

ブログについて
【SEO】Web Vitals
2021.03.09
制作
技術

こんにちは。制作部の中山です。
2021年に入ってはじめての制作ブログということで、何を書こうか悩みましたが、今回は昨年から注目していた、Google検索順位の新指標「Web Vitals(ウェブバイタル)」について書いていきたいと思います。
Web Vitalsとページエクスペリエンス
過去の記事でも取り上げていますが、Googleはユーザーにとって価値あるサイトを正しく表示する為、さまざまな指標をアルゴリズムに組み込み、また時代にあわせてアップデートを行ってきました。今回紹介する「Web Vitals」もその一環の一つで、Googleが2021年5月にコアアルゴリズムに組み込む(予定)と発表している、新しい検索ランキング指標です。

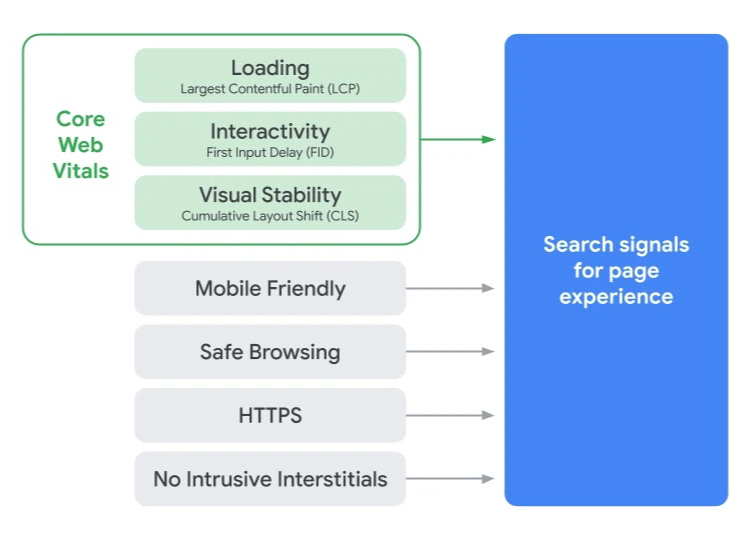
これは今まで重要視されていた、「モバイルフレンドリー」、「セーフブラウジング」、「HTTPS」、「煩わしいインタースティシャルに関するガイドライン」の4項目のシグナルに「ウェブに関する主な指標(Core Web Vitals)」を追加したもので、よりページエクスペリエンスを重視した内容となっています。
【参照】Google検索セントラルブログ:2020年11月10日(火)Google 検索へのページ エクスペリエンスの導入時期
【参照】Google検索セントラルブログ:ページ エクスペリエンスの Google 検索結果への影響について
| ページ エクスペリエンスシグナル5項目 | ||
|---|---|---|
| これまで重要視されていたシグナル | モバイル フレンドリー | そのページがモバイル フレンドリーであることを示します。 |
| セーフブラウジング | そのページに悪意のあるコンテンツ(マルウェアなど)や不正なコンテンツ(ソーシャル エンジニアリングなど)が含まれていないことを示します。 | |
| HTTPS | そのページが HTTPS で配信されていることを示します。 | |
| 煩わしいインタースティシャルに関するガイドライン | ページのコンテンツにユーザーが容易にアクセスできることを示します。 | |
| 追加 | ウェブに関する主な指標 | 次の指標によって、そのページが読み込み、インタラクティブ性、視覚的安定性の点で優れたユーザー エクスペリエンスを提供していることを示します。 【Core Web Vitals】 Largest Contentful Paint(LCP) First Input Delay (FID) Cumulative Layout Shift(CLS) |
ページエクスペリエンスとは、ページに訪れたユーザーが掲載されている情報以外の部分で体感する経験や体験の向上のことで、今まで多くのSEO担当者が改善を目指してきたページの読み込み速度等もすべて含まれます。
しかし数値上で読み込み速度を上げても、広告表示でタイムシフトが発生したり、jsで画像を遅延表示させたりと、今までの指標だけでは本当の意味でのページエクスペリエンスを判断することは難しい状況にありました。そこで今回新たな指標として追加されたのが、「ウェブに関する主な指標(Core Web Vitals)」となります。
ウェブに関する主な指標(Core Web Vitals)とは
今回新たに追加された「ウェブに関する主な指標(Core Web Vitals)」は、下記3項目に焦点が当てられています。
- Largest Contentful Paint(LCP)
- First Input Delay (FID)
- Cumulative Layout Shift(CLS)
それでは、それぞれの項目がどんな内容となっているのかを見ていきましょう。
LCP:Largest Contentful Paint(読み込み時間)

「LCP」は、ページの表示速度を測る指標のことで、ブラウザの表示範囲内において、ユーザーが求める情報がどのくらいの速度で表示されるかのパフォーマンスを計測します。
なおGoogleでは、ページがリロードされてから2.5秒以内にユーザーが求める情報が表示されることを理想としています。
実際に制作の現場にいると、クライアント様からのご要望に応じて制作を進めていく為、背景に画像を置いたり、MVに動画を埋め込んだりするといった機会も多くなりがちですが、今後はより一層LCPを意識した提案を行っていくことが求められていくと思います。
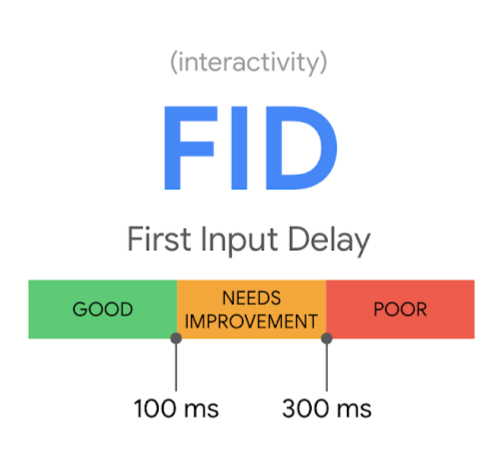
FID:First Input Delay(インタラクティブ性)

「FID」は、応答性を測る指標のことで、ユーザーが最初のアクションを起こしてから、どのくらいで応答されるかを計測します。
最初のアクションというとイメージがつきにくいかもしれませんが、ページに訪れたユーザーがリンクをクリックしたり、テキストを入力したり、タップをしたりと、何らかのアクションを起こした際の応答性が計測されているとイメージするとわかりやすいと思います。
なおGoogleは、FIDスコアは、1/100秒未満であることを理想としています。
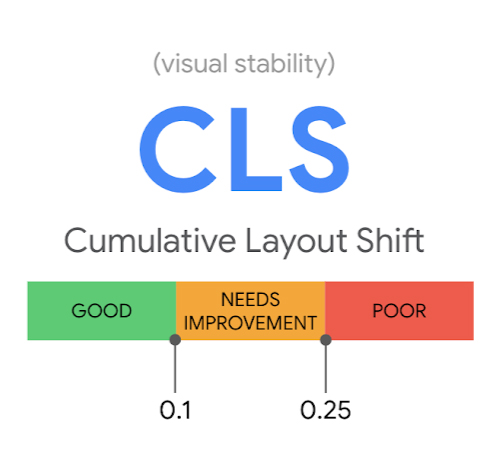
CLS:Cumulative Layout Shift(視覚的安定性)

「CLS」は、視覚的安定性を測る指標のことです。視覚的安定性とは、累積レイアウトシフトのことを指していて、ページが読み込まれてから情報が表示されるまでの画面領域の安定性を計測します。なおGoogleは、CLSスコアが0.1未満となることを理想的としています。
レイアウトシフト?何のこと?と思われた方もいらっしゃるかもしれませんが、これはきっと多くの方が経験されている現象だと思います。下記にレイアウトシフトの例をあげてみます。
1.画像読み込みによるレイアウトシフト例
ページを読み込んだ際に、テキスト→画像の順番で表示が行われ、画像表示のタイミングで、テキストの表示位置がガクンと落ちてしまう。
2.広告によるレイアウトシフト例
ページを読み込んだ際に、最後に広告枠が表示され、間違って誤タップをしてしまう。
3.Webフォントによるレイアウトシフト例
Webフォントを使用しているサイトで、テキストがWebフォントに置き換わるタイミングで、視覚的にズレが起こる。
4.動的コンテンツによるレイアウトシフト例
静的コンテンツのあとに動的コンテンツが表示されることによって、レイアウトがガクンと下落ちしてしまう。
例を見て、ああこれは経験したことがあると思われた方も多いのではないでしょうか?わたしも今まで何度も経験し、その度にストレスを感じていたので、今回CLSが指標に組み込まれたことはとても画期的だと思います。
【参照】Google Developers 2020年5月11日月曜日 Web Vitals の概要: サイトの健全性を示す重要指標
まとめ
正式な日付は決まっていませんが、2021年5月より新たな指標がGoogleのコアアルゴリズムに組み込まれる予定です。
今回の指標はWeb制作に携わる人にとって、少なからず影響のある内容だと思いますので、現状を把握した上で今からしっかりと対策をしていくことが大切です。
年々多くの指標が追加され、デザイン性と表示速度の両立はさらに難しくなってきていると感じています。そのため今後より一層、全体的な設計や運用方針を共有し固めていくことが重要になってくるのではないでしょうか?
2021年もWebを取り巻く環境は大きく進化していくと思います。しっかりと時代にあわせた提案をできるよう、日々精進してまいります。
それでは今回はこのあたりで。
最後まで読んでいただきありがとうございました。