

ブログについて
XD実践編 アートボードの設定とガイドの引き方
2021.02.02
制作
技術

こんにちは、
クリエイティブ制作部の永原です。
前回「XDのすヽめ」を書いたので、今回からは実践編として、実際にXDを使ってサイトデザインする方法について紹介したいなと思います。
大筋の流れとしては、
1.アートボードを設定する
2.ガイドを引く
3.デザインのテイスト(カラーやパーツ)を決める
4.デザインに落とし込む
になります。
それでは、以下から本題のXD実践編です!
アートボードを設定する
アートボードとは、絵でいう「キャンバス」になります。
デザインをする際は、アートボード上のものがサイトになった時の画面として表示される範囲(画面の幅)とおおよそ考えて良いかと思います。

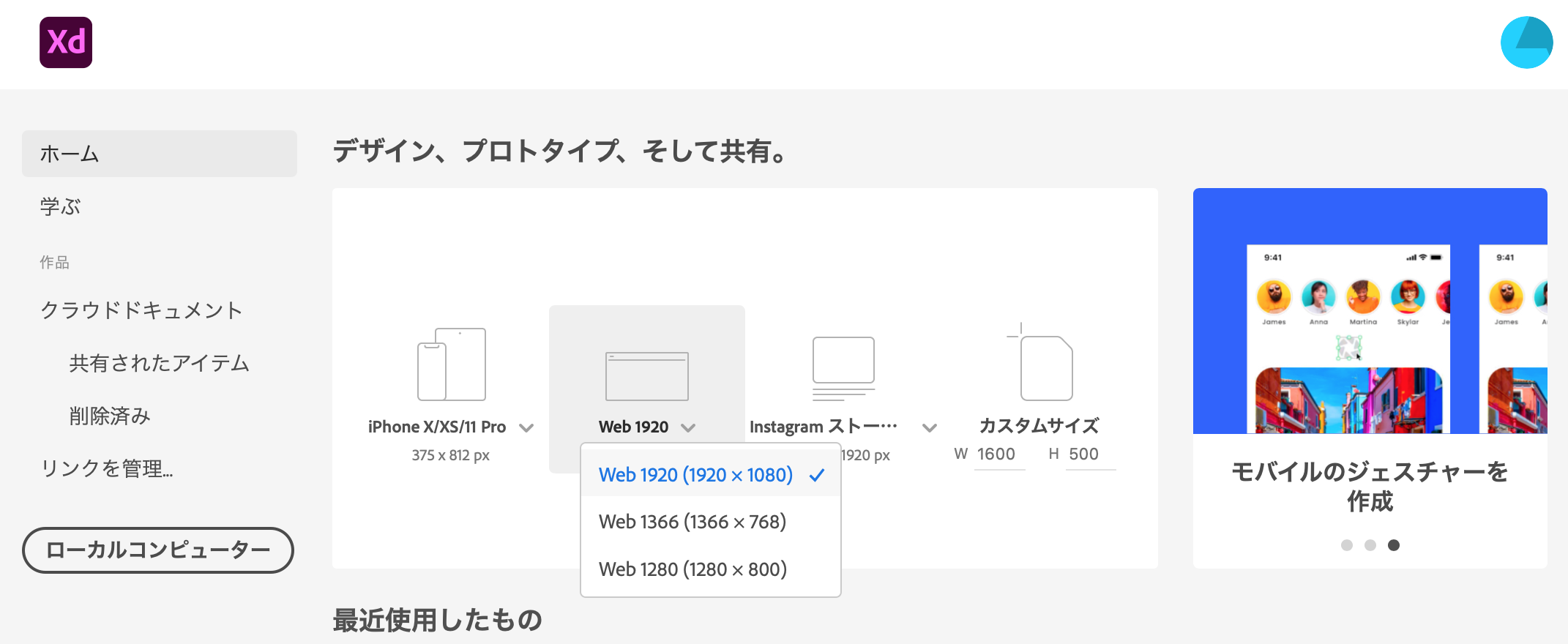
こちらがXDの初期画面になります。
ここでアートボードを作成するのですが、Webというところを選択すると
・Web 1920(1920×1080)
・Web 1366(1366×768)
・Web 1280(1280×800)
がテンプレートとして表示されます。
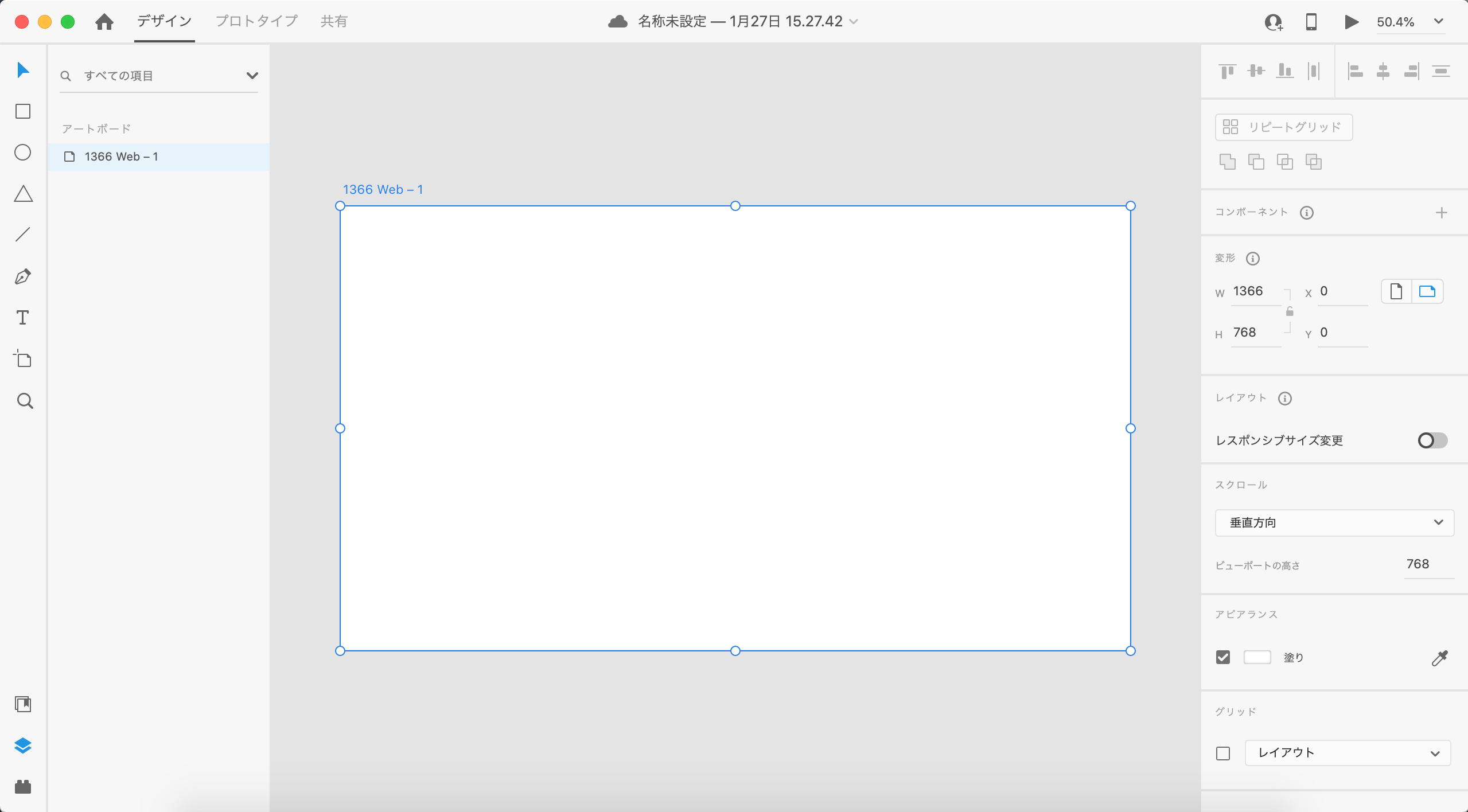
このうちのどれかを選べば、画面が切り替わってアートボードが用意されます。

これは、近年のサイト閲覧におけるモニター解像度の利用率から出されている数字です。
[参考]https://gs.statcounter.com/screen-resolution-stats/desktop/worldwide
現在のシェア的には1920×1080か1366×768がおおよそを占めているので、どちらかを使えば間違えはないと思います。
ただ、私自身は案件にもよりますが1600幅でアートボードを設定することが多いです。
というのも、1920幅で作ってしまうと全体が大きすぎてしまい、テキストや画像のサイズ感を捉えにくく、1366幅で作ってしまうと大きい画面の時どのようになるのかイメージがしにくい、という理由から丁度中間あたりの数字でとっています。
アートボードのサイズについては、デザインのしやすさ・好みとコーディングとの兼ね合いもあるのかなと思いますので、一番支障の出にくいサイズを自身で探してみると良いのかなと思います…!

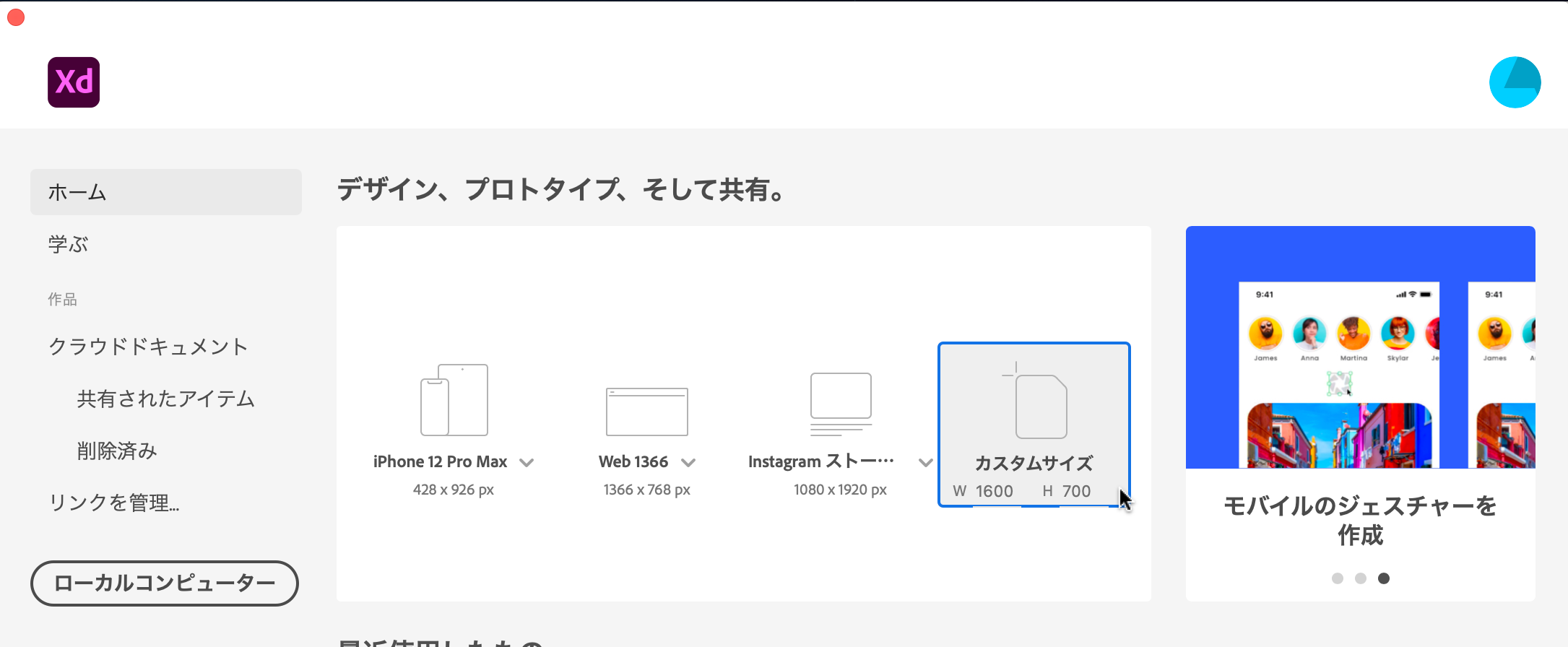
私のようにXDのテンプレートには無い数字でアートボードを作りたい場合は、「カスタムサイズ」の所に数字を入れれば問題なく作ることができます。
そのため、簡単なバナーを作りたい時や資料作りのツールとしても使うことも可能です。(個人的にはPowerPointより使い慣れているという点と、縦横の大きさを自由に変えられる点で資料作りはXD一択状態です)
ガイドを引く
そして次に必要になるのが「ガイド」を引くことです。
先ほど設定したアートボードですが、そちらはあくまでもモニター上で見える範囲で、コンテンツ幅とは異なります。コンテンツ幅とは、サイトの内容がある部分の幅のことで、画面上では全部見えていなければならないものです。
仮に1920幅のアートボードに横いっぱいにデザインを作ってしまうと、小さいモニターで見た時に端が問答無用で斬られてしまう可能性があります。

※あくまでも仮で自社サイトを画像として参考に出しましたが、幅に合わせて変更されるようになっているので実際は端が切られることはないです…!
反対に1366幅で横いっぱいのデザインにすると、ブログのような形が一番分かりやすいのですが必要以上に間延びしてしまい、1行がすごく長くなってしまう、ということも考えられます。 そのため、サイトの内容の表示部分に上限を設け、その目安として「ガイド」を引くことが必要になってくるのです。
ただし、最近は様々な見せ方のサイトが多く、コーディングでデバイス幅に合わせてコンテンツ幅の縮尺を変えるというやり方もあります。
例として、ユーザーのブラウザサイズによって100%か可変的に調整されて表示されるサイトが下記のものになります。よく聞く企業のサイトはこの形が増えてきているような印象です。
[参考]https://www.apple.com/jp/
https://www.hakuhodo.co.jp/
どのようなサイトなのかによって作り方や見せ方が大きく変わってしまうのが、この記事の内容の難しさです…
そして、アートボードのサイズと同様にこちらに関しても制作時の決まりはなく、大体1000px前後が定番のようです。
様々なサイトのコンテンツ幅をまとめられたブログがありましたので、勝手にではあるのですが紹介させてください…
[参考]https://ultra.zone/website_width.html.gz#ctgy=all
私自身も普段は1000pxで幅を固定してしまうことがほとんどで、作るサイトの作りやデザインにもよりますが、わかりやすい数字だったりカラム数で調整がしやすい数字でも良いのかなと思います。
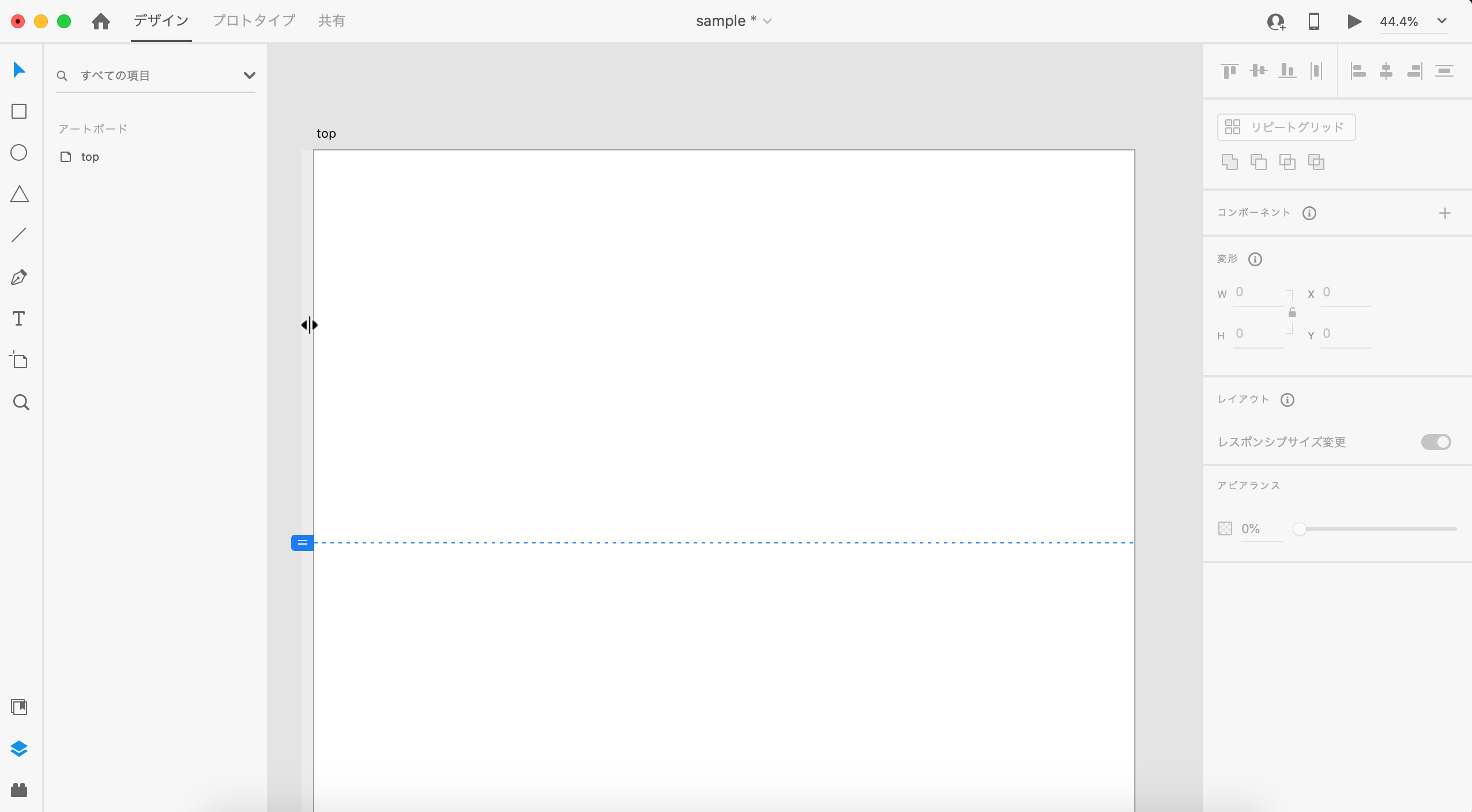
では実際にガイドを引いてみます!
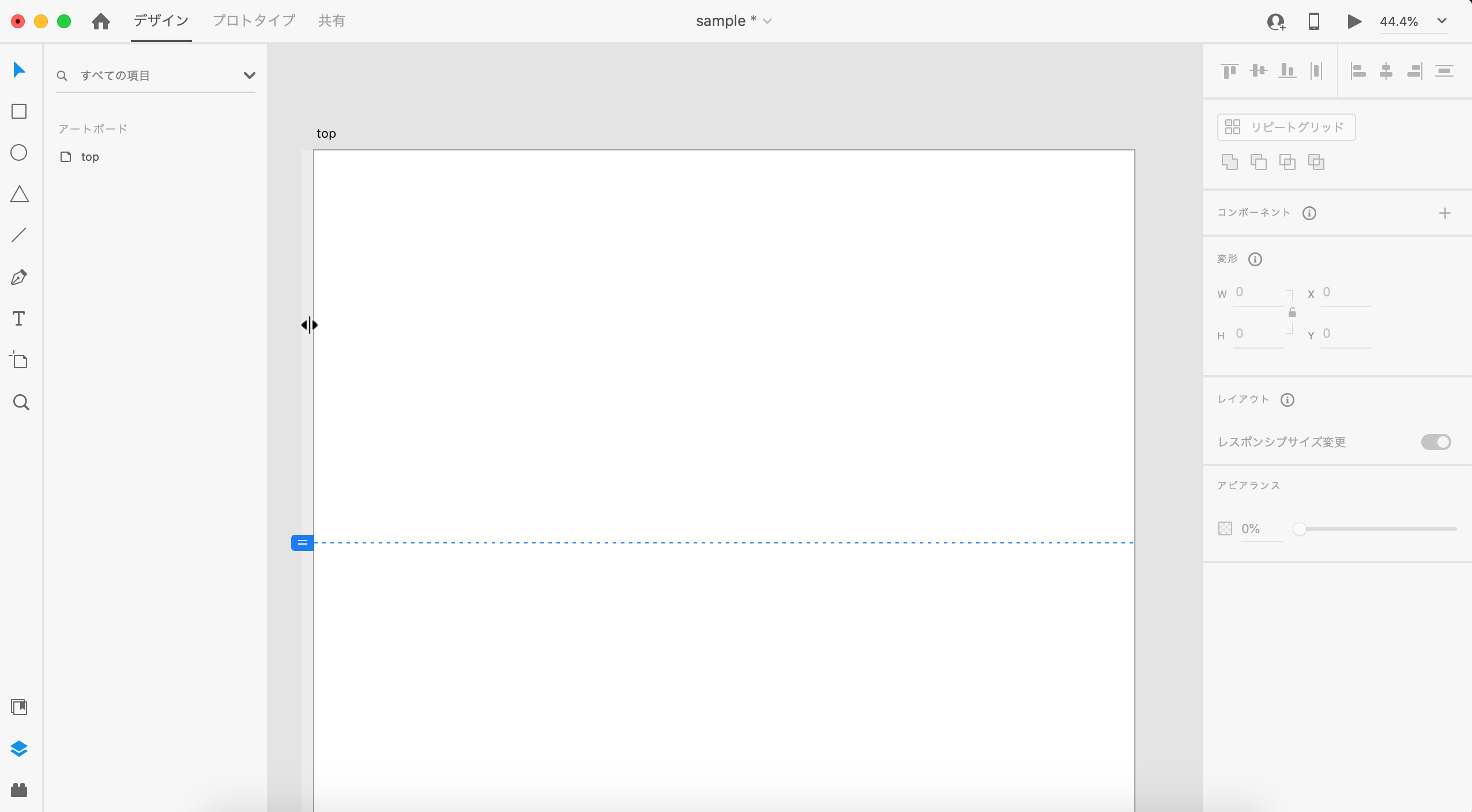
1,まず、アートボードの左端にカーソルを合わせます。

アートボードを作成したら、まずカーソルをアートボードの左端に持っていきます。
(後ほどの作業のために、ここはかなり拡大して表示させることをお勧めします)
そうすると、大変見にくいのですがフワッとグレーの色が変わる部分が出てきます。
同時にカーソルも<|>の形に変化しますので、これが出たらガイドを作る準備が整いました。
ちなみに、これは右端には現れず、ガイドを引くことができません。必ず「左から」です!
左端であればどれだけ下の方のアートボードでも大丈夫ですので、フッターを作りながらガイドを引きたい時でも安心です。
また、話は逸れますがアートボードに引いてある青い横破線はビューポートの高さを表しています。また詳細は次回以降にご紹介できればと思いますが、予め設定しておくと人にデザインの共有をした際に、ファーストビューのイメージを伝えることができます。
これを設定せずに共有すると、一枚の長い画像として見せることになりますので、より「画面で見た感じ」を伝えるためには必要不可欠なものです。
(初期テンプレートのアートボードには一部を除いて、予め適切な数字で設定されています)
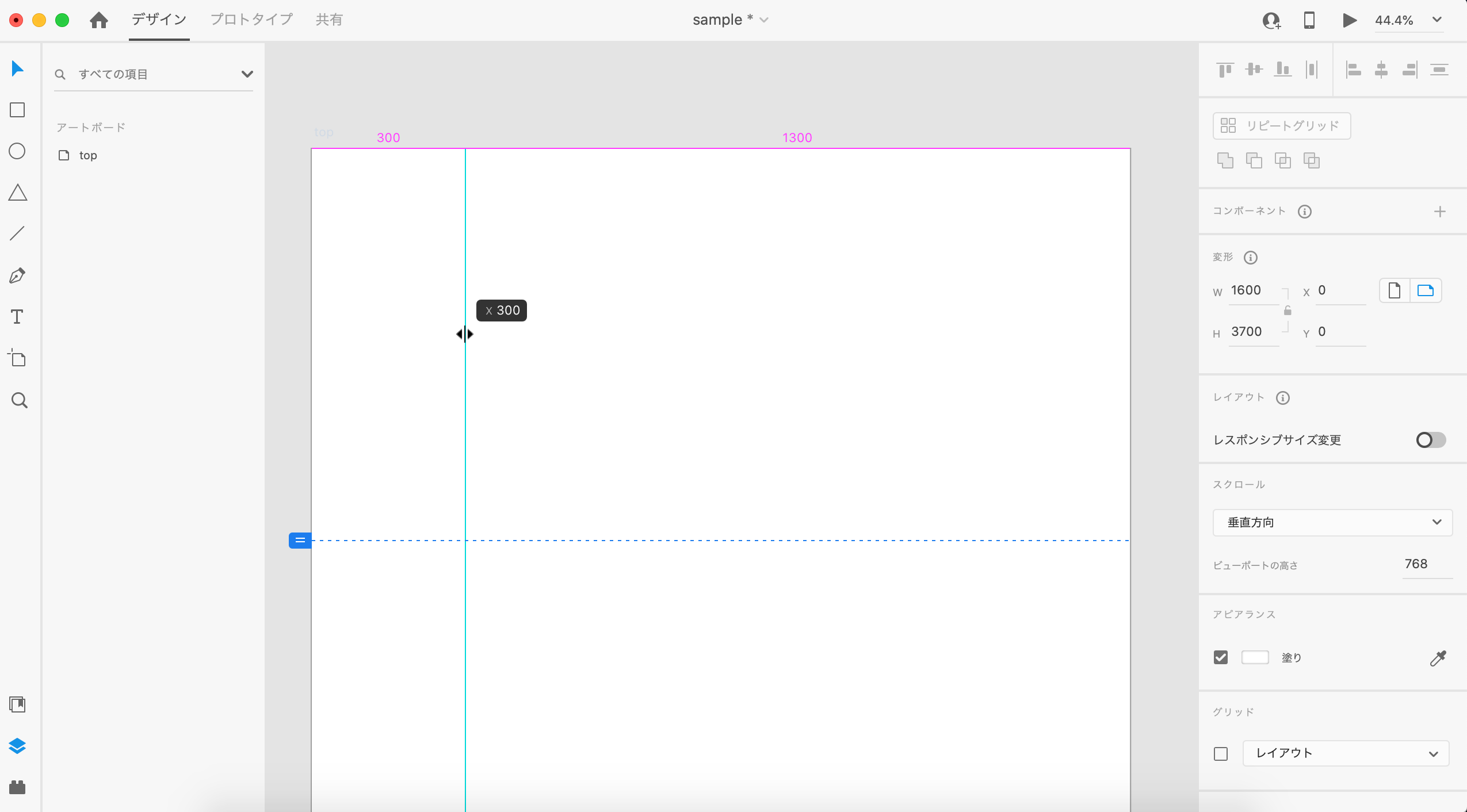
2,そのままクリックし、押した状態で右にスライドさせる

カーソルをアートボードの左端に置いたままクリック、そのまま右へ動かすと自動的に水色の線が出てきます。これがXDのガイドです。
また、親切なことにアートボードの上に間隔の数字を出してくれるため、アートボードのサイズとコンテンツ幅を予め決めておけば感覚的に位置を決めることができます。これが何よりも便利。
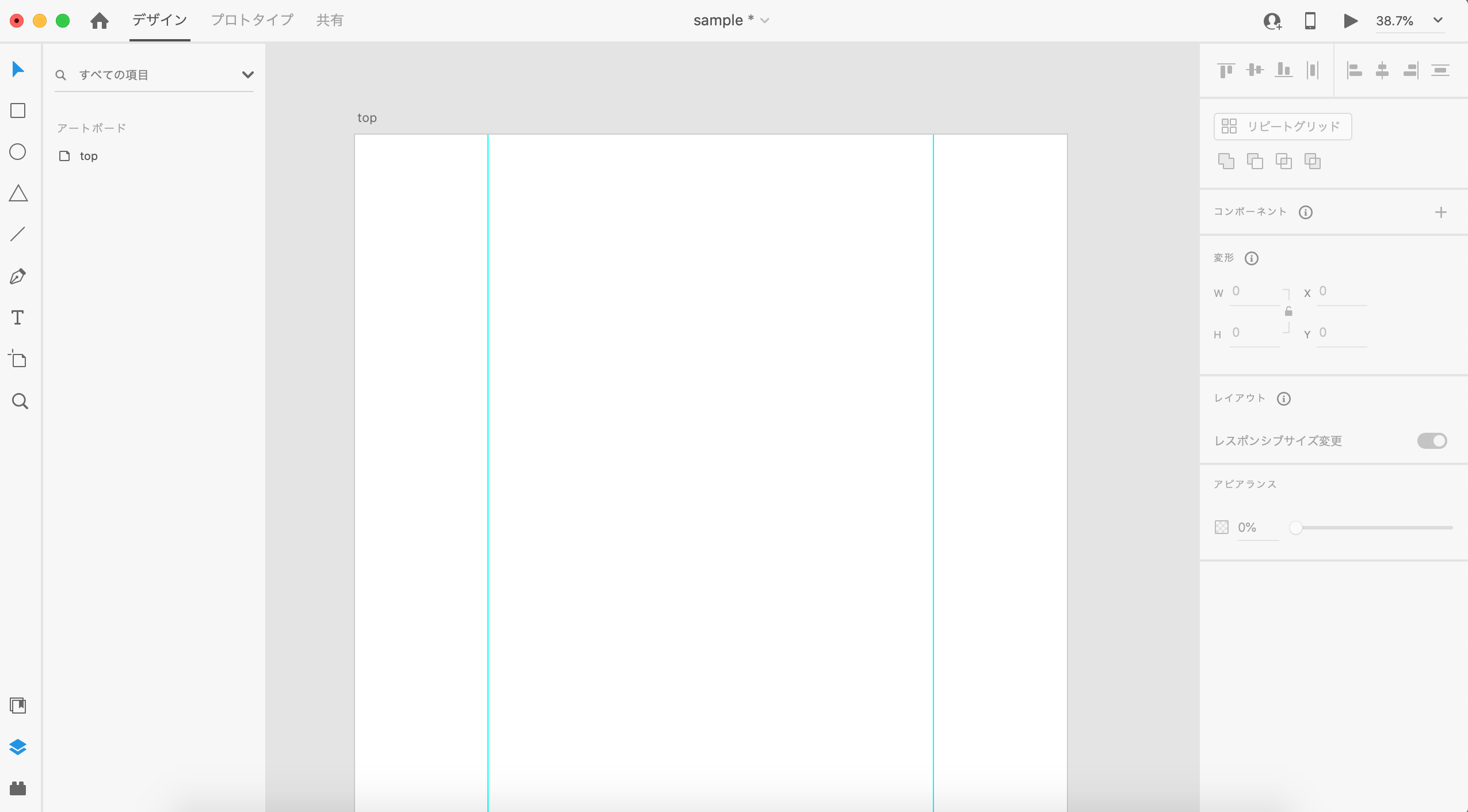
私の場合、1600幅のアートボードに1000px幅のコンテンツにしたいので、左側のガイドを300pxの位置、右側のガイドを1300pxの位置に置きました。

工程としては以上です!
ついでにヘッダーの高さも一緒に設定します。

こちらで高さ90pxのガイドを引きました。
Y軸のガイドを引きたい時は、アートボードの一番上から出すことができます。そのまま下に滑らせれば同様に水色の線が出てきますので、好みの位置に置きます。
ヘッダーの高さに関しては完全に案件によるので、今回はあまり情報量がなくシンプルな形のサイトを想定して引いています。
3,ガイドをロックしよう
ガイドを引いた後にやらかしがちだけど絶対にやってはいけないことが、ガイドの位置を知らぬうちに変更してしまうことです。 「そんなことやらないよ」と思うかもしれませんが、本当に簡単に動きますこの線たちは。大体やらかす時はいろんなオブジェクトを大まかに選択して、うっかりガイドもそのオブジェクトに紛れさせてしまっています。そしてオブジェクトを移動させようとしたら一緒に動いてしまった、というのが私の中で数知れず…
こんな私のやらかしを踏まえて、せっかく引いたガイドを動かさないためにも必ずロックをかけてください。
ガイドのロックの掛け方は、メニューバーから「表示>ガイド>ガイドを全てロック」で選択できます。このメニューからはコピペや消去、非表示も選択できるためガイドの設定はまずここをみると良いかもしれません。
まとめ
以上が「アートボード」の設定と「ガイド」についてでした。
まだ、サイトデザインをする準備段階ではあるのですが、私自身初期で結構迷った部分でもあるのでぜひ参考にしていただければと思います。
また次回は実践編として、実際にパーツを作っていく予定です!
それではここまでお読みいただきありがとうございました。
また、次回よろしくお願いいたします。