

ブログについて
見やすいデザインの4原則
2023.02.28
制作

みなさんこんにちは、クリエイティブ制作部の原山です。
今回の制作ブログでは、「見やすいデザインの4原則」についてご紹介いたします。デザインは感覚だろうと思う方が多くいらっしゃるかと思いますが、ほとんどは原理や法則に基づいて作成されています。私も最初はデザインは感覚的なものであると思っておりました。基本となるデザインの法則を理解してデザインを行うと、伝えたい情報をわかりやすく伝えることができます。
具体的に「デザインの4原則」とは、下記の4つに分けられます。
①近接
②整列
③反復
④対比

上記の4つのデザイン原則について実例を用いてご紹介していきますので、理解を深めていただけますと幸いです。
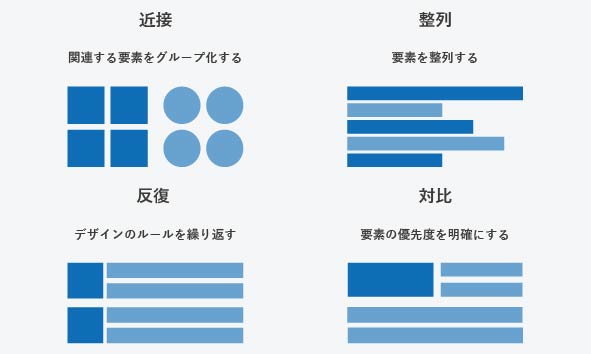
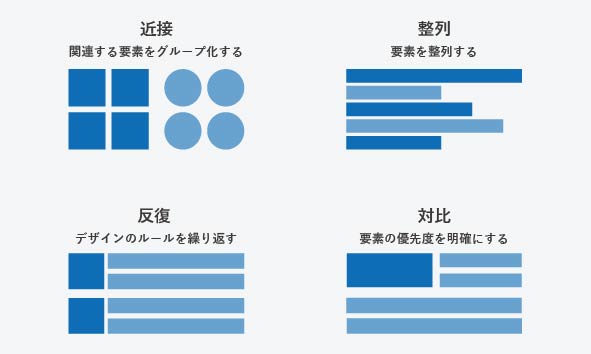
近接【関連する要素をグループ化する】
1つ目は、「近接」です。近接とは関連する要素をグループ化し、情報を整理することです。関連性の高い情報同士を近づけて無関係なものには余白を取ることを意識することで、情報の関連性を強調することができ、パッと見た瞬間に内容が理解できるデザインになります。
| 近接を意識していないデザイン | 近接を意識したデザイン |
|---|---|
 |
 |
上記左側の図は、何と何が同じ要素なのかが分からず、情報を理解しにくいですよね。右側の図は、近接を用いて関連の強い文章とイラスト同士を近くに配置しているので内容を整理しやすくなり、直感的に理解しやすくなります。近接を用いたデザインは、グループ化という考え方が非常に重要です。逆に、関連性が弱いものを近接させてしまうと情報にまとまりがなく、伝わりにくいデザインになってしまうので注意が必要です。
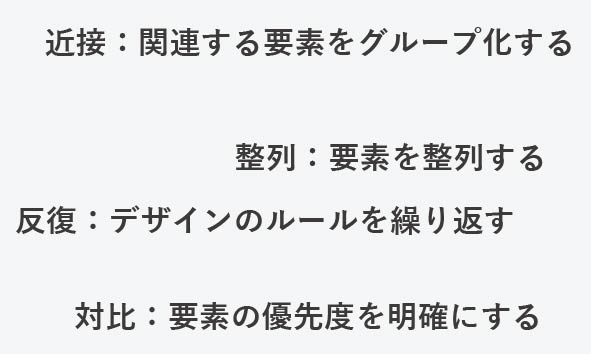
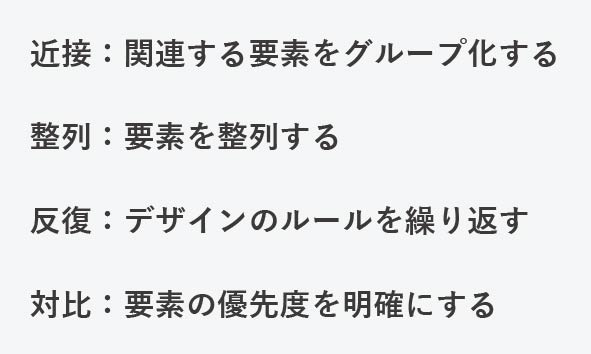
整列【要素を整列する】
2つ目は、「整列」です。整列とは要素にルールを持たせて意識的に揃えて配置することです。綺麗に整列させて並べることでデザインに統一感を生み、ユーザーが認識しやすいデザインとなります。具体的な整列には、以下のものが挙げられます。
・左揃え
視線の流れの関係で左揃えを使うことが多いです。長文になると読みにくくなるので文章がメインの場合は左揃えにします。
・中央揃え
インパクトが出るため、WEBサイトのメインビジュアルやポスター、表紙などに多く使われています。
・右揃え
変則的でおしゃれな印象を与えますが、視線の流れに逆らうためあまり使われません。
| 整列を意識していないデザイン | 整列を意識したデザイン |
|---|---|
 |
 |
上記左側の図は、左側が揃っておらずバランスが悪いため、視線の流れ通りに見ることができずに分かりにくいデザインとなってしまっています。右側の図のように整列を用いてデザインをすることで統一感を生みつつ、綺麗なデザインを作ることができます。パワーポイントやデザインソフトには整列やガイド機能などのサポートツールがありますが、フォントの仕様でできてしまう余白も含めて整列をしているので目で見た時ずれてしまっている可能性があります。一度自分の目で確かめてデザインすることが大切です。特に注意すべきなのは、小見出しを強調するために使う【 】や( )などの記号です。このような記号が行の頭にきてしまうと、左側が揃わなくなってしまうことがあるので注意が必要です。
反復 【要素ごとにデザインのルールを繰り返す】
3つ目は、「反復」です。反復とは要素ごとに色やフォント、大きさなどのデザインの特徴を規則的に繰り返し使うことです。一定の要素を反復させることで、デザインに統一感を生み出すことができます。
| 反復を意識していないデザイン | 反復を意識したデザイン |
|---|---|
 |
 |
上記左側の図は、見出しデザインのルールが定まっていないことで統一感が生まれず、散らかった印象になっています。右側の図のように反復を用いてデザインすることで要素のグループが視覚的に分かりやすくなっています。情報も整理しやすくなり、安定感のあるデザインとなります。反復はフォントや色、線、モチーフ、レイアウトなどにも有効です。また、反復を用いたデザインの中にあえて反復しないデザインを取り入れると、アクセントを取り入れることができます。
対比【要素の優先度を明確にする】
4つ目は、「対比」です。要素の優先度を明確にし、強弱をつけることです。対比を用いてデザインすることで、情報の優先度を直感的に伝えることができます。伝えたいことは何かをはっきりさせることができるので、パッと見た瞬間に理解できるデザインになります。
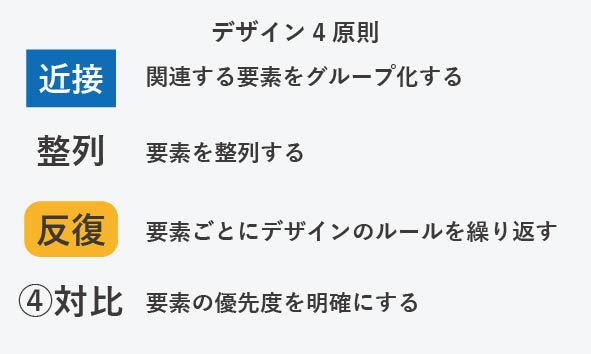
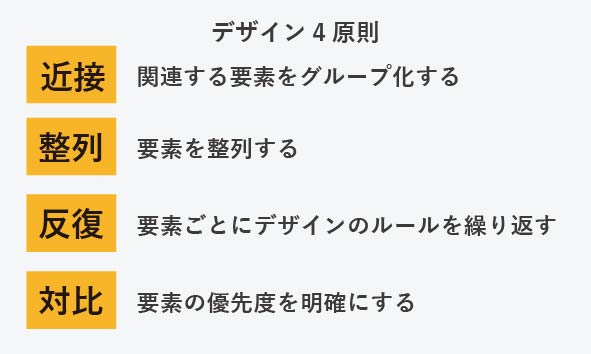
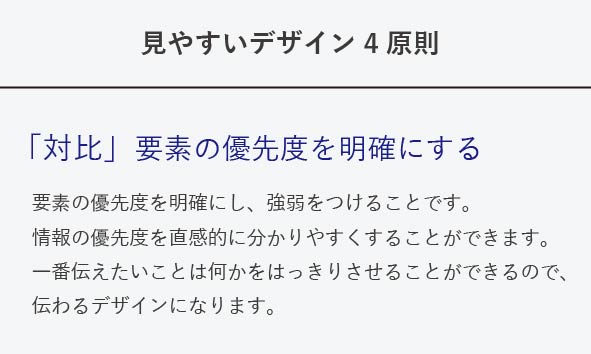
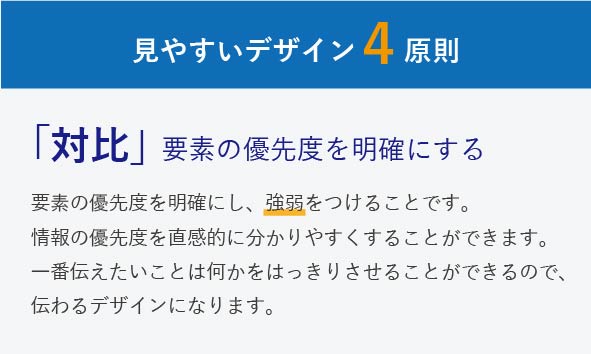
| 対比を意識していないデザイン | 対比を意識したデザイン |
|---|---|
 |
 |
上記左側の図は、のっぺりとしたデザインになってしまい、なにを伝えたいのかがはっきりせず、伝わりにくいデザインとなってしまいます。右側の図のように見出しや強調したい部分を目立たせることで、メリハリのあるデザインとなっています。伝えたい情報を整理して優先順位をつけることでデザインしやすくなります。デザインを見てもらうためには、人の目を引くものが良いですが、目立たせれば目立たせるほど良いという訳ではありません。様々な色や派手な色を使いすぎてしまったり、フォントサイズを全て大きくしてしまったりすると、伝わりにくいデザインとなってしまうので注意が必要です。
まとめ
いかがでしたでしょうか。今回は、4つのデザイン基本原則をご紹介しました。この原則は、あらゆるデザインの基礎となるものなので、しっかりと理解しておくことが大切です。
「近接」で情報をまとめる
「整列」で整える
「反復」で繰り返す
「対比」で強弱をつける
以上の4点を意識することで、重要な情報を整理して伝わりやすいデザインを作成することができるので、ぜひご活用ください。