

ブログについて
Illustratorの描画モードの違い
2024.01.25
制作

こんにちは、
クリエイティブ制作部の永原です。
Illustratorの機能でよく見るけど実はよく分かっていないものとして、個人的第一位が「描画モード」の違いです。重なるオブジェクトに対して使用するもので、モードを変えることで色の表現が変わってくるという機能です。
写真の合成やイラスト作成などでもよく使われるため、Photoshopやお絵かき用ソフトなどにもほぼ実装されており、Illustratorに限らず比較的メジャーな機能かと思います。
今回はその「描画モード」の違いについて、実際の見え方を交えながらお話していければと思います。
描画モードの使い方
まず、描画モードはどこで触れるかというと「透明」パネルからになります。
「透明」パネルを常時展開していない方は、メニューバーの「ウィンドウ→透明」から展開することができるのでそちらから確認していただければと思います。

標準では「通常」になっていますが、ドロップダウンメニューを開くと他のモードを確認・変更することができます。
描画モードは「通常」を含め、全部で16種類です。
大まかな違いとしては5種類に分けることができます。
Illustratorの画面上でも薄らと区分けされているので、そこで違いがあるのだと覚えやすいかと思います。
| 表現方法 | 描画モード |
|---|---|
| 重ねるごとに暗くなる |
|
| 重ねるごとに明るくなる |
|
| コントラストや対比によって表現を変える |
|
| 上下のレイヤーを比較する |
|
| 色相・彩度・輝度 |
|
各描画モードの違い
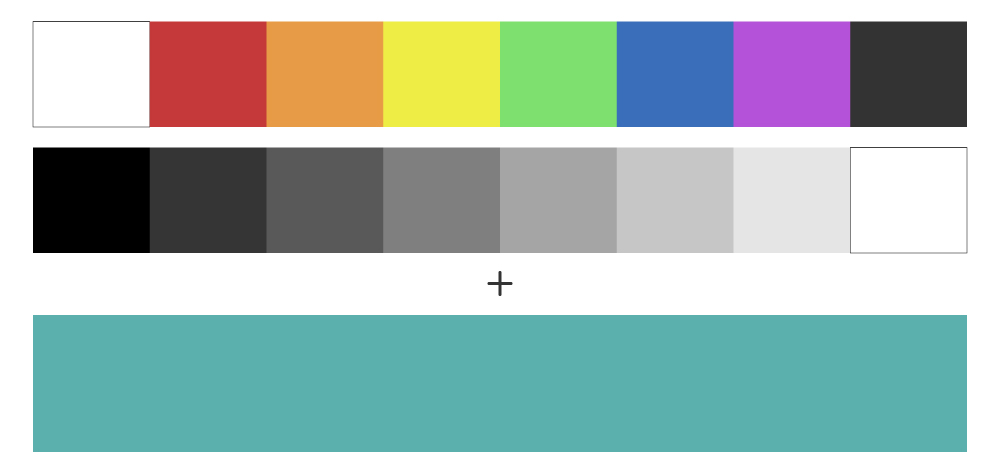
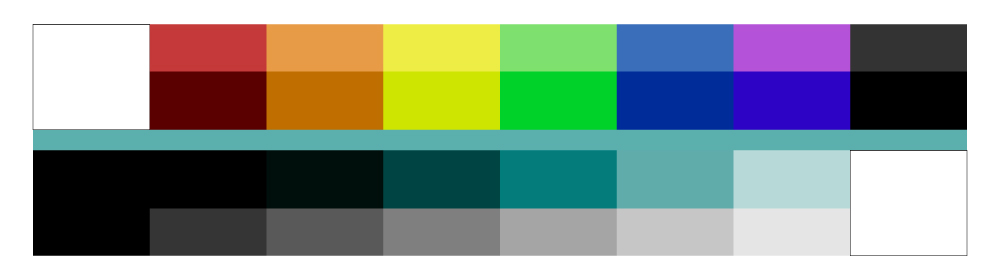
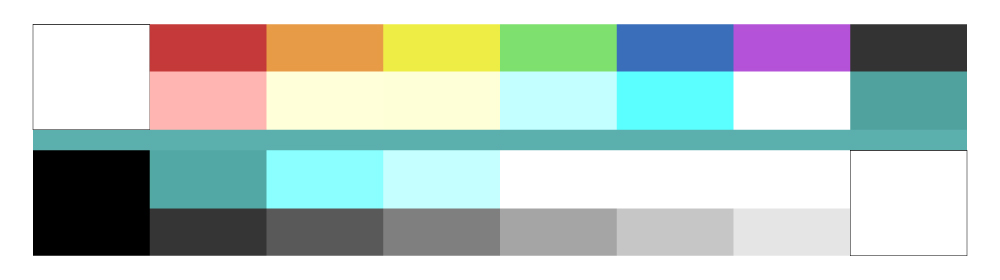
今回は描画モードの表現差に着目するため、以下のサンプルを使っていきたいと思います。

いわゆるレインボーカラー・白黒に対して、そこに使われていない色味を重ねてみます。
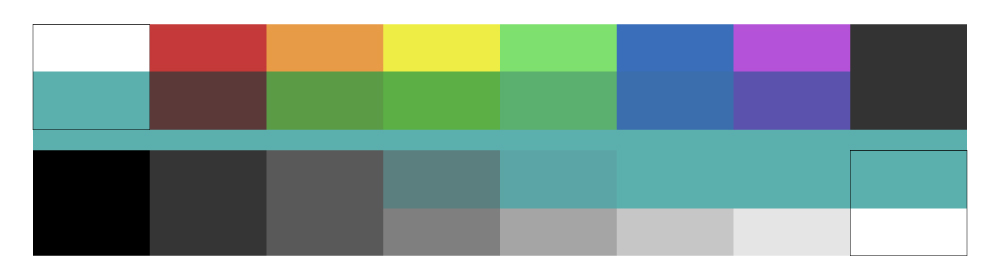
比較(暗)

背景にしたカラー(今回はレインボーカラーと白黒)と掛け合わせた色を比較して暗い方を表現するモードです。
分かりやすいのが白黒の左3つまでで、重ねても背景にしたカラーが表現されています。色相があるものを掛け合わせると多少の色味に変化が出るというのも面白いところかなと思います。
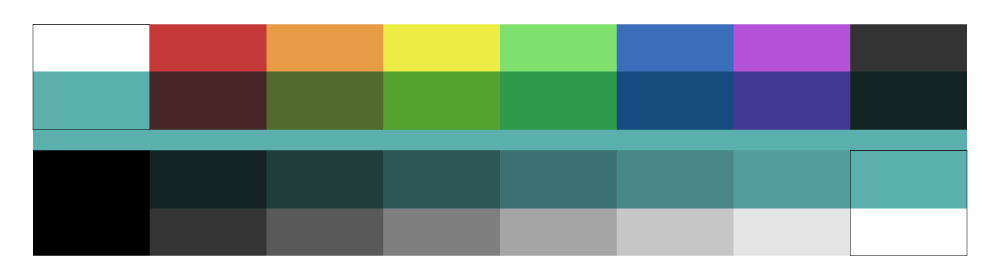
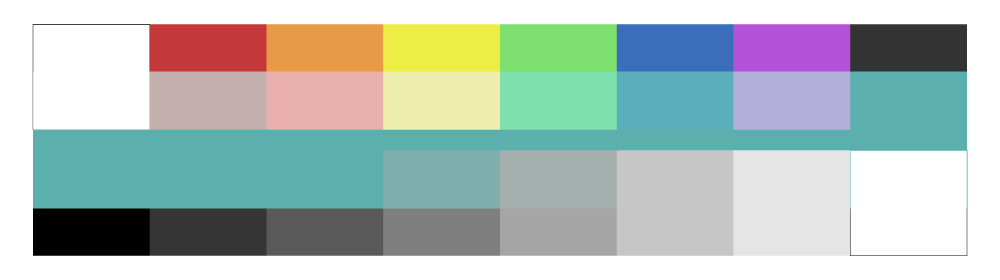
乗算

「おそらく一番よく使われる描画モードなのでは?」と個人的に思っているモードになります。掛け合わせるとより黒に近づく、というのが特徴です。
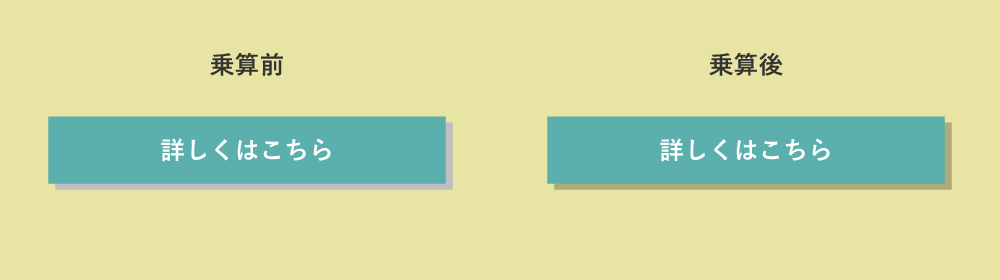
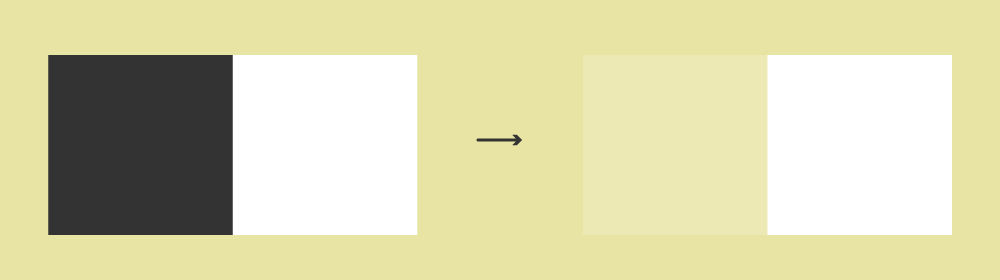
「乗算」のメジャーな使われ方として、影の表現かと思います。
背景にしたカラーに対して色浮きしないようにIllustratorの方で自動的に暗くしてくれるため、「影をつけたいけど何色?」というときにはいい感じにしてくれます。
特にIllustratorの中でも「ドロップシャドウ」機能は標準で「乗算」の設定になっているため、無意識で使っている方も多いかもしれません。

(影をつけようとグレーを置いて、グレーの部分に乗算をかけると背景になっているベージュに対していい感じの暗さを表現してくれます)
焼き込みカラー

名前の通り、焼いたような色味を出すことが出来るモードになります。
背景にしたカラーに対して暗くなっていることがわかると思います。
ただ色を重ねただけだと少しわかりにくいかもしれないので、このモードでは写真を用いようと思います。

焼き付けたような表現が出来るため、木材や革製品に対して焼印のような見せ方をすることが可能というところが大きな特徴ですね。
比較(明)

「比較(暗)」と真反対の効果をもつモードです。
背景にしたカラーと掛け合わせたカラーを比較して明るいほうが表現されています。
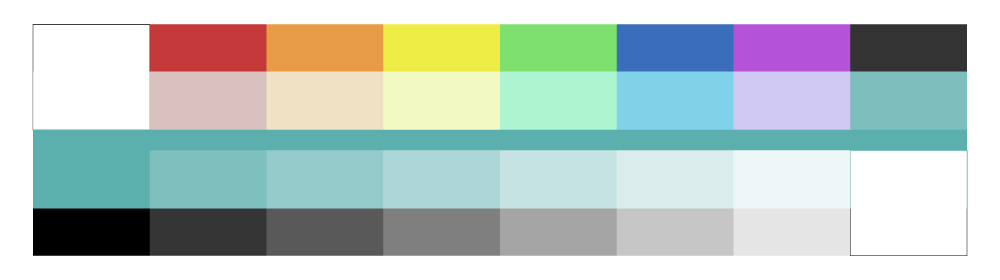
スクリーン

こちらも「乗算」と反対で、重ねることで白に近づくモードです。

黒色をスクリーンにすると透明化するが、白色は変化がないというのも特徴です。
この効果を使って、透けている感じを自然に出したい時には便利かと思います。

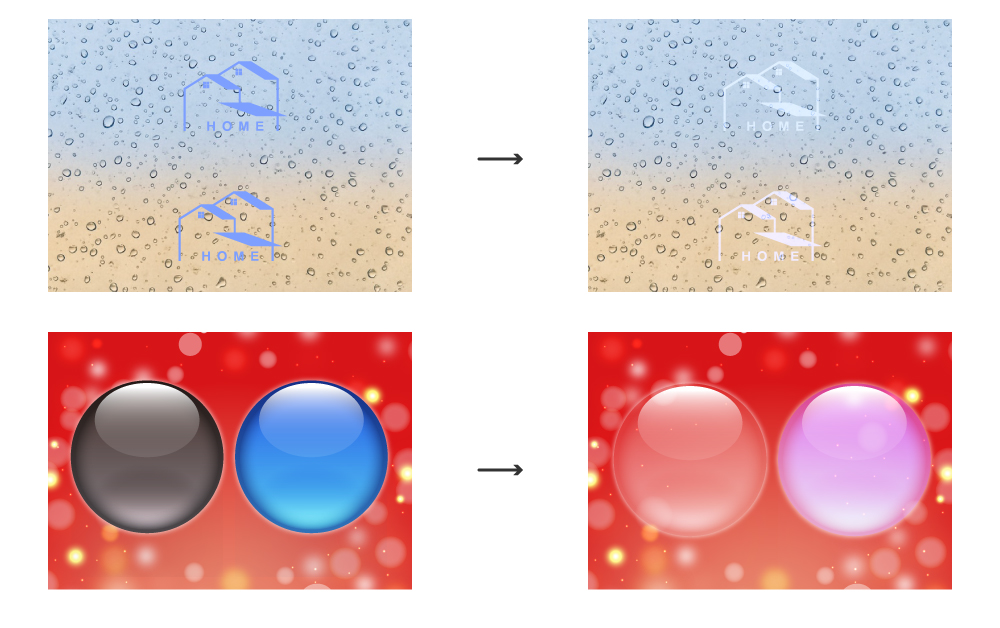
覆い焼きカラー

「焼き込みカラー」と反対に、背景にしたカラーに対して少々ネオンっぽい明るさになるのが特徴的です。白い部分はより白くなりますが、黒には反映されません。
「焼き込みカラー」と同じ写真と色を使って比較をしてみます。

背景に暗めのグラデーションを敷いて、そのコントラストを際立たせたいときには効果的なモードかと思います。
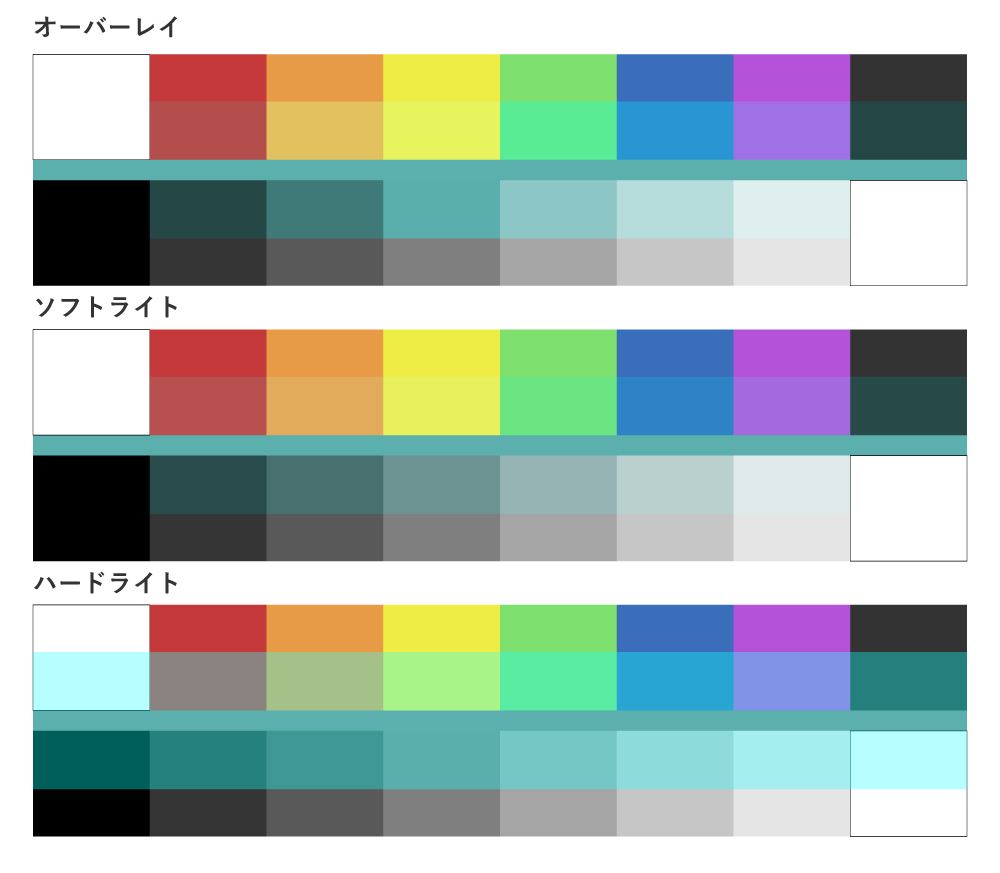
オーバーレイ・ソフトライト・ハードライト
この3点は暗いところと明るいところで異なるモードで表現されるという、似た特徴があるため一気に比較していきます。

カラーバーだとわかりにくいので3つのモードで同じ写真を背景に掛け合わせるオブジェクトとしてグラデーション([右側]#031b19 K:92.32% [左側]#00ffc7 K:32.42%)を使っていきます。
「オーバーレイ」は背景にしたカラーの暗いところは「乗算」・明るいところは「スクリーン」で表現されます。

「ソフトライト」は掛け合わせたカラーが50%グレー(K:50%)より暗い場合は「焼き込みカラー」、50%グレーより明るい場合は「覆い焼きカラー」で表現されます。

「ハードライト」は掛け合わせたカラーが50%グレーより暗い場合は「乗算」、50%グレーより明るい場合は「スクリーン」で表現されます。

背景にするものや重ねる色によって差異が出にくい場合もありますが、いずれもコントラストの強弱が特徴的なモードになります。
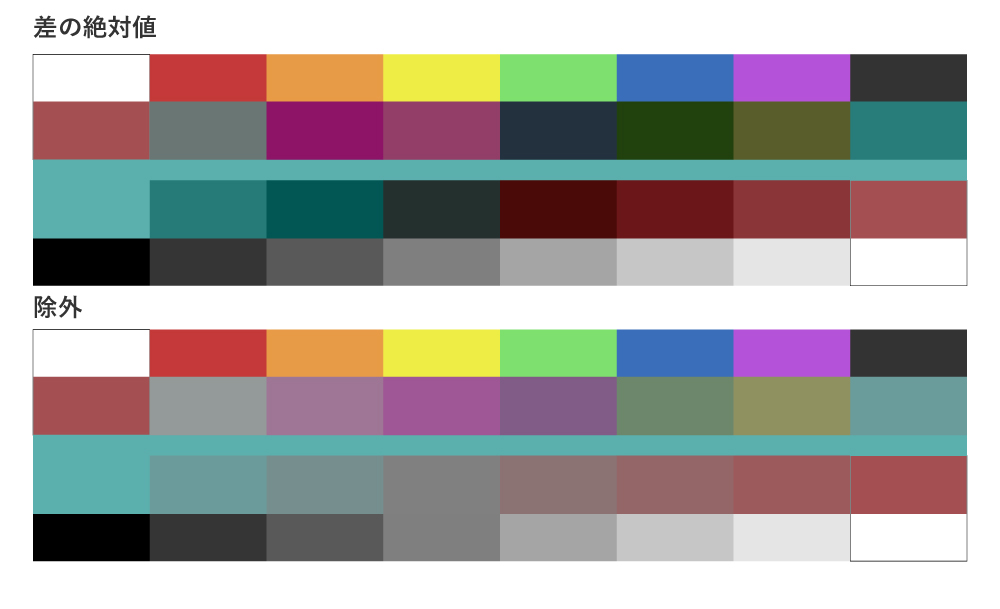
差の絶対値・除外
これも上下のレイヤーを比較して表現するという、ほぼ同じ効果を持つため一度に比較してみます。

どちらも背景にしたカラーと掛け合わせたカラーを比べて明度の高い方から明度の低い方を引いた色が表現されます。白を重ねた場合には反転、黒を重ねれば変化なしといった感じです。「差の絶対値」よりも「除外」はよりコントラストが低めなのが特徴ですが、やっていることは一緒なので単体では見分けは難しいかもしれません…
色相
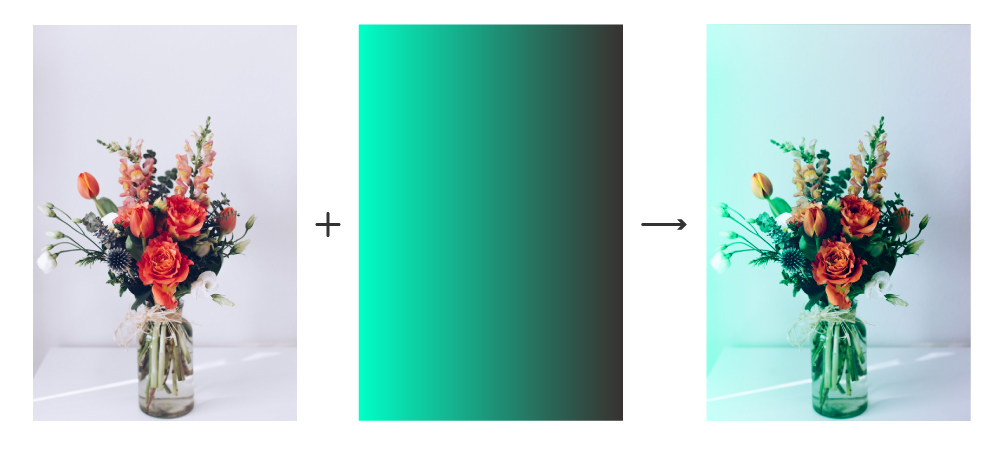
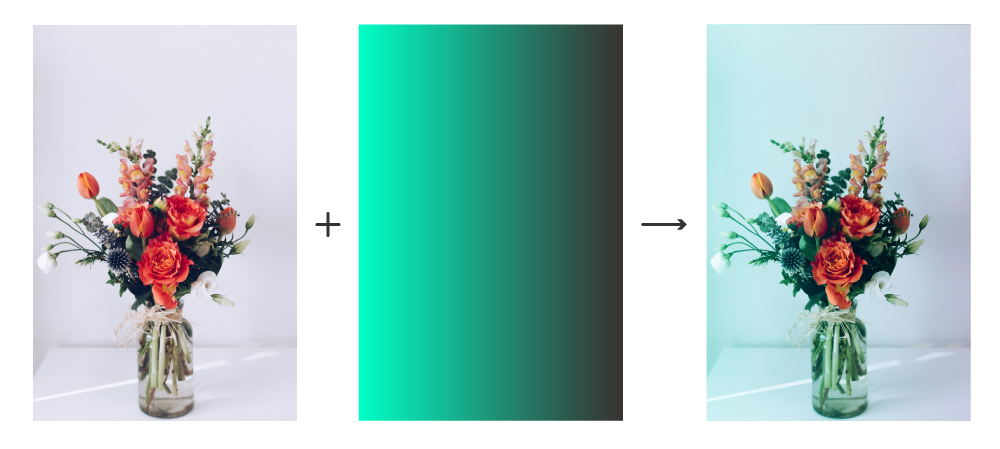
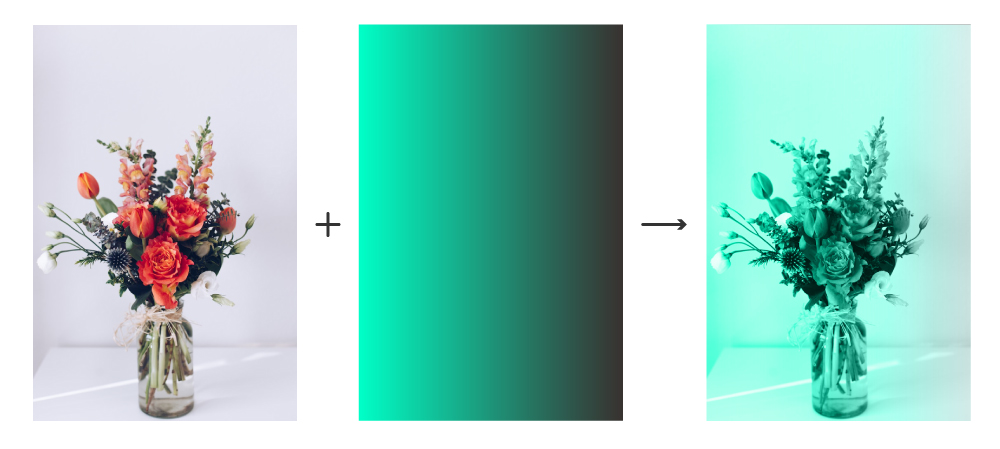
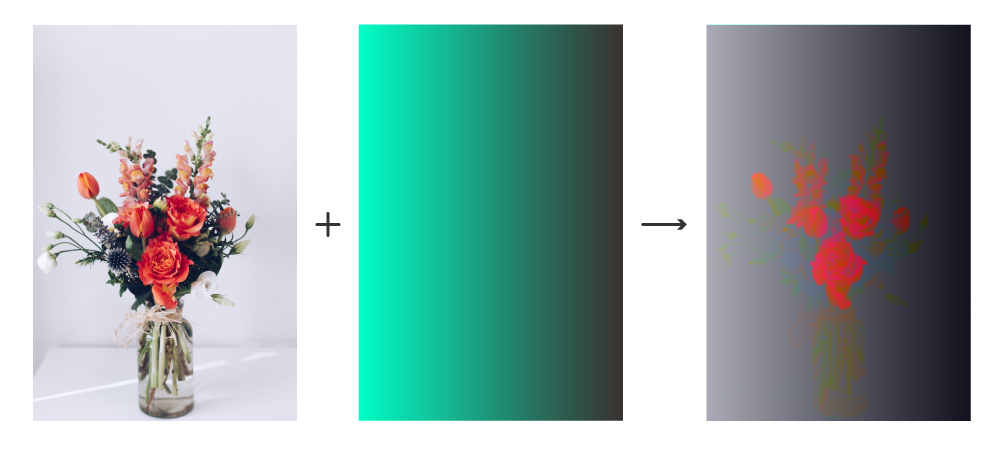
以下のモードはカラーバーでは分かりにくいため、「オーバーレイ」などで利用した写真とグラデーションを使っていきます。

背景にしたカラーの明度・彩度、色相は掛け合わせたカラーが表現されます。そのため、赤みのある花が上から重ねた青系グラデーションの色になってしまいます。明るさや鮮やかさは変更されないのですが、全体の色味も青みががっているのが分かるかと思います。
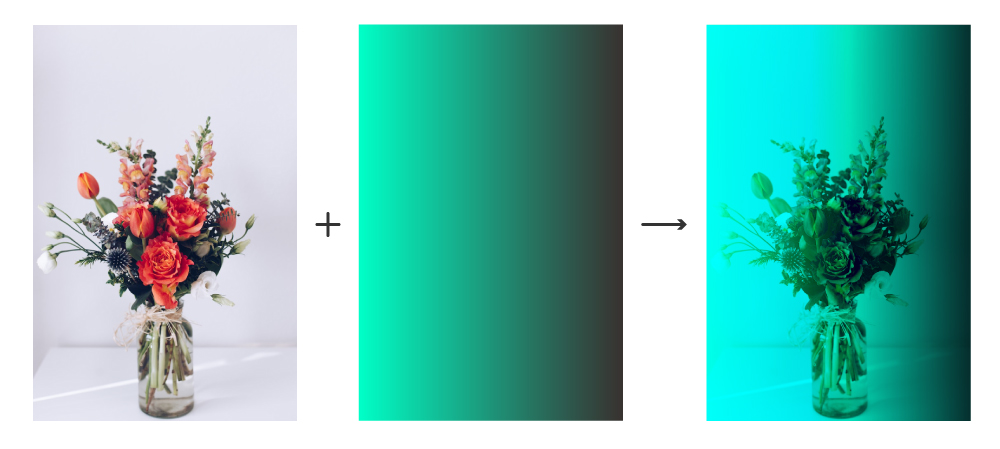
彩度

背景にしたカラーの明度・色相、彩度は掛け合わせたカラーのものが表現されています。上から鮮やかな青系グラデーションを重ねたために写真全体がビビッドな発色になりました。
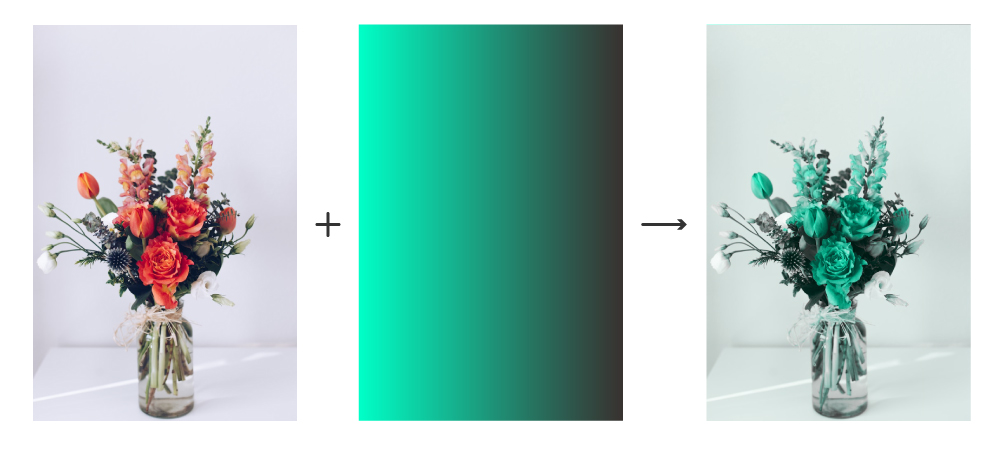
カラー

背景にしたカラーの明度、色相・彩度は掛け合わせたカラーのもので表現されています。明るさは写真そのままに色味や鮮やかさが青系グラデーションからきています。
輝度

背景にしたカラーの色相・彩度、明度は掛け合わせたカラーのもので表現されています。白背景部分にグラデーションの暗い部分を掛け合わせると色相(今回は色味がないので白〜黒)に対して明度だけが引っ張られて黒くなるというのは面白いなと思いました。
[補足]
そもそも、色相・彩度・明度・輝度って何?という方は外部リンクにはなりますが、こちらのブログが分かりやすいかと思います。
https://creators-factory.com/colordesign/
輝度は色の三属性には含まれていませんが、明度と相互関係にあります。光と影を想像していただければと思いますが、強い光を直視すると明るくはありますが白飛びして色を認識しにくくなります。逆に影がかかるような環境では暗くはなりますが色はしっかり捉えられます。そのように輝度は光の明るさ(強さ)、明度は色の明るさと覚えておくと、分かりやすいかなと思います。
光という別の要素が絡むので輝度は難しい存在にはなりますが、なんとなく輝度が高いと眩しい、低いと眩しくないくらいのニュアンスでよいかなと…
まとめ
「通常」を除く15種類の描画モードの違いについて実際の見え方を含め紹介してきました。
中々使う場面が限られるモードもありますが、やはりソフトが自動で色を数値化し計算してくれる分色々試しがいがある機能だなと思っています。
表現の幅を広げるためにもぜひ活用してみてください。
今回はここまで、
最後までお読みいただきありがとうございました。