

ブログについて
WebPって何?違いや使い方について
2023.02.23
技術

こんにちは、
クリエイティブ制作部の永原です。
以前「業務中の困ったを解決!WEBツール6選」にてWebPの変換ツールについてご紹介いたしました。その際にWebPという画像ファイル形式があるという簡単なお話をしたのですが、今回はそれよりもう少し詳しいところまでご紹介できればと思います。
WebPとは何か
まず、WebPとは何かというとGoogleが開発した静止画像フォーマットになります。
ジャンルで言うと「JPEG」や「PNG」と同じように、静止画として扱うことができるファイル形式のことです。
2010年から存在しているらしく、「新しいフォーマット」と言われつつも登場してからすでに10年以上経っているようです
ファイルサイズが小さいことが特徴で、圧縮しても画質が損なわれにくい性質を持っています。Google Developersからは「PNGと比較して26%」「同等のJPEG画像より25〜34%小さくなります」というように記載があり、いかに小さいファイルサイズなのかが伺えます。
サイズが小さいということはWEBサイトの表示速度上昇にも繋がり、Googleが発表した「コアウェブバイタル(Googleの検索結果ランキングの要因にもなる指標※)」に則ったSEO対策としても期待できそうです。
※コアウェブバイタルについてはこちらの記事でも紹介しております!
【SEO】Web Vitals
また、非可逆圧縮(圧縮すると圧縮前と同じデータとして完全には一致しない方式のこと)でもアルファチャンネルを扱うことができるため、透過した画像の書き出しもできてしまう凄まじい万能っぷりです。
さらに、静止画像フォーマットと紹介しましたが、アニメーションにも対応しています。こちらも従来の「GIF」や「APNG」と比較してファイルサイズが小さいため、今までサイズ上限などで引っかかっていた制限を気にせず作成できるようになるかもしれません。
拡張子は「.webp」で読み方は「ウェッピー」と言います。ちょっとかわいい響きです。
他の画像ファイル形式との違いは?
概要を紹介したところで、次は他の画像ファイル形式との違いについてです。
| WebP | JPEG | PNG | GIF | |
|---|---|---|---|---|
| 圧縮方式 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | ◯ | × | ◯ | △ |
| アニメーション | ◯ | × | × | ◯ |
| 表現できる色数 | 1,670万色以 | 1,670万色以上 | 256色〜1,670万色※1 | 最大256 |
※1表現する色が多いほどファイルは重くな
画像系の形式だと「JPEG」「PNG」「GIF」が定番にはなりますが、やはり少しづつ違いがあります。
先程も登場した言葉ではありますが、WebPは非可逆圧縮のファイルになります。圧縮すると戻せないというとデメリットのようにも聞こえますが、人間にはわかりにくい差で改変・省略されるため、効率よく圧縮することが可能です。圧縮・戻すを何回も繰り返すと画質は明らかに落ちてしまうのですが、少しであれば大きなファイルサイズの画像を見た目を大きく変えずにファイルサイズを落とすことができます。もちろん、その特性を活かして品質を落としてでも、とにかく圧縮率を高めたいという方法も実現できます。
可逆圧縮はその反対で、圧縮後でも元のデータに戻すことができて、その分ファイルサイズが大きくなりがちなのが特徴です。
ファイルサイズが他のファイル形式より小さいという特性はもちろん、「透過しながら繊細な色表現がしたい」「アニメーションを軽いファイルで保存したい」など使いたい方法に合致しているようであれば、なおのことWebPは使い勝手の良いファイル形式になりそうです。
使用するメリットとデメリット
次にWebPを使うメリットですが、やはりファイルサイズが小さいことが挙げられます。
先程挙げたサイト上で使うことで表示速度上昇に繋がるというのはもちろん、データを保管しておく場所の容量や送受信する時の大きさをそこまで考慮しなくていいというのは良い点だなと思います。
デメリットとして数年前までは対応しているブラウザが全てでは無かった、と言われていました。特にSafariが未対応だったため、iPhone利用者の多い日本では使いにくく広まりにくかった環境があります。
しかし、2020年にリリースされたバージョンによりMac版とiOS版それぞれのSafariでもWebPが閲覧できるようになったそうです。

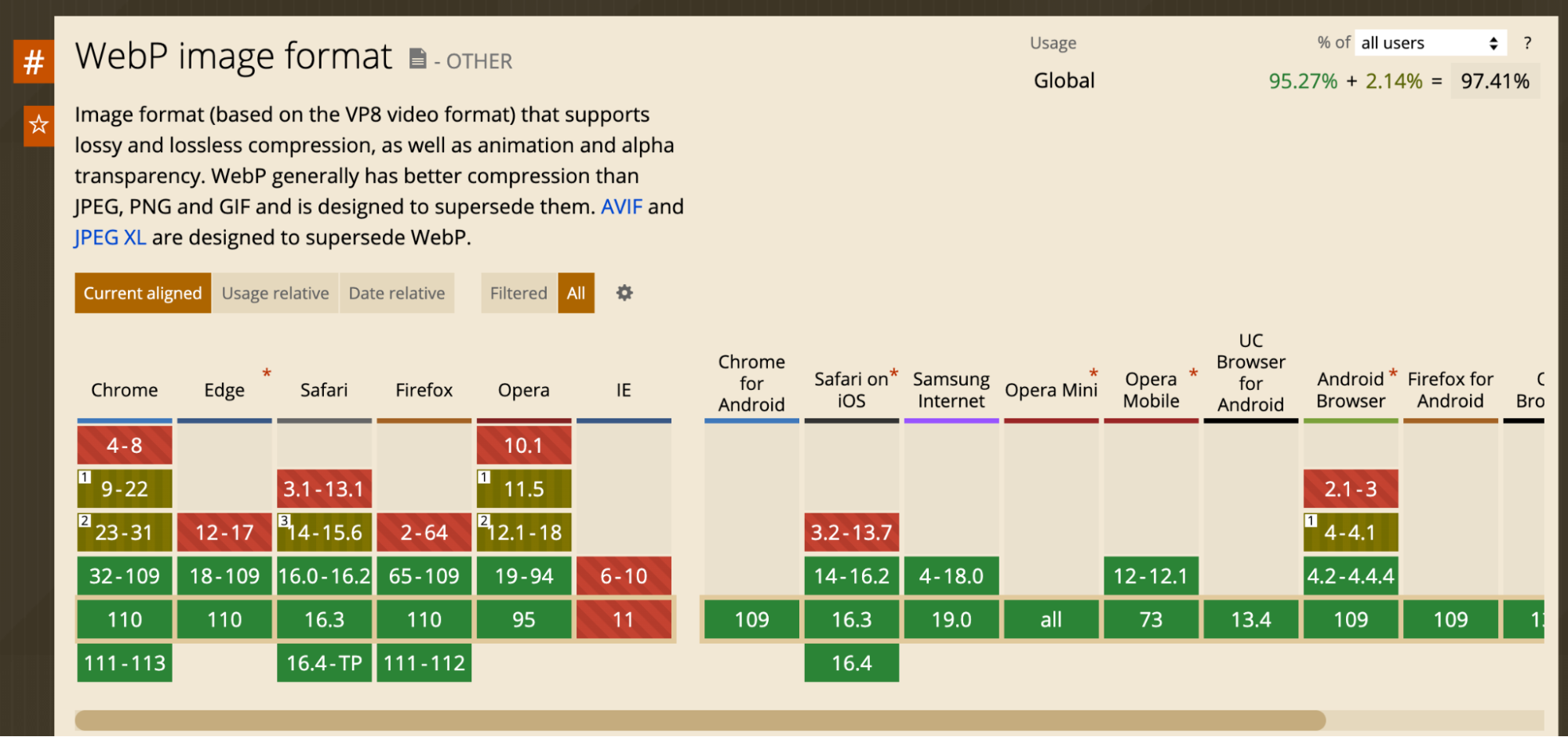
[参照]https://caniuse.com/?search=WebP
そのため、上記サイトから分かるように現在ではInternet Explorerを除いて、世界規模でほぼ全てのブラウザなどにてサポートされております。(IE11は2022年6月にサポート自体終了しており、2023年2月14日に完全無効化されたため今後も見れるようになることはないと思われます)
そのため、しっかりアップデートをしていればユーザー側からして見れないということも、制作側からして表示ファイルを分けなければならない、というデメリットは解消されております。
未だに残る懸念点としては、認知度が未だに低いことかもしれません。
すでにメジャーである「JPEG」や「PNG」は今でも特に問題なく使えていることもあり、あえて聞き慣れないファイル形式に乗り換える必要がないという環境によるものがあると思います。そうなると、どうしても広く普及しにくく、様々な人と共有のデータとしてやり取りが発生する場では特に避けられてしまうかもしれません。
また、直接画像をWebPで書き出せる場があまり無いことも、広く知られていない理由かと思います。画像編集・制作ソフトの定番かつ有名なAdobe IllustratorやAdobe XDでも、WebP形式で直接書き出しは出来ない状態です。
ただし、Adobe PhotoshopはPhotoshop23.2より完全にサポートされましたので、プラグインや環境設定不要で書き出し可能になりました。WebPをそのまま書き出しをしたい場合には、Photoshopのアップデートが必要ですが、それ以前のバージョンでもプラグインを入れることで保存ができるようです。バージョンアップデートが難しい場合には、プラグインのダウンロードも検討してみてください。
[参照]Photoshop で WebP ファイル形式を簡単に操作できるようになりました。
そのため、基本的に使用するためには変換ツールやコマンドを使う必要があります。
変換方法について
無料で使うことができる変換ツールを以前はSyncerを紹介したので、今回は別のものを1つ紹介します。
・Googleが公開しているツール squoosh(https://squoosh.app/)


Google公式が公開しているツールになります。
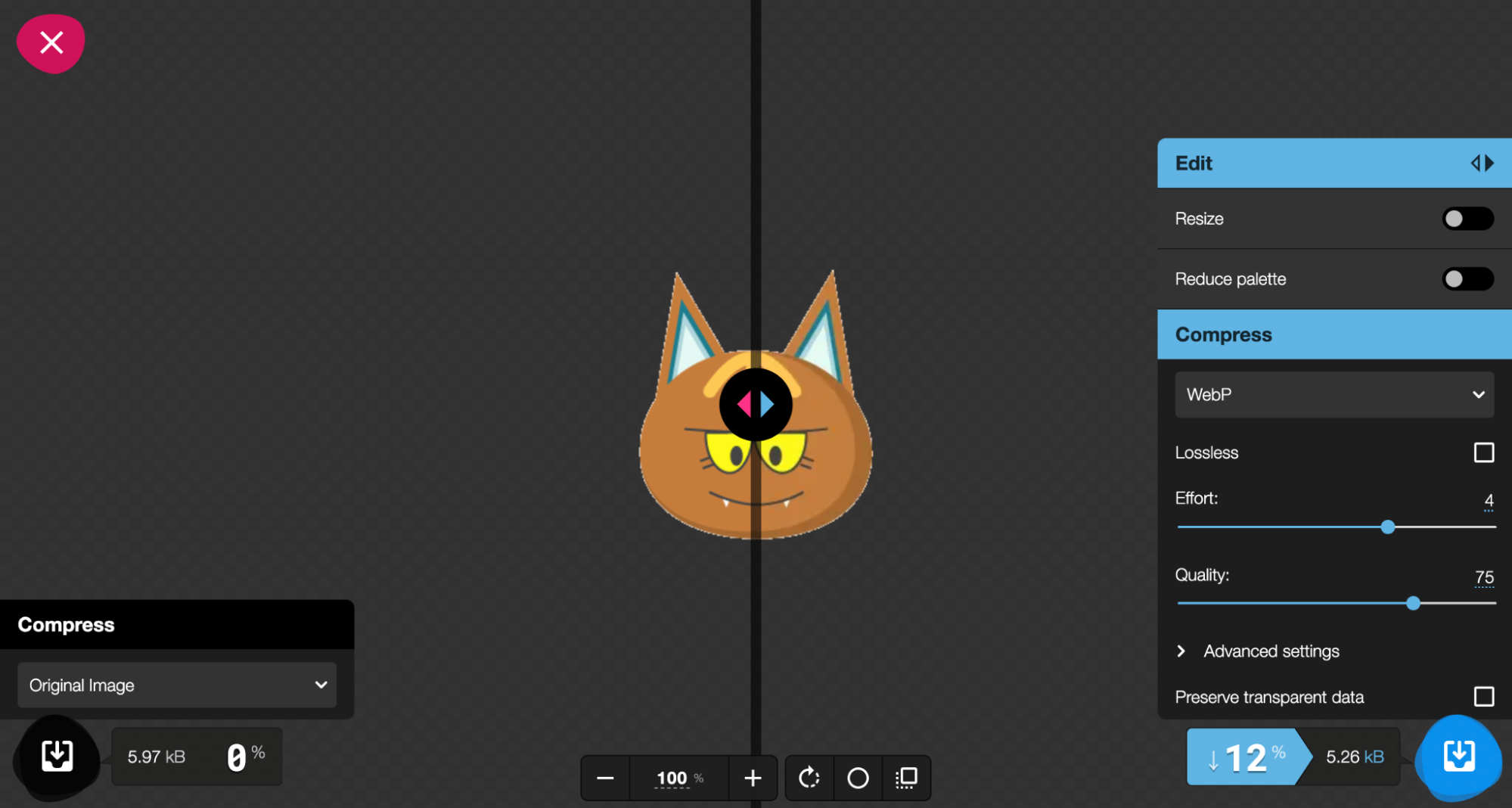
変換したい画像をドロップするだけで自動的に変換画面になり、「Compress」のドロップダウン部分から「WebP」を選択してダウンロードができます。
こちらは元々PNGの画像でしたが、WebPに変換するとこの画像の場合12%分小さくなりました。(元々の画像が小さいので大幅に小さく、とはなりませんね…)
このツールはWebPへの変換はもちろん、JPEGやPNGなど他の画像ファイル形式へも変換することが可能です。さらに、リサイズや画質調整をすることができるため様々な場面で使うことができると思います。
また、コマンドラインツールを使って変換する方法もあります。
こちらもGoogleが公式で公開しているコマンド「cwebp」があり、そちらを使用する方法になります。コマンドラインツールについては公式のこちらのページから必要に応じて確認するとわかりやすいかと思います。
コマンドラインツールを使うことのメリットとしては、PC内のファイルをコマンドを使うことで一括変換できることです。
ただ、一括変換ができるとはいえインストールとコマンド入力するとなると、知識が必要になるため幅広い人へおすすめはしにくいものになっています。そのため、今回は割愛させていただきます…
上記の公式ページにはコマンドの詳しい紹介がありますので、興味のある方はそちらからご確認いただければと思います…!
余談 Adobe Illustratorでも配置は可能
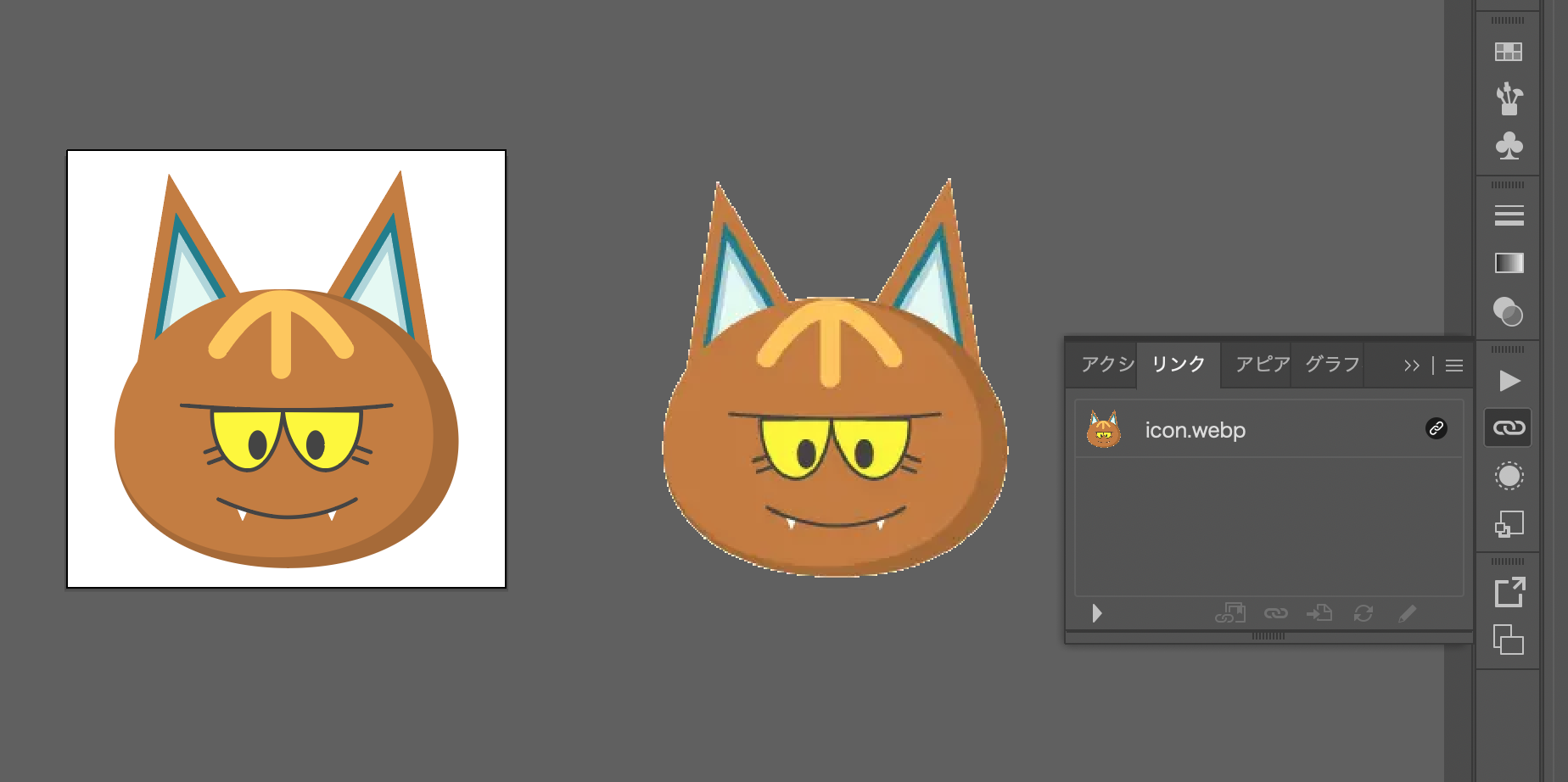
先程Adobe IllustratorでWebpの書き出しは出来ないと書いたのですが、2021年11月にリリースされたIllustrator2022(26.0)から「HEIF」(iPhoneの標準カメラで撮影した画像の形式)と一緒にサポートされるようになりました。
つまり配置することができるようになっています!

Illustratorを毎日使っている身としては、少しでも軽いファイルを扱うことができるようになったというのは本当にありがたいと思っています…
変に画像を置けば置くほど重くなっていくデータを山程見てきたため、適切なファイルサイズを保つためにも有効に使っていきたいです。
※下位バージョンとの互換性は無いようなので要注意です…!
まとめ
以上がWebPについての特徴や他の画像ファイル形式との違い、使い方でした。
ちなみに、本記事で使用した画像は全てWebPなのですが、見え方はいかがでしょうか?
まだあらゆる場所で全面サポートされているファイル形式ではないので、広く普及されるにはもう少し時間がかかるかなと思いますが、こんなものがあるんだなと知っていただければなによりです。
とはいっても、もうすでに10年以上前に発表されたこともあり、「AVIF」というまた新しい画像ファイル形式も登場しています。WebPよりもさらに軽くすることのできるファイル形式ということで、Netflixなど導入を始めている企業もあるようです。まだ、対応ブラウザがWebPほどではないのですが、今後これらのファイル形式がどのように使われ、普及されていくのか注視していきたいと思います。
今回はここまで、
最後までお読みいただきありがとうございました。