

ブログについて
XD実践編
模写をしてみよう
-準備とポイント-
2021.08.26
制作
技術

こんにちは、
クリエイティブ制作部の永原です。
前回のXD実践編 アートボードの設定とガイドの引き方に引き続き、XDの実践編としてXDの基本的な操作画面をご紹介しつつ、「サイトの模写をしてみる」ということをテーマに書いてまいります。実際に模写をするとなると工程が多いので、今回は模写をするための準備とポイントについてまとめてみました。
XDのワークスペースについて
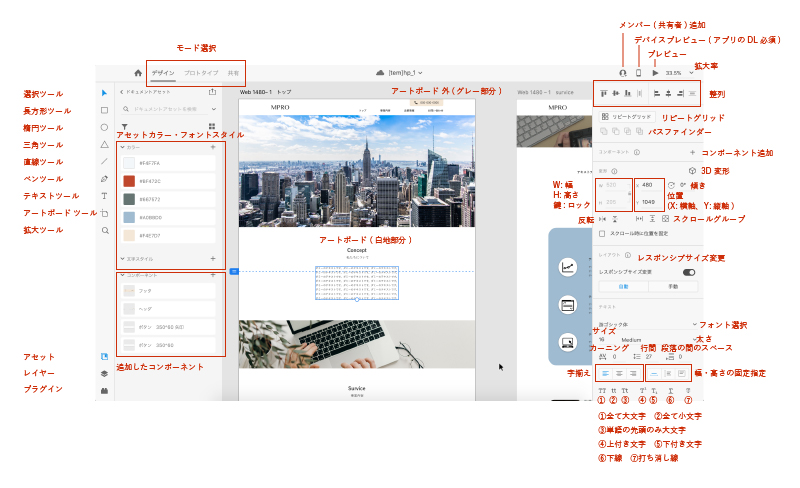
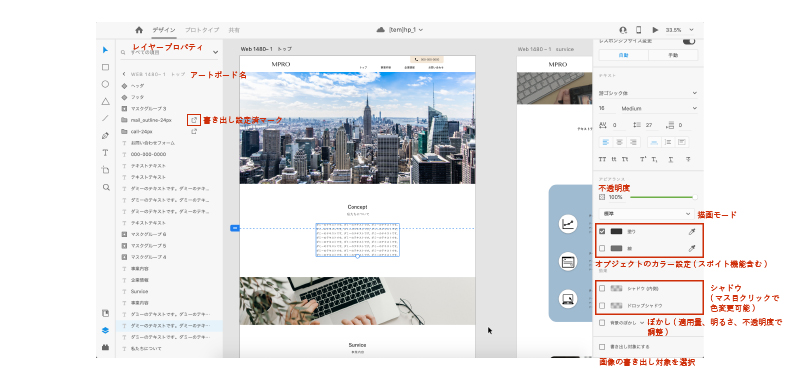
まずは、XDの使い方(パネル)についてざっくりと。以下の内容はXDの基本的なワークスペースになる「デザインモード」の操作画面になります。


基本的にツール選択は左側、右は整列やサイズ、フォントや色などの操作ができるゾーンに分かれています。また、XDの特徴であるコンポーネントはアセットと同じ位置に置かれます。
一つずつ取り上げてみるとかなり多くの操作ボタンがあるな、という印象も受けますが(全機能を書き出せてはいないのであくまでもまだ一部です)、全機能をデザインをする時に必ず使うわけではないので、かなりライトに扱えるソフトになっています。
操作自体もIllustratorのような複雑さはなく、基本的にはクリック&ドラッグでできるので、触ってみるとより簡単さに感動するのではないかなと思います…!
個人的な感覚としては、はじめはどの機能があるかを「まずは全て暗記する」というより、「ざっくりとどの機能がどのあたりにあるのか」を覚えるくらいで良いと思っています。理由としてはXDはIllustratorとは違い、隠れたプロパティ画面(ウィンドウ)がほぼないため、位置をなんとなく覚えておくだけでXDの機能をおおよそ把握できていることになるからです。
(Illustratorは本当にできることが多く、アップデートのたびに追加だったり変更があるので驚かされます…)
各機能の操作面は動画を見ながら学んでいくのが一番わかりやすいかと思います。特に、XD公式の総合学習プログラム「XDtrail」がとても参考になるのでぜひ…!
なぜ模写をするのか
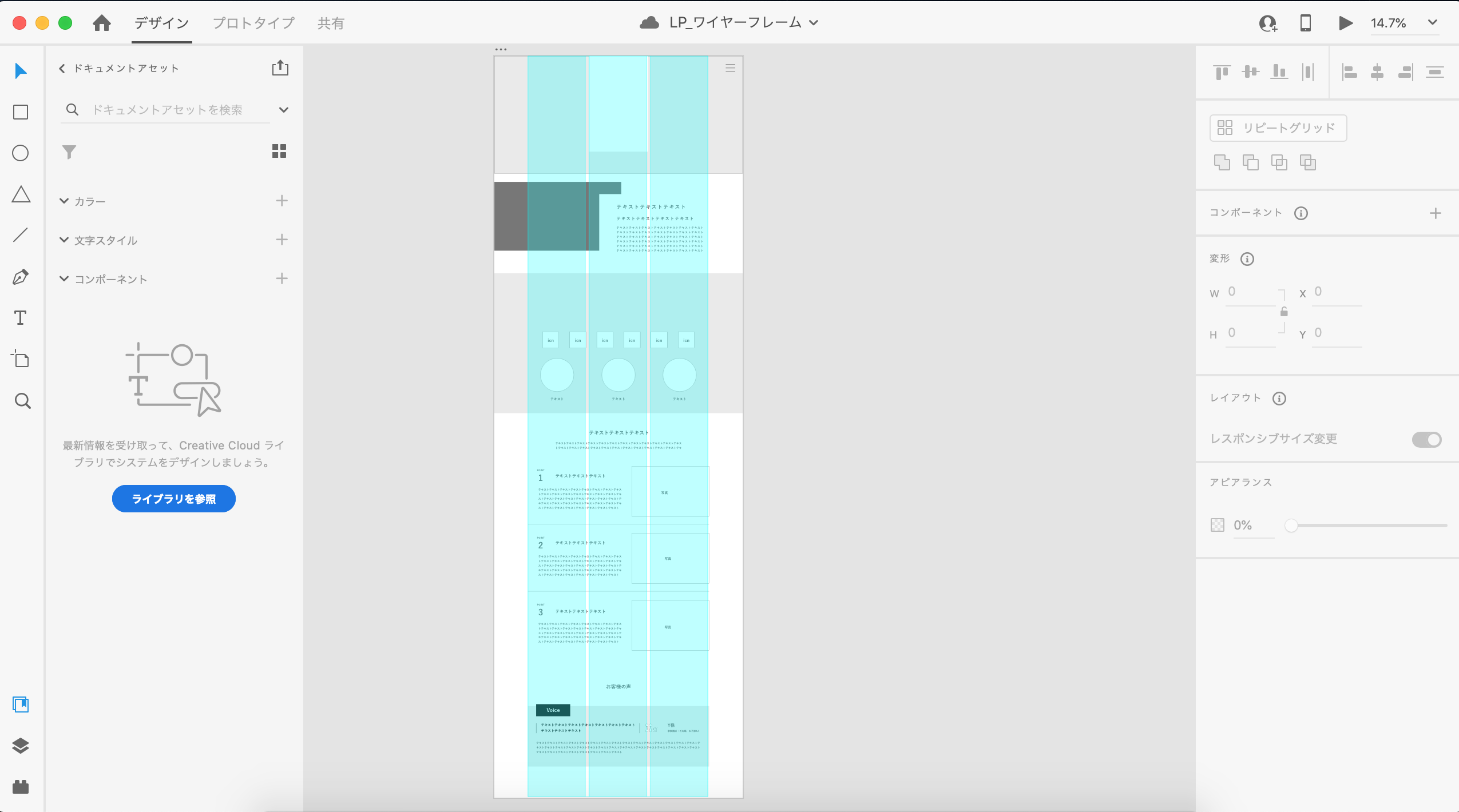
そもそもデザインを作るとなった時、工程としてはまず「ワイヤーフレーム」を作ることが第一段階となります。
ワイヤーフレームとは、色や画像、細かいテキストを置かずに作る枠だけのデザインのことになります。(もうすでに指定カラーなどある時は、あてつつ作ってしまう場合もあるので、一概には言えませんが…)
ざっくりと言えば、ページのレイアウトを作るための設計図のようなものです。

そのため、ワイヤーフレームを作ることがサイト制作におけるデザインの第一歩ではあるのですが、サイトのデザインで必要な要素を勉強するという初期ステップの場合は「模写」がおすすめです。 「模写」と言えば、学生時代に美術でやったよという方もいらっしゃるかもしれません。サイトデザインにおいても「模写」は同じことで、「プロの方が作ったものと全く同じように作ってみる」という作業になります。
私も通った道ではあるのですが、初めてサイトのデザインを任された時にいざ「サイトのデザインを作ろう!」としても、何から始めたらいいのかわからないことありませんか?
どんな要素が必要でフォントのサイズはどれくらいが適正で、画像のサイズはどのくらいが見やすいのか、全くわかりませんでした。(正直今も色々と模索中です…)
もちろん、世の中には様々な本やわかりやすい説明を載せているサイトがたくさんあって、それを読むだけでもとても勉強になるし、参考にさせていただいています。それでも、サイトのデザインをする上で明確な答えのない疑問にぶつかる時が大いにあります。
それを感覚的に身につけ実践に落とし込むための作業として「模写」が大変勉強になるのです。
プロのデザイン、その中でも大企業のコーポレートサイトやサービスサイトのデザインは様々なデータやABテストの実施により、ユーザー視点を常に考えられたサイトデザイン・構成になっていると思います。サイズ感や空白感など、サイトデザインをする上で身につけたい要素がそこにはギュッと詰まっているはずです!そのため、まずサイトのデザインを勉強するためには、模写が最適だと考えています。
サクサク作業するための準備
では本題でもある、模写をするにあたって準備です。
1,模写したいサイトを探す
先述の通りCMでよく耳にするような大きい企業のサイトがオススメです!私は今回キユーピー株式会社の商品サイトを模写していこうと思います。
ただし、作りたいサイトがパッと思いつかなかったり、お洒落なサイトを見てテンション上げながら作りたいという方はギャラリーサイトから探してみるのも良いと思います。たくさんのサイトを一覧で見ることができるので見ているだけでも楽しく、ついつい時間が経ってしまいがちです。
Web Design Clip | Webデザインギャラリー・クリップ集

縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG


2,フルスクリーンショットを行う
模写したいページのフルスクリーンショットを撮ります。方法としてはGoogle Chromeの拡張機能を使うと便利です。私はAwesome Screenshotを普段から使っています。撮影のタイミングによってはスライダーが動くことにより画像が切れてしまうので、気にされる方はタイミングに注意です。
実際に撮影してみるとこのような感じになります。(あまりにも長いので選んだ後、後悔しました…)

3,XDにMimicというプラグインをいれる
Mimicは導入後にサイトのURLを入力するだけで、サイト内で使われている画像が全てXD内に配置されるという、なんとも画期的なプラグインです。大量の画像を全てサイトからダウンロードをするという手間が大幅に省けるので、大変ありがたい…!
さらに画像だけではなく、サイトで使われているフォントやカラーも一括で書き出してくれるため、いちいち検証ツールを使って確認する必要もありません。

キユーピーのサイトはこのような画像と色、フォントが使われていました。 透過されているものはしっかりそのままで、バナーも全て書き出されています。画像は全てで50枚あったので、Mimicがなければ画像を一枚一枚名前をつけて保存をし、XDに配置して…ということをしなければならなかったと思うと恐ろしい…
これで模写をするときの準備が完了しました。一部拡張の導入の手間はありますが、入れてしまえばボタンなどクリックが数回で済むような本当に簡単3ステップになっています。
自分の目で確認しながらいろいろ調べて、試行錯誤して、という時間も勉強としては大切だと思います。しかし、あくまでも今回は模写をするということが目的で、準備の時点で嫌になってしまってはよくないので、目的までの過程は積極的に手間を減らすことも悪いことではないよ、という趣旨です。仕事において「効率よく」も大事なので…!
模写をするにあたってのポイント
準備ができたら実際に模写をしよう!となると思います。
しかし、ただ「模写をするだけ」というのは実際かなり楽です。ただ上からなぞれば良いだけなので。
それでは少しもったいないので作業をする前に一瞬留まって欲しいです…!
模写をするにあたり、大きい企業のような「使いやすいサイト」にある共通要素を発見できることが一番大切だと思っています。そのため、まずはそのサイトにはどのような作りで成り立っているのかを観察してみることをおすすめします。
個人的注目ポイントを以下にまとめてみました。
配色のルールを見る
配色ルールは「ベースカラー・メインカラー・アクセントカラー」を基本に、使っていくカラーを考えていこう、とよく言われています。その割合は「6:3:1」や「7:2.5:1」などが一般的です。
そこで、実際にはサイト上で何色がどのような割合で使われるかを見てみることがおすすめです!
サイトによって画像をふんだんに使っていたり、とてもカラフルなページがあったりと一見わかりにくいのですが、やはり基本的には基本ルールに則った3色が定番かな、というのが個人的体感です。ちなみに、私が例に挙げているキユーピーのサイトは白(背景)、赤(見出しやボタン、ホバー)、グレー(フッターやお知らせ、ライン)の3色でした。
配色ルールに注意してサイトを見てみた私の気付きとしては以下の通りです。
- 背景白、ブランドカラー(ロゴの色など)、グレーなど薄めの色は確実に見やすい
- よく見るとバナー画像や写真にも配色ルールをほんのり匂わしている(全体的に淡い色の配色でビビット配色の画像は使わない、必要であれば写真の補正などを行う)
- ホバーの色までとても考慮されている
最近のサイトはデザイン性が高く、見た目も華やかだったり究極にシンプルだったりと多様性に溢れています。しかし、画像やイラストを外した時に残る色の数や割合は、きっと多くのサイトで大差ないです。
「ベースカラー・メインカラー・アクセントカラー」がどこでどんな使われ方をしているか、模写をする前に観察して見るとコツが掴めるかもしれません。
リンクの見た目
紙媒体と異なり、WEBの特徴として「リンクがあること」が大きな要素です。そのくらい、サイトデザインするにあたってリンクの見た目は大切だと感じています。「ボタンの見た目でクリック率が違う」と言われるので、特にコンバージョンを重視した設計のサイトでは何よりも注意する点になるでしょう。 そのため、テキストリンクはどのような形で統一されているのか、ボタンのサイズはいくつなのか、ホバーはどのような動きをするのかは要チェックポイントだと思います…! そして、さらに注意が必要なのは下層ページです。トップページはギャラリーサイトでも一瞬で見ることができたり、模写をするとなったらサイトの下層ページを選ぶ機会はあまりないと思います。その時、トップページと下層ページのリンクルールがしっかりと統一されているか、またはトップページで決めたルールが下層でも問題なく適用できるのかも大切なのです。
例えば、キユーピーのサイトは以下のルールで統一されていました。
- テキストリンクは全て黒字。ホバー時に赤字、下線ありへ変更。(メニューはホバー時下線なしで例外)
- 大きいボタンは350×46、小さいボタンは242×40で全て角丸。(一部例外あり)全て赤枠、赤文字。ホバー時に反転する。
- バナーなど画像はホバー時に、フワッと軽く浮き上がるように設定。
- リンクに小さい画像(アイコン含む)を入れる場合はテキストの前
パッとみただけでもこのようなルールを発見することができました。
もちろん全てを全ページで統一することは難しいため、一部例外もありますが「それでもしっかりルールが守られているんだな・サイト全体の統一感があるな」という印象を持ちました。
デザイン性と「押せそう感」の実用性の両立を図るのが難しいポイントではありますが、たくさんのサイトを見ることによって、きっと感覚が身についてくると思います…!
ちなみに、模写からは離れますがデザインの話の延長として、こちらの記事は個人的に興味深いなと思ったのでご紹介します。
【勝負あり】クリック率が高いボタンリンクの色・大きさ・形・アニメーション | デジタルマーケティング専門家ジュンイチのデジマ研究所 以前は赤色のボタンが一番!と言われていたような気もしますが、この方がとった統計としてはオレンジと緑が有効だと考えられるそうです。確かにamazonはオレンジ色だったな、と思い出しました。ボタン感というのが身体に染み付いているのかもしれません。
サイトやバナーの全体デザインにもよりますが、LPなど作る際はぜひ参考にしたいなと思います!
まとめ
以上が模写の準備と事前に見ておきたいポイントでした。模写本番に備えて、少しでも参考になれば幸いです。
次回は模写作成を実際にやっていく様子をまとめられればと思います。
では今回はここまでで、最後までお読みいただきありがとうございました。