

ブログについて
webサイトの仕組みについて
2023.10.26
制作

みなさん、こんにちは。制作部の宮下です。
今回はwebサイトの閲覧ができる仕組みについて調べてみました。
私たちは普段GoogleやYahooなどの検索エンジンでキーワードから様々なwebサイトを閲覧していますが、どのような仕組みになっているのでしょうか。まだまだ勉強中なため、簡単にご紹介出来ればと思います!
はじめにwebサイトに関する5つの用語についてご説明します。
webサイトに関する用語
IPアドレス
IPアドレスとは、Internet Protocol Addressの略称でインターネットなどのIPネットワークに接続する端末や機器に割り当てられる識別番号のことです。
IPアドレスは使用される範囲により「グローバルIPアドレス」と「プライベートIPアドレス」の2種類に分類されます。
グローバルIPアドレスは全世界で通用するアドレスで、インターネットに接続する際に割り振られるIPアドレスのことです。「ICANN」という組織に管理されており、重複しないよう割り振られています。
プライベートIPアドレスは自宅や会社など特定のネットワークの範囲内で用いられるIPアドレスのことです。特定のネットワーク内で識別出来ればよいので、他のネットワークでは同じ番号が使われている可能性があります。
IPアドレスはインターネットで通信するための住所の役割で、一人一人に割り振られているため相手とデータの送受信ができます。IPアドレスは基本的にはドットで区切られた0~255の数値4組で表示されます。
IPアドレスの枯渇問題
IPアドレスはドットで区切られた0~255の数値4組で表示されると紹介しましたが、これは「IPv4」という仕組みを採用しており約43億個のIPアドレスの割り振りが可能でした。
しかし、IoT機器やモバイル機器が普及し、インターネットの需要が拡大した現在、使用できるIPアドレスの数が枯渇しています。そのため「IPv4」に代わる「IPv6」が新たに策定されました。「IPv6」は4桁の英数字8組で表記でき、43億の4乗通りのIPアドレスを割り振れるためほぼ無制限に等しく利用可能となりました。
ドメイン
ドメインは英語で「領土」「領域」「範囲」などを意味します。インターネットの世界では、webサイトや、サーバーなどの機器を識別するためにつけられた住所の役割があります。先ほどIPアドレスについてもインターネット上の住所と紹介しましたが、数値だけで表現されるIPアドレスはコンピュータのみの認識となり人間には扱いにくいものです。そのためIPアドレスに紐づく名前として、人が認識しやすいようにアルファベット表記の「ドメイン」が作られ、IPアドレスと併用されています。
ドメインはグローバルIPアドレスと同様に同じ表記の物は存在しません。
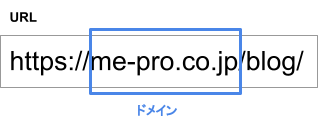
以下の画像はURLの一例です。「me-pro.co.jp」の部分がドメインになります。

webブラウザ
webブラウザとは、パソコンやスマートフォンからwebサイトを閲覧するために使用するアプリケーションのことです。
主要ブラウザ
| Google Chrome | Googleが開発するwebブラウザ アプリやテーマ、拡張機能が充実している |
|---|---|
| Safari | Appleが開発するwebブラウザ macOSの標準ブラウザ |
| Firefox | Mozilla社が開発するwebブラウザ アップデートサイクルが早く、新しい技術や機能を試しやすい |
| Microsoft Edge | Microsoft社が開発したブラウザ Windowsの標準ブラウザ |
webサーバー
webサーバーとは、webサイトを表示する際に必要なサーバーです。サーバーとは普段使用しているコンピュータの一種でクライアントからのリクエストを受けて、対応するデータを提供するコンピュータのことを指します。
サイトのコンテンツであるテキストや画像データなどが保存されており、ユーザーからの要求(リクエスト)受けて、データを送り返します。このデータを返却する役割を持つ機能が、webサーバーソフトとなっており、個人のPCにwebサーバーソフトをインストールすれば、Webサーバーとして機能させることができます。
私たちがホームページやブログを作る際に一般的にレンタルサーバーを利用しますが、レンタルサーバー内にインストールされている「Nginx」や「Apache」などがwebサーバーソフトに当たります。
今回のブログではwebサーバーソフトについての説明は省略しますが、自分のwebサイトやブログを開設する際には必要な知識なので、ぜひ調べてみてください。
DNSサーバー
DNSサーバーとは、Domain Name Systemの略称でIPアドレスとドメインの紐付けを管理しているサーバーのことです。ユーザーのリクエストに応じてwebサイトのドメインをDNSシステムに照会し、アクセス先のIPアドレスをユーザーに教える役割があります。
サイトが閲覧できる仕組み
webサイトを閲覧するためにはwebブラウザにURLを入力するだけですが、webサイトがブラウザで表示されるまでの流れについて簡単にご説明します。

①webブラウザにURLを入力する
webブラウザ(Chrome、Edge、Firefox、safari等)で目的のwebサイトのURLを検索します。
②ドメインに紐づくIPアドレスを要求
webブラウザからDNSサーバーへドメインに紐づくIPアドレスを問い合わせます。
URLに含まれているドメインはwebサイトを管轄するwebサーバーに紐づいており、DNSサーバーに照会し、通信相手となるwebサーバーのIPアドレスを特定することでwebサイトが表示されます。
③IPアドレスが送信される
DNSサーバーはwebブラウザから尋ねられたドメインのIPアドレス(例 123.45.67.89)を調べて返答します。
④webサーバーへデータを要求
DNSサーバーから得たIPアドレスを用いて、webサーバーにサイトデータを要求します。
webサーバーとwebブラウザ間ではwebブラウザが通信を行なうためのプロトコルや「HTML」方式でデータの送受信を行います。
⑤データをwebブラウザで表示
webサーバーから受け取ったデータをwebブラウザで表示します。実際にはwebページのデータ送信は1回のやり取りで完了することはなく、何回にも分けてデータの送受信が行われます。
以上のような手順でwebサイトやwebページは表示されます。
最後に
いかがでしたでしょうか。
今回は、サイトが閲覧できる仕組みについてご紹介しました。普段何気なく閲覧しているwebサイトですが、サイトが表示されるまでの1,2秒の間に様々なやり取りが行われています。
今後自分のwebサイトを開設する時などに役立つ知識だと思いますのでぜひ参考にしていただけますと幸いです!
最後までお読みいただきありがとうございました。