

ブログについて
Illustrator カーニングについて
2023.05.25
制作

こんにちは、
クリエイティブ制作部の永原です。
普段Illustratorで制作をしているとテキスト間に謎の余白や詰まり感に会うことはありませんか?
今回はIllustratorの文字組みの中でも「カーニングの基本」についてご紹介できればと思います。
そもそも文字組みとは?
文字組みはざっくりと言ってしまえば、「文字を美しく見せ、文章を読みやすくするための調整」のことを指します。その中にはフォント自体の美しさ、適切なフォントの選び方というものもありますが、行間・文字間・行送りなどをどのように設定すると綺麗に見えるのか、ある程度の決まりがあります。
その中でも文字同士の間隔(字間)を調整することを「カーニング」と言います。
Webサイトの場合はそれらを細かく指定できるcssに限界があるため難しいのですが、紙媒体になると細心の注意を払って校正する箇所になってきます。もちろん、バナー画像を作る際にはぜひ注視したい箇所ではあるので、どのジャンルのデザインをするにしてもIllustratorを使用されている方であれば役に立つ知識になるかなと思います。
(ちなみに、Photoshopでは紙媒体の制作を想定されていないためか、細かい設定ができる機能自体が無いです…)
意外とフォントによって字間に違いがある
文字組みの本題に入る前に、そもそもフォントによって字間に違いがあります。
例えば、同じゴシック体の2つを比べてみます。

どちらも45ptというサイズで入力してみました。
よくよく見てみると漢字同士の詰まり具合や句点(。)と平仮名の隙間、文字一つ一つのサイズ感など大きな差ではないものの、少しずつ違うことが分かるかと思います。
このように、カーニングをするとしてもフォント自体に違いがあるため、「どれくらい詰めるべきor空けるべき」と言った時に、一律の数値を出すことができないのがカーニングの難しいところです…
その都度、フォントや文章ごとにしっかり目で見て、綺麗に表示ができるのかというのを確認することが大切になっています。
カーニングしたいポイント
それでは早速本題のカーニングをする際に「ここは見ておきたい」という部分について紹介していきます!
まずは全体を見てみよう!
はじめに、日本語は「漢字・かな・カナ・英字」と様々なデザイン・形の文字を扱うため、隣り合う文字が異なる場合には必ずと言っていいほど字間がバラバラになっています。

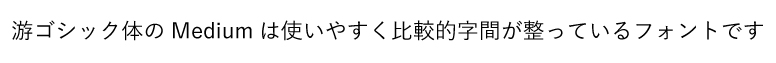
※游ゴシック体で何も調整せずにベタ打ちした状態です
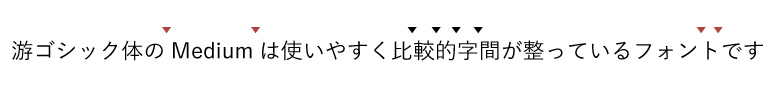
例えば、このような文章があった時に、注目したいポイントに絞って印を付けてみます。また、わかりやすいように違うフォントでも出してみました!

赤矢印が比較的空きが広い箇所で、黒矢印は比較的詰まっている箇所になります。日本語フォントの特徴として見たいところは3点です。
- 英字との前後は上記のように間隔が空きやすい
- 漢字は正方形型のものが多く、そうすると前後が詰まりやすくなっている
- 「かな・カナ」は漢字と違って文字ごとに形が大きく異なるため、フォントデザインによる特有の空きと詰まりが出やすい
(今回の場合、「ト」というカナは縦長の形になっているので、前後の文字と間隔が空いてしまった、という感じです)
このように、日本語は使われる文字によって字間が変わってくるので、まずは全体を見てどこが詰まっているのか・空いているのかを見る癖をつけたいところです…!
記号を使う時は要注意
文章を書いていると、必ずと言っていいほど頻出するものが記号による字間の差です。
強調したり文章を区切りよく読ませるために、記号はとても大切な存在ではあるのですが、カーニングとなるとちょっと厄介な存在です。
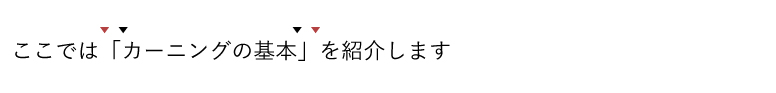
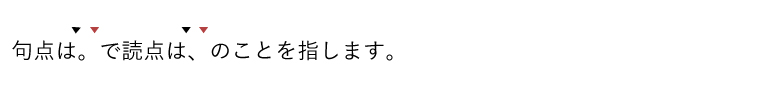
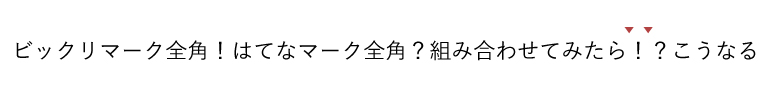
定番の気をつけたい記号としてはこの3つです!
- カギカッコ「」()

- 句読点、。

- ビックリマークとはてなマーク!?

使うフォントによって字間に差はありますが、個人的な3大要注意記号になります。
文章全体で見た時はもちろん、改行されるとより字間の差が強調されるため、赤矢印の部分は少し詰めて黒矢印の部分は空けるようにカーニングしたいところです。
使う数字によっては空きがでやすい
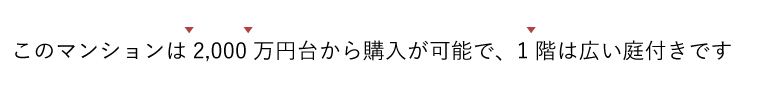
フォントデザインの中で数字は比較的縦長なものが多いため、前後にくる文字の組み合わせによってはとても空きが生まれやすいものになっています。

数字の前後にかなや漢字があると、がっつり空いてしまっています。
また、数字の「1」は特に顕著で、数字の中でも特に縦長な形をしているために空きが広くなってしまいます。バナーや画像類を作成する時は特に数字を使いがちだと思いますので、ぜひ気をつけたいポイントです。
実際にIllustratorの画面で調整してみる
では実際にIllustrator上でどのように調整したらよいのか、細かい機能面も含めつつご紹介していきます。
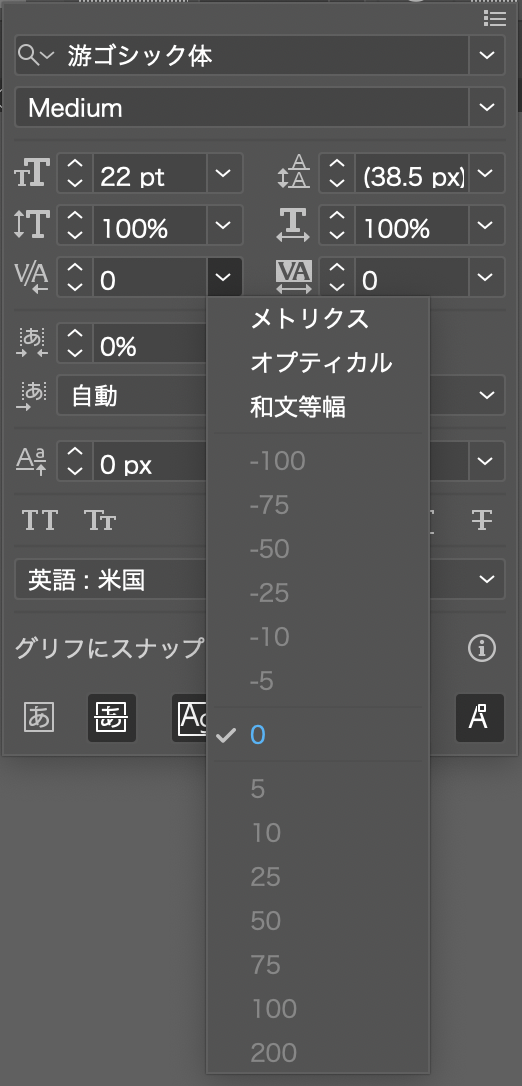
まず、全体の間隔を自動的に調整してくれる機能として、文字パネル内の「文字間のカーニングを設定」というところから調整することができます。
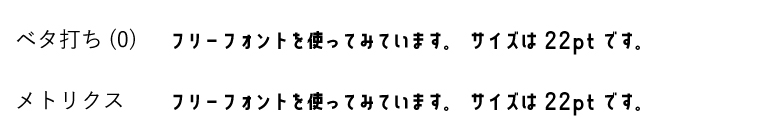
どのフォントで入力しても「0」が基準となっており、基本的には「メトリクス」「オプティカル」「和文等幅」から選択ができるようにプルダウンが開きます。

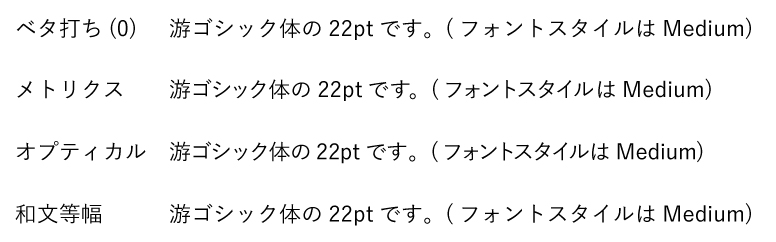
それぞれの設定でどのような違いがあるかというと、このような感じです。

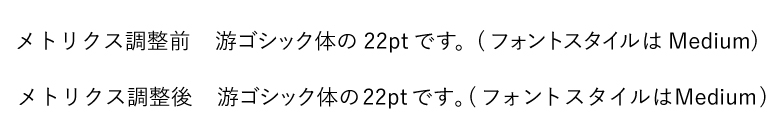
メトリクス
メトリクスとは、フォントデータ内にあらかじめ用意されている文字の詰め情報を参照し、自動で文字詰めをしてくれる設定です。
ある程度メジャーなフォントであればフォントデータ内に文字組み情報というのがあるので、それにIllustrator自身で合わせてくれるものになります。
比較的新しい機能で、公式的にはこちらを使うことが推奨されているようです。
ただし、一部のフリーフォントでは文字組み情報がないために、機能しないこともあります。

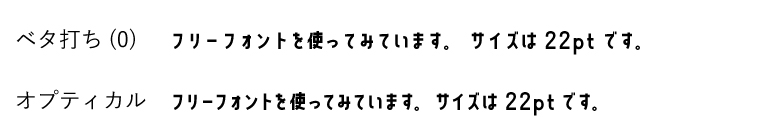
オプティカル
オプティカルとは、フォントデータ内に文字組み情報がない場合に、Illustratorが判断して調整してくれる機能になります。
そのため、メトリクスで上手く出来ないものはオプティカルを使うと調整はしてくれるようになります。

ただ、あくまでもソフト側の判断なので「確実に・正確に整う」とは言えないため、使う時はオプティカルに設定した後に問題ないか自身の目で見ることが大事です。
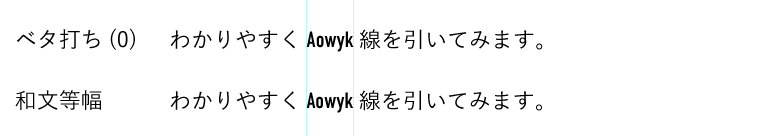
和文等幅
和文等幅はその名の通りになりますが、和文(漢字・かな・カナ)を等幅に設定して英字はメトリクスに調整してくれる機能になります。
等幅というのは正方形の中に文字を当てはめてそれを綺麗に並べた状態を指し、ベタ打ち(0)と同じ状態です。その上で日本語フォントと欧文フォントを混ぜた時に、この設定は活きてきます。

游ゴシックにDIN Condensedという欧文フォントを混ぜてみましたが、正直分かりにくいです…
ただ、よくよく見てみるとわずかに差が出ているのをぜひ見ていただきたいです…!

拡大してスクリーンショットをした画像なのですが、若干下の和文等幅に設定した方が右に詰まっていることがわかりますでしょうか…?
これくらい微々たる差でしか表現ができない(たったこれだけの差のために色々なフォントやアルファベットを試しました…)ながらも、欧文フォントと混ざっているときにはベタ打ちとの違いが出てくるため、場面の応じて使うのがよさそうです。
ちなみに
上の画像を見ていただくと分かる通り、メトリクスとオプティカルは自動調整してくれる便利な機能ですが、それでは不十分な時もあります。
長い文章であればそこまで気にならないとは思いますが、バナーやタイトル・見出しなど大きく目立つように使う時は字間ももれなく目立ってしまいます。
そんな時は、地道ではありますが一文字ずつ目で見ながら調整します。


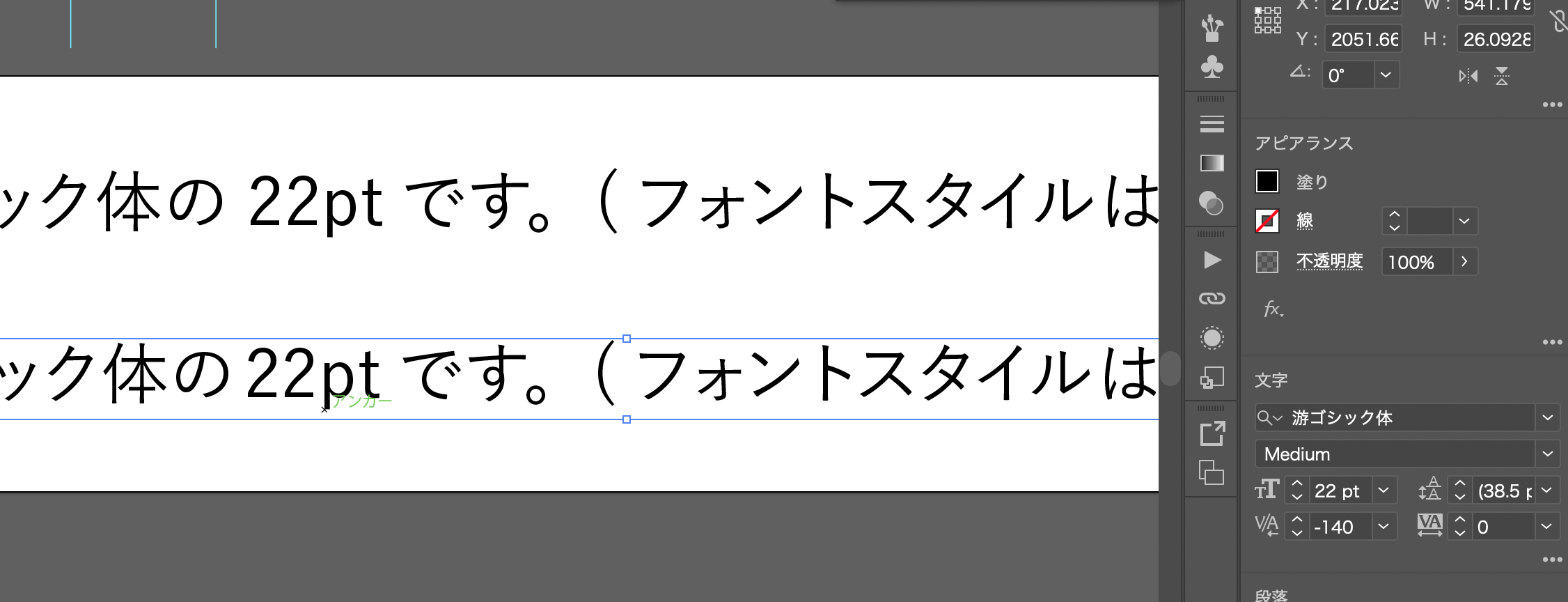
メトリクスに設定した状態で、気になるところを個別に調整してみました。
細かいカーニングの調整はショートカットキーを使うと楽にできます。
Windowは「Alt+◀or▶」、Macは「option+◀or▶」になります。
上の画像は「の」「22pt」の間を調整しているところです。もともとは調整値が0でしたが、詰めたことによって-140になっています。
このように全体を見て、先述した記号や数字がある場所はIllustrator上で設定した後でも調整した方が綺麗に見せることができると思います。
こればかりは感覚になってしまうので、何回も見ながら繰り返すことで慣れていくのみです…!
また、メトリクスとオプティカルに設定すると、全体的に詰まった文章になってしまうことがほとんどです。
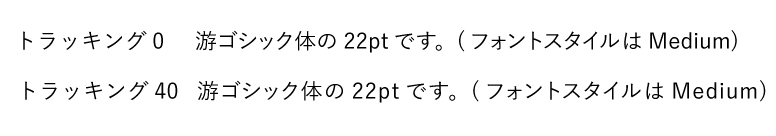
その場合には、カーニング設定の横にある「トラッキング設定」で調整をすることがおすすめです。こちらは文字全体の間隔を一律で調整する機能です。文字に対して右側の間隔が調整されます。
デフォルトでは0になっていますが、一般的にゆったり読ませたい文章は少し間隔を広めに空けたほうが読みやすいと言われているので、こちらも場面に応じて使い分けたい機能になります。

終わりに
今回はカーニングについてご紹介してまいりました。
細かい設定になるため手間はかかるのですが、その分見た目の綺麗なテキストを配置することができますので、ぜひ調整してみてほしいなと思います。
それでは今回はここまで、
お読みいただきありがとうございました。