

ブログについて
伝わりやすいバナーの作り方
2021.10.19
制作

こんにちは、クリエイティブ制作部です。
まだ入社して2年目のペーペーですが、思い返すと一番初めに携わったデザインがバナーでした。内容によるとは思うのですが、バナーは比較的時間がかからず、レイアウトやデザインの基礎の勉強にもなります。そのため、初めにwebデザインを実践的に学ぶ際は、バナー制作から取り掛かることが多いかと思われます。バナーにも種類があるのですが、今回は広告用バナーについての制作の流れとポイントなどを、私が初めて作成した時の話も少し交えながらご紹介できればと思います。
バナーとは?
バナーとは、そのまま訳すと「Banner=旗、横断幕、のぼり」という意味になります。
お店の前にある宣伝の旗やのぼりを見かけたことがあると思うのですが、バナーもそれらと同じようなもので、広告や宣伝のために使う画像のことを指します。バナーは2種類ありまして、サイトを宣伝する広告の役割を果たすバナーと、サイト内に設置し目的のページへ誘導するバナーがあります。
前置きでも話した通り、今回は広告のバナーについて話しを進めていきたいと思います。
バナー制作の流れ
バナーについて少し理解していただけたかなと思いますので、実際にバナーを作成していきます。ちなみにバナーを作成できるツールはたくさんありますが、私はいつもIllustratorで作成しています。
大まかな流れは下記の通りです。大まかな流れだけではわかりづらいと思いますので、ひとつずつ説明していこうと思います。
- 1.バナーの構成要素を洗いだす
- 2.優先順位をつける
- 3.ラフ・レイアウトを考える
- 4.デザイン作成
- 5.全体調整をする
STEP1.バナーの構成要素を洗い出す
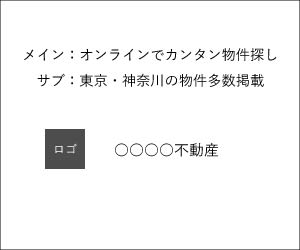
まずは必要な要素を洗い出します。ノートに書いてみるのもいいですし、私は以下の画像のようにそのままIllustrator上で並べています。要素を最初に書き出すことによって、デザインができた時の要素忘れを回避することができます。また、一つの要素をデザインをしようとすると、こっちもあっちもと他の要素のデザインにも手を付けてしまい、なかなかまとまらず作業に時間がかかってしまうことがあります。そのためなるべく工数が多くならないよう、一番初めに必要な要素を洗い出していきます。この時、訴求の間違いや要素忘れがないかしっかり確認します。
私はそのままボンッと置いてしまっていますが、現段階では見せ方は関係なく必要な要素を洗い出せていれば大丈夫です。

STEP2.優先順位をつける
バナーにはサイズに制限があります。その限られた枠の中で、全部の要素を目立たせようとすると何を伝えたいバナーなのか分かりにくくなってしまいます。また優先順位をつけることによって何が重要なのかも整理することができます。
弊社の場合は、バナーの訴求を作成してくれるチームがいます。バナー訴求に関しては、以前瀧来さんがブログを書いてくださっているので、今回は割愛いたします。
事前に作成していただいた訴求の中で、あらかじめメイン訴求とサブ訴求に分かれているので、優先順位はとてもつけやすくなっています。また、訴求の文字数もあまり長くならないよう調整してくださっているのでありがたいです。
今回はこんな感じです。
①オンラインでカンタン物件探し
②東京・神奈川の物件多数掲載
③ロゴと社名
STEP3.モノクロでラフ・レイアウトを考える
優先順位が決まったら、ラフ・レイアウトを考えていきます。
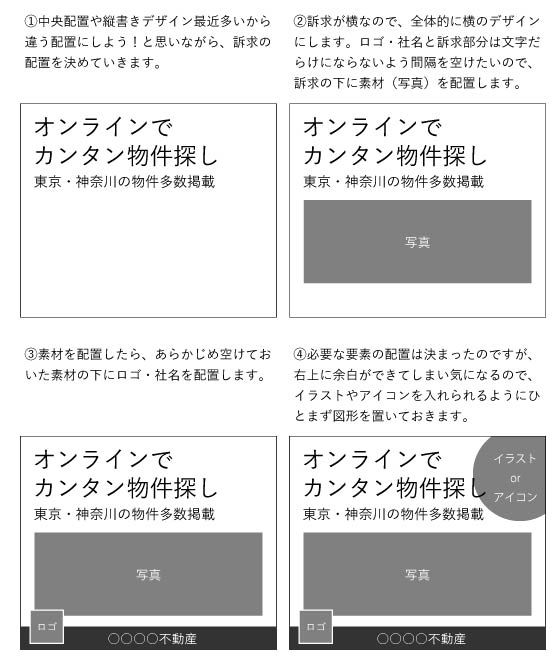
デザインに入る前に、頭の中に描いている簡単なイメージを形にして、全体像を決めます。この時は色を付けずにモノクロで作成します。私も初めはよくやってしまっていたのですが、初めから色を付けてしまうと、色に引っ張られレイアウトと色の調整の繰り返しで時間がかかってしまいます。ですのでここでは、デザインよりもレイアウトに集中できるようまずはモノクロで考えていきます。
人によってやり方は違うと思うのですが、今回のバナーのラフを作成した時の私の思考回路はこんな感じでした…笑

余談になるのですが、私が初めてバナーを作成した時の話を少しさせていただきます。
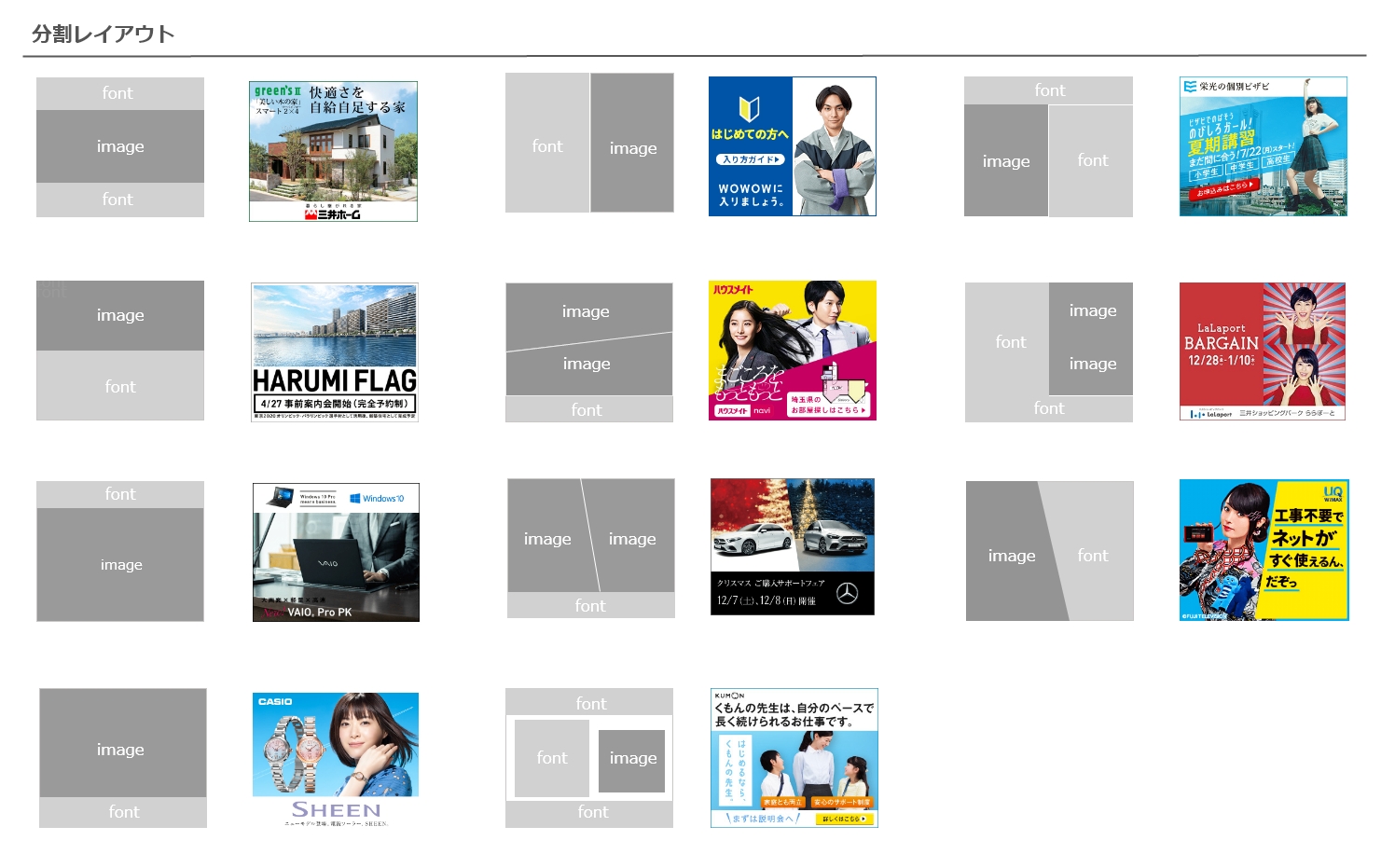
一番初めのステップで、先輩からまずはいろんなバナーを見てレイアウトを収集してみよう!と教えていただき、レイアウト収集作業から入りました。そうすることで、いろいろなバナーデザインをみながらレイアウトを自分の中に取り入れることができました。また収集することで、その後レイアウトに悩んだときも活用することができました。そのレイアウトを収集をまとめたものの一部がこちらになります。懐かしい気持ちです…

レイアウト収集をした後は、まずは手書きでノートに必要な素材を洗い出しラフを作成していました。その後デザインに取り掛かる、という流れで一つひとつのステップを先輩方に確認していただきながら進めていました。今でも、レイアウトや内容を整理するときはノートにまとめています。
STEP4.デザイン作成
ようやくデザインです。前回の作業でラフを作成したのでそちらを活用し、フォント・素材の当て込み・装飾・配色をしていきます。

配色で意識していることは、あまり多くの色を入れないことです。いろんな色をいれてしまうとごちゃごちゃして見えるので、画像などを入れるときはその色に合わせたり、ロゴに合う色にしたりと決めています。
また、デザインをしていく過程で「こうしたらもっとよくなりそう!」とラフから足したり引いたりしていきます。 ラフはあくまで大まかな全体像みたいなものなので、そのままということはあまりなく、デザイン段階で調整していくことによって、どんどんデザインが磨かれていくのかなと思います。
STEP5.全体調整をする
デザインを作成したら、全体を俯瞰し細かい調整をしていきます。
縦や横を整えたり、文字のカーニングや余白、位置を調整したり、細かい部分にはなるのですが、全体を見ながら最後にバランスを整えていきます。
バナー作成のポイント
私がバナー作成時に特に意識している3つのポイントをお話ししたいと思います。
要素を整える
バナー制作の流れの「STEP5」の部分にあたるのですが、要素の縦横や天地中央左右の余白などの整列を揃えることで、全体がまとまって見えます。要素を整えることは、デザインの基本ともいわれますので、バナーに限らずデザインを作成するときは意識しています。
商品・サービスのイメージの付く素材を使用する
バナーは第一印象が重要です。その理由は、バナーを使用するディスプレイ広告はポータルサイトやwebサイト、アプリの広告枠などに表示されます。そのため、パッと見た時に何のバナーなのかを第一印象で伝えられるかが重要になります。そして、その要素として大事になのが素材になります。バナーを目に留めてさえしてもらえば、訴求やその他の要素も見てくれる可能性があります。
皆さんもそういった経験があると思います。例えば、パソコンが欲しいと思っているとします。その時にパソコンが写っているバナーを見かけたら、目を引いたり思わずクリックしてしまいませんか?また、クリックまで至らなくても印象には残ると思います。印象に残ると、意識的にパソコンが欲しくなった時「そういえばこの会社パソコン売ってたな」と思い返すきっかけにつながります。ですので、私はバナーを作成するときは伝わりやすい素材を使用するように心がけています。
文字の可読性
文字にコントラストをつける方法はいろいろあります。私は文字の大きさを変えても、あまり目立たなかったりした場合は下記の方法を試しています。一つ手を加えるだけでも、他の要素とのメリハリが出てきやすいかなと思います。
- 背景色と文字色にコントラストをつける
- 文字の太さを調整する
- 文字に縁やシャドウをつける
- 強調したい部分にアクセントをつける
バナーデザインを参考にしたいサイト
バナーを作成するときに一番悩むのがデザインです。そんな時、助けてくれるのがギャラリーサイトです。バナーだけでなくwebデザイン全般を考えるときも、よくギャラリーサイトなどを参考にさせていただいています。
全部紹介してしまうと数が多くなってしまうので、今回は私がいつもお世話になっているギャラリーサイトやデザインサイト3選をご紹介できればと思います。

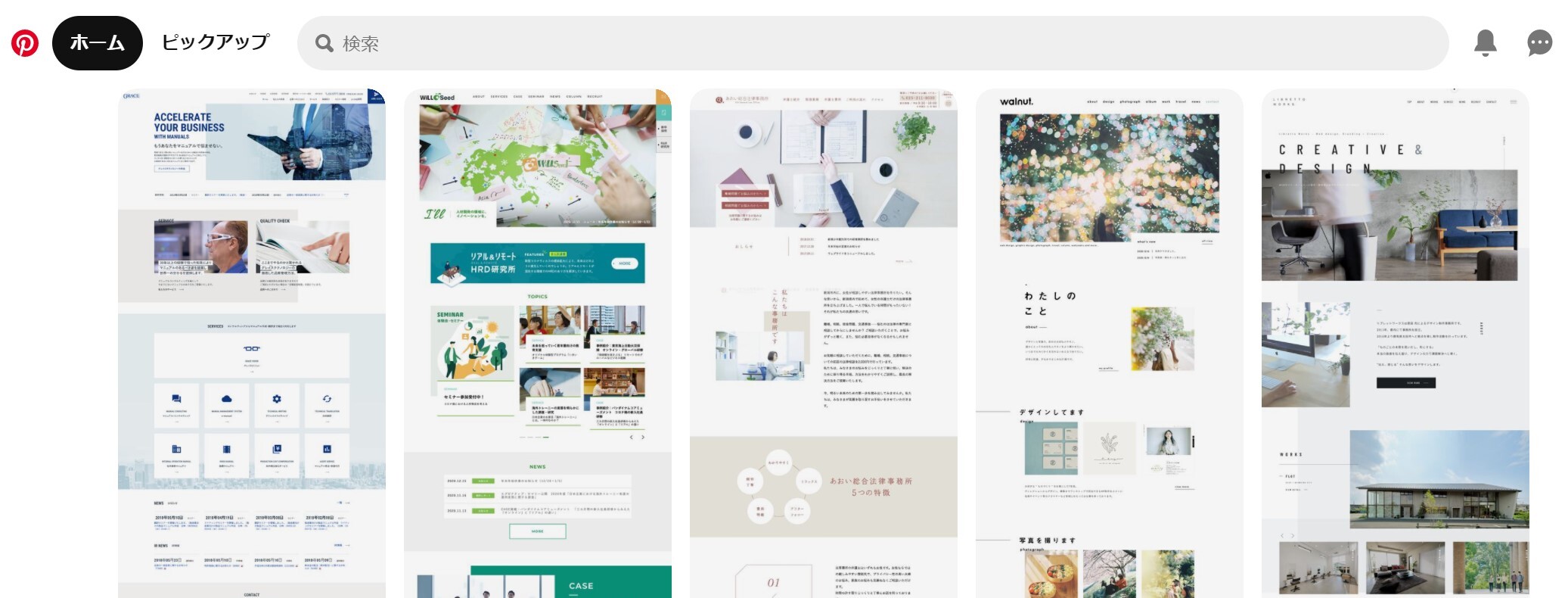
バナーに限らず多くのデザインに触れることができるサイトです。
バナーはもちろんのこと、サイトや名刺、メインビジュアルなど様々なデザインがあります。求めているデザインを検索することができる、かつ気に入ったデザインを保存できるのも大変ありがたい機能だなと思います。webデザインを作成する際はまずPinterestを参考にしています。
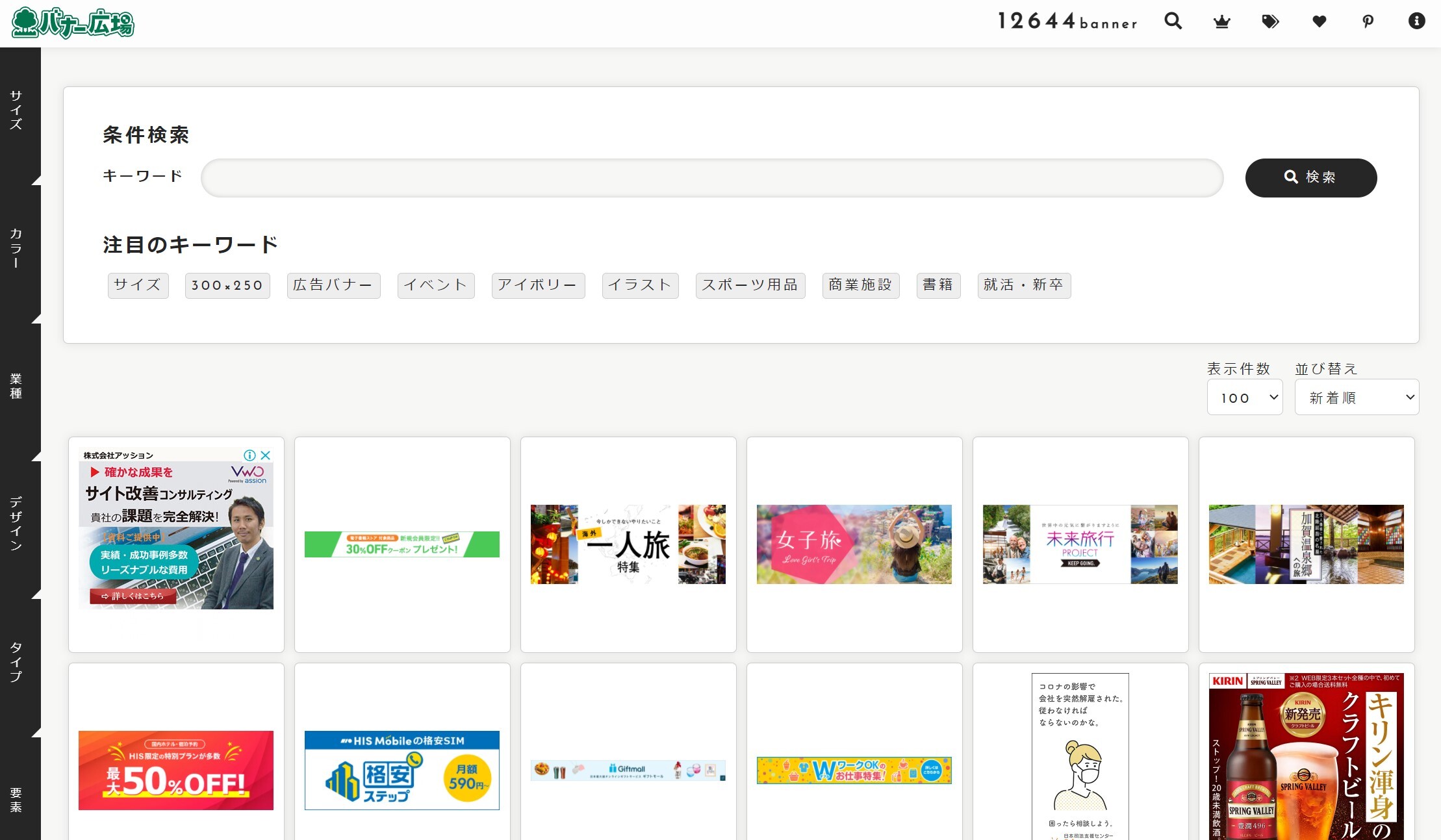
バナー広場

「バナー広場」はバナーのギャラリーサイトです。
こちらのサイトのお気に入りポイントは検索種類が豊富なところです。
サイズ・カラー・業種はよくあると思うのですが、タイプ(広告バナー・SNSバナー・サイト内バナー等)や要素(写真・季節・女性等)からも細かく検索できるので、ピンポイントで求めているデザインに巡り合いやすいと思います。
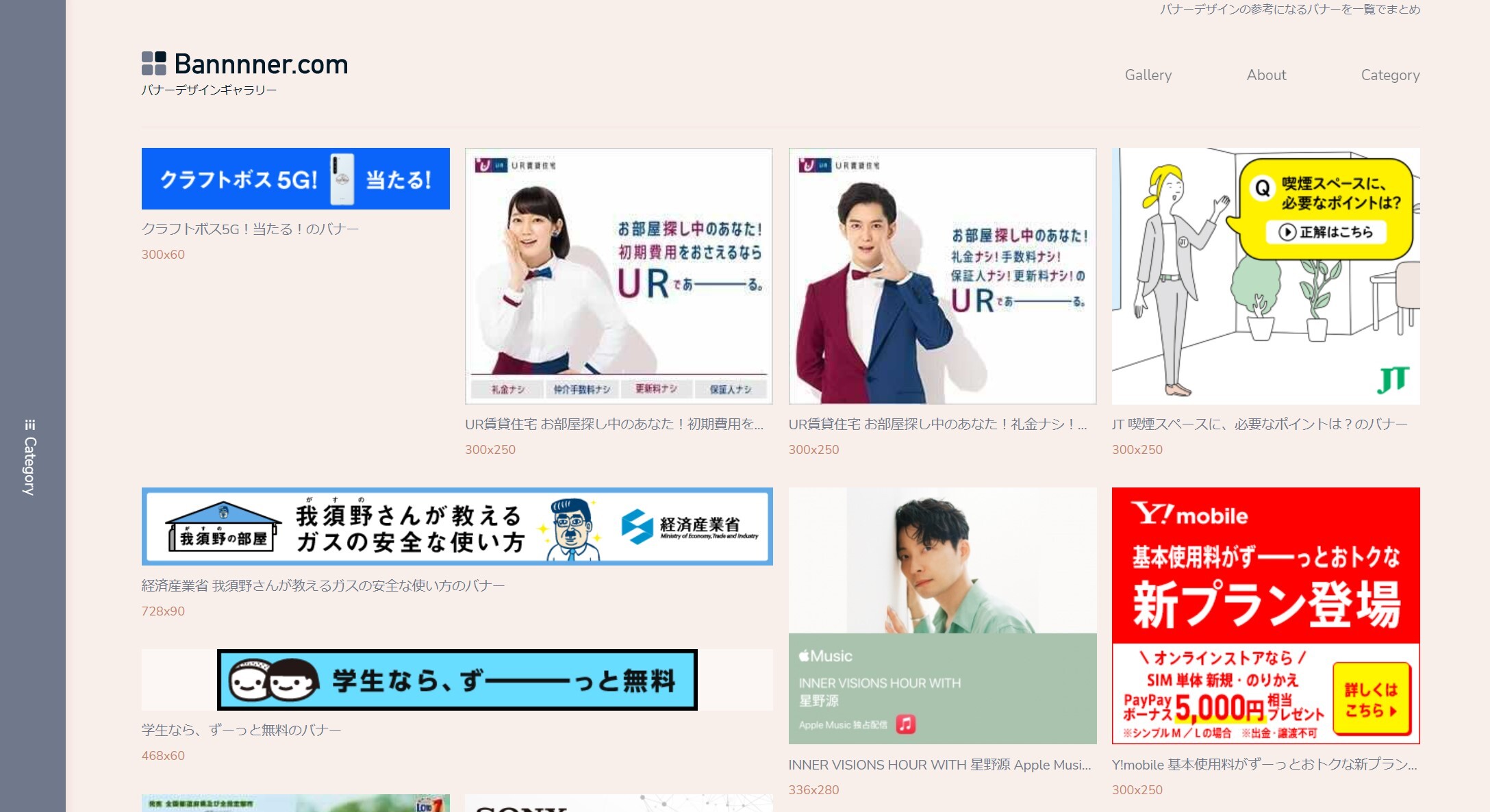
Bannnner.com

こちらもギャラリーサイトです。
更新頻度が高いためよく参考にさせていただいています。オシャレなバナーが多いので、「この文字の置き方かわいいな」など部分的なデザインも見ています。こちらもサイズ・季節・業種などから絞ることができます。
最後に
少し長くなってしまいました…すみません…
ここまでバナー制作の流れについてお話しさせていただきましたが、いかがだったでしょうか。
この機会に一番最初に作成したバナーを振り返って見てみたのですが、今だったらこの部分こうデザインしたな、などいろいろ感じられたので楽しかったです。
このブログを書いている身で言いにくいですが、私もまだまだデザインの勉強が必要だと日々痛感しています。そんな私の長いかつ拙い文章ではありますが、少しでもこちらのブログが参考になれば嬉しいです。
最後までお読みいただきありがとうございます。
また次回もよろしくお願いいたします。