

ブログについて
Illustratorのレイヤーとは?
使い方から活用方法までご紹介
2023.08.28
制作

みなさんこんにちは、クリエイティブ制作部の原山です。
今回の制作ブログでは、「Illustratorのレイヤー」についてご紹介致します。
皆様はIllustratorのレイヤーをうまく使いこなせているでしょうか...
私はソフトを使い始めのときレイヤーに苦手意識を持っており、どのように管理したらよいか分からず、ぐちゃぐちゃなレイヤーのまま作業していました。しかし正しいレイヤーの使い方や活用方法を理解できたことでIllustratorでの作業が一気に楽になった経験があります。Illustratorのレイヤーは必須というわけではなく、使わなくてもデザインを完成させることができますが、レイヤーを使いこなせれば作業の効率がグンと上がります。
今回は理解しておくと役に立つ方法をご紹介していきますので、理解を深めて頂けますと幸いです。
レイヤーとは
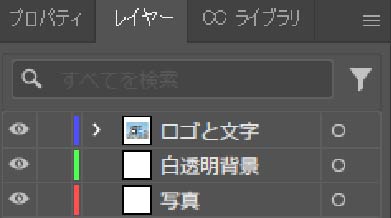
レイヤーは「階層」のことで、Illustratorではオブジェクトやテキストを重ねてイラストや画像を編集、整理整頓する機能のことを指しています。


デザインを作る際は、レイヤーを何層にも重ねます。上の図のように上のレイヤーから順番に表示されているので複雑なデザインでも管理・編集しやすくなります。先程も少し触れましたが、レイヤー機能を使わずとも制作物はできあがりますが、複雑な内容になると後から編集や修正がやりにくくなってしまいますので注意が必要です。
レイヤーパネルの使い方
基本的なレイヤーパネルの使い方を説明していきます。
|
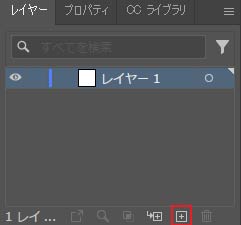
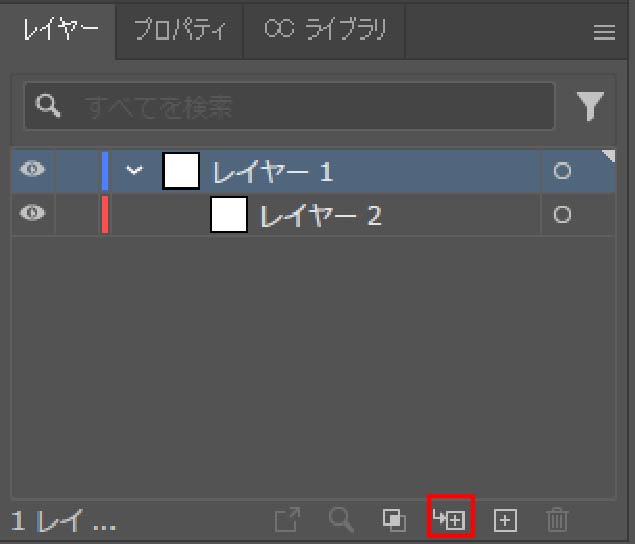
新規レイヤーを作成 右下のプラスアイコンを押すと新規レイヤーが作成されます。 |
 |
|
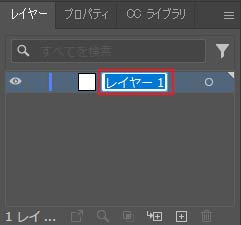
レイヤー名を変更 レイヤーの名称部分をダブルクリックすることでレイヤー名を変更できます。 |
 |
|
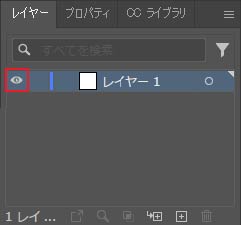
表示・非表示の切替 目マークをクリックすることでレイヤーの表示・非表示を切り替えることができます。作業の邪魔になるものは非表示にしておきましょう。 |
 |
|
ロック・ロック解除の切替 目マークの右横をクリックすると鍵マークがついてレイヤーごとロックされます。こちらは動かしたくないレイヤーがある場合活用すると便利です。 |
 |
|
レイヤーの削除 削除したいレイヤーを選択した上で、ゴミ箱アイコンをクリックします。 |
 |
|
サブレイヤーの作成 サブレイヤーを作成したいレイヤーをクリックし、「新規サブレイヤーを作成」ボタンをクリックすると、選択したレイヤー内にサブレイヤーが作成されます。 |
 |
レイヤーの活用方法
Illustratorを使っているとレイヤーを気にせず作業を進めてしまい、いざ整理したくなったときには、手遅れ状態で訳が分からなくなっていることありませんでしょうか。オブジェクトが増えれば増える程、ごちゃごちゃしてしまいますよね。しかし入念に整理しようとレイヤーを増やしすぎても管理しにくくなってしまうので注意が必要です。
要素ごとにレイヤーを分ける
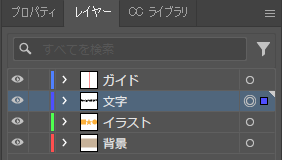
制作物を作るときは、「背景・イラスト・文字・ガイド」などといったように、要素ごとにレイヤーを分けることが多いです。1枚のレイヤーに文字やイラスト、写真がまとめて入っていると、 例えば文字だけを編集したいときに他のオブジェクトが選択されてしまったりと大変不便です。簡単なデータの場合はレイヤーを分けなくても良いこともありますが、一定量の要素がある場合はレイヤーを分けた方が扱いやすくなります。

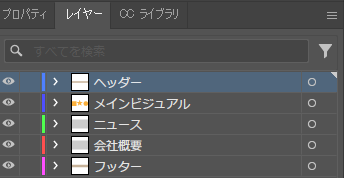
ただ、作るデザインによってレイヤーの分け方は変わってきます。例えばWebデザインをする場合の話ですが、コーディングのことを考えてブロックごとにレイヤーを分けることもあります。

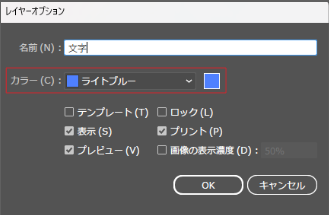
レイヤーカラーの変更
レイヤーにはオブジェクトを選択したときに表示される枠のカラーがあります。カラーを変更したい場合は、レイヤーをダブルクリックし、カラーを変更して下さい。


ここで注意が必要なのが、「黄色」のレイヤーカラーです。黄色は白背景と同化しやすく、非常に見づらいです。黄色のレイヤーカラーになってしまった場合は、色変更をすることをオススメ致します。
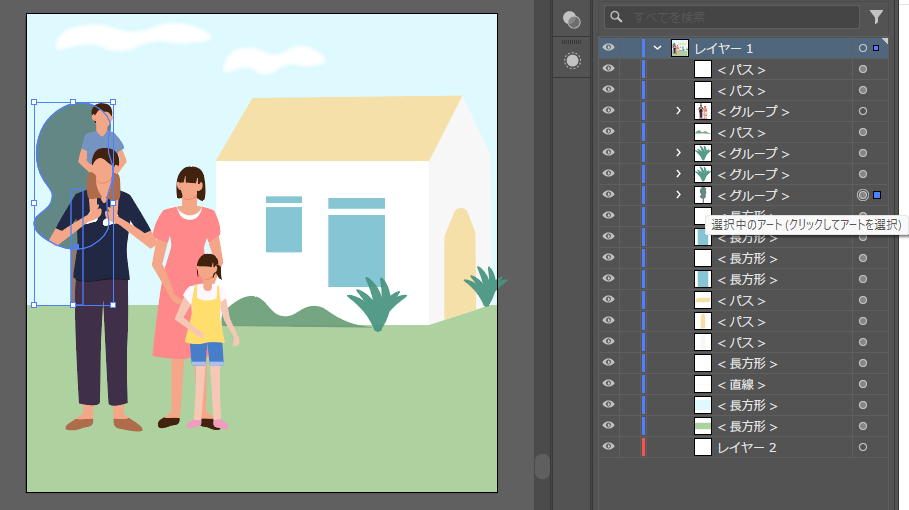
選択中のアート(クリックしてアートを選択)を活用する
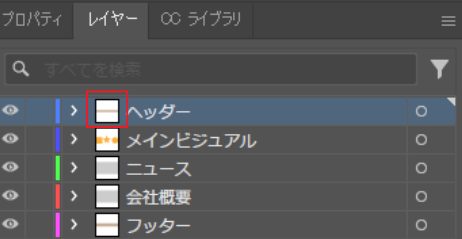
複雑なデザインを作成しているとオブジェクトが重なりすぎていて、「うまく選択できない...」となることはありませんでしょうか?そんな時は、レイヤーパネルの右端の余白にある「選択中のアート(クリックしてアートを選択)」を活用しましょう。

上の画像の青い四角の部分を見ていただくと「選択中のアート(クリックしてアートを選択)」と表示されています。そこをクリックしていただくと、重なりあっているオブジェクトの中から選択したいオブジェクトを正確に選択することができます。
まとめ
いかがでしたでしょうか。今回は、Illustratorもレイヤーについて使い方や活用方法までご紹介しました。レイヤーの使い方を理解し整理することで作業効率を上げていきましょう。
最後までお読み頂きありがとうございました。