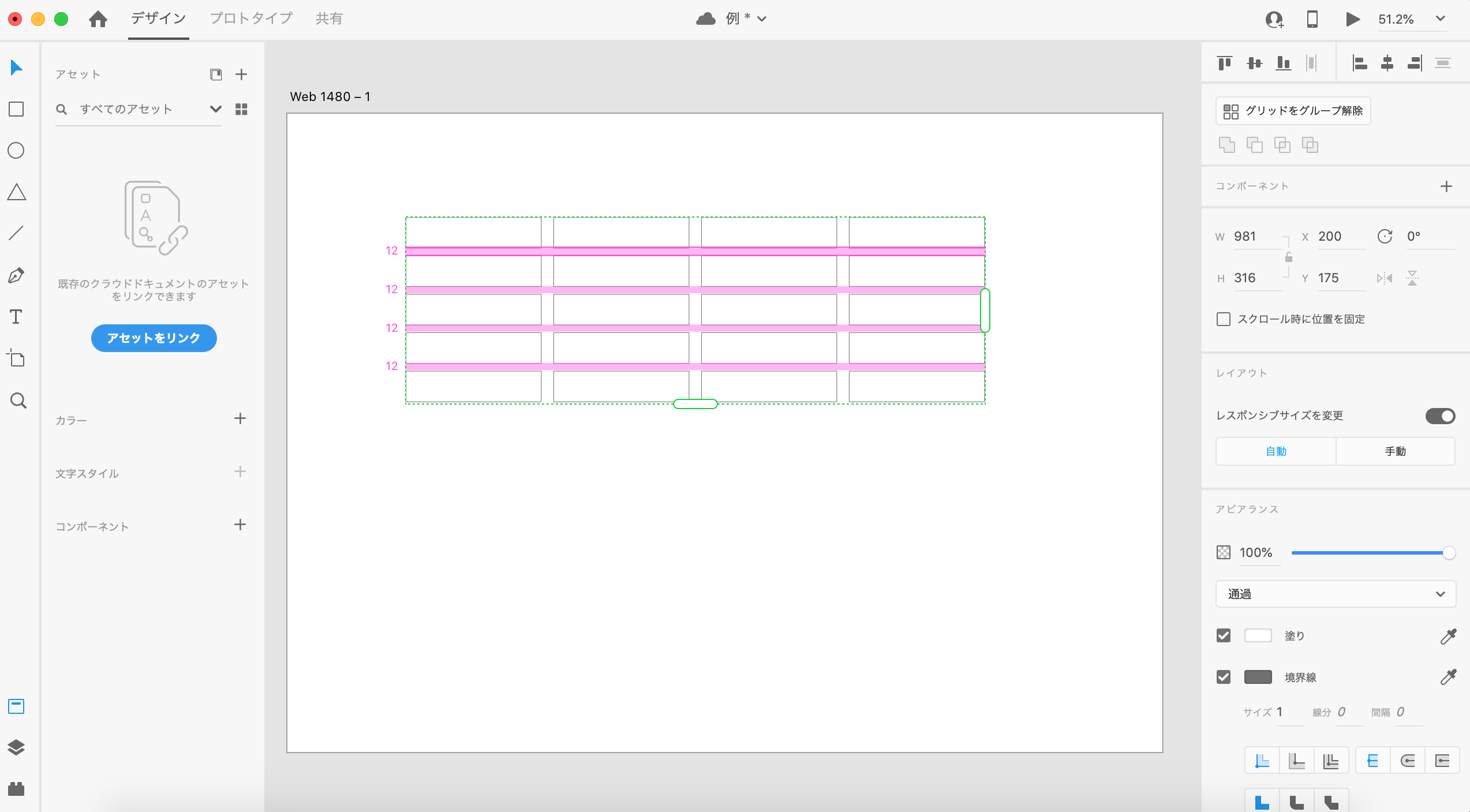
ボックスを選択して「リピートグリッド」のボタンを押すと、
選択カラーが緑に変更されます。
そうしたらそのボックスの上下に楕円形が出てくるので、
それを動かすと等間隔にボックスを増やすことができ、
間隔の部分を触るとピンク色が表示されるので、そこで空きを調整することができます。
その間隔は0にもできるため表も簡単に作ることができます。
パーツ自体の大きさなども簡単に変更できるので(もちろん全パーツ自動で変更が効きます)、いろいろ試しながら直接目に見える状態で調整することが可能なところがありがたいです。
まとめ
ここまでXDのソフトとしての特徴と便利な機能を2つ紹介しましたが、
いかがでしたでしょうか?
少しでも使ってみたいなと思ってもらえたら嬉しいです。
ちなみにXDは無料でも使えるツールとなっています。
体験版なのでXDにある全ての機能が無制限に使えるわけではないのですが、
○日間限定とかではないのでゆっくりと楽しむことができます。
よかったらダウンロードしてみてください!
また機会があれば、使い方の部分をより詳しく紹介できたらなと思います。
最後まで読んでくださってありがとうございました。
これからも業務に励みます。