

ブログについて
XD実践編
模写をしてみよう
-実行前半-
2022.02.22
制作

こんにちは、 クリエイティブ制作部の永原です。
前回のXD実践編 模写をしてみよう-準備とポイントに続き、今回は実際に模写をしていきます。といっても一からとなると長くなるので、今回は前半ということで工程を半分にしようと思います。
コンテンツ幅やグリッドなどバランス面、配色やフォントなどのデザイン面に注目して見つつ、組み立ていく前の段階までやっていきます。
前回決めたように、こちらのキユーピー株式会社の商品サイトを模写していきます。
(前回から時間が空いていることもあり、今公開されているページのスクリーンショットと実際に模写しているページの内容が異なる部分があるのですがご容赦ください…)

サイトの構成情報
模写をする前に、サイトがどのようなもので構成されているのか確認をします。
前回はXDのプラグイン「Mimic」を使用して情報は抜き出し済みなのですが、使われているフォントは何か、パーツごとの色が具体的に何なのか(特にグレーなど微妙に違う色が使われている場合もあるので尚更)などを検証ツールを使いながら確認をしていきます。Google Chromeであれば標準搭載されているので、模写する際はぜひ一度見てみることをおすすめします。または、以前中山さんがこちらの記事で紹介されているGoogle Chrome拡張機能「Page Ruler」は、余白やサイズ面をさくさく調べられて大変便利です。

[補足]
簡単に数字だけを出そうとすると、一部小数点になってしまう値もあったので四捨五入や切り捨てなどキリのいい数字にしています。厳密に言えば正確な数字ではなくなってしまうのですがご了承ください。
フォント
font familyより
Roboto, YakuHanJP, BaseFont-JP, Helvetica, Arial, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku
Gothic Pro", メイリオ, Meiryo, "MS Pゴシック", sans-serif
一部WEBフォントが使われつつ、こちらのサイトではヒラギノ角ゴシックがメインとして使われているのかなと思われます。今回は一部代用も兼ねて、基本的にヒラギノ角ゴシックと游ゴシックを使用していきます。上記以外の丸ゴシック系や手書きフォントなど特殊なフォントは使われていなかったので、少し安心しました…
カラー
・テキスト:#333333(黒)、#ffffff(白)、#b8b8b8(グレー)
・テキスト(見出し、ホバー):#e4002b(赤)
・ヘッダーテキスト:#333333(黒)、#555555(グレー)
・お知らせ背景:#f2f2f2(グレー)、#e4002b(赤)
・リンク:#e4002b(赤)、#ffffff(白)
・フッター:#f2f2f2(グレー)
キユーピーのサイトは極めてシンプルで、基本的に「白・黒・グレー・赤(ブランドカラー)」で構成されています。その代わりにバナーや商品画像が彩り豊かなので、寂しさもなく、楽しい雰囲気に仕上がっているように感じます。
ホバーもシンプルで基本的に色反転(白→赤、赤→白)でした。ごちゃっとしていないサイトが好きなので、わかりやすさに振っているのも個人的に好印象です。
サイズ
・コンテンツ幅:1040px
・ヘッダーの高さ:96px
・メインビジュアルの大きさ:1400×400px(7:2)
・お知らせの高さ:54px
・使われている画像のサイズ比:175:131、4:3、503:150、800:413、1:1、67:30
・リンク(ボタン)のサイズ:350×46px
・フッターの高さ:1004px
・フッターナビゲーションの高さ:92px
・コピーライトの高さ:32px
サイズ感からは思いの外ゆったりと作られている印象です。特にこちらのサイトは情報量が多いためフッターはかなり大きめ。
また、上に書いてはいませんが、各パーツごとのmarginやpaddingも広めだなと感じたので、意識的にこのような間のとり方をしているのだと思います。
幅広い年齢層のユーザーが閲覧することを踏まえて、誰もが見やすいゆったりとした作りにつながってくるのかと想像することができます。
模写してみよう
サイトの構成を見てきたところで実際に模写をしてみることにします。
STEP01 スクリーンショットしたページを貼り付け、サイズ調整する
前回も記事に書いておりますが、まずは模写したいページを全面スクリーンショットします。それをXD上に分かりやすいように2枚貼り付けて、1枚はアートボードの上にもう1枚はアートボードの横においておきます。
アートボードの上に置いた画像は不透明度を下げて(これは30%にしています)、動かないようにロックしました。

ちなみに、スクリーンショットの際にGoogleの拡張機能を使ってウィンドウをw:1280にしています。「ウィンドウサイズを決める→スクリーンショットをする→アートボードを設定する」の手順を踏むと、アートボードの設定する時にサイズをどうするか迷わずにすむかと思います。
もちろん、デスクトップPCのディスプレイ解像度のシェア率を考えると、w:1280pxは妥当ではないかもしれません…しかし、模写をするようなコーポレートサイトは基本的にグリッドがしっかりあります。その上で、コンテンツ幅も1280px以下に収まっていることがほとんどなので、不用意に大きくする必要もないかなというのが個人的な考えです。(コンテンツ幅から左右の余白感が大きすぎると、気になったり感覚がつかみにくかったりすると思うので、好みではありますがこのような理由になります)
私はウィンドウサイズをWindow Resizerという拡張機能を使って変更しました。
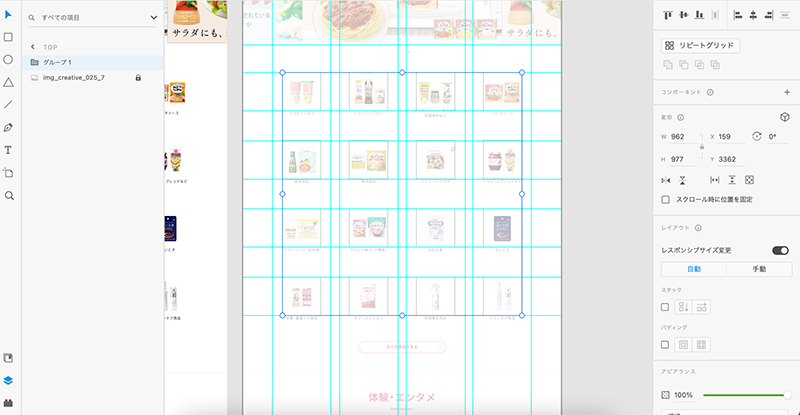
STEP02 ひたすらにガイドをとる
続きましては、ひたすらにガイドをとっていきます。
正直なところ、ただ下に敷いた画像に合わせて画像の縮尺を変えて置いていくという方法が作業量を考慮しても一番早いです。ただ、今回は余白やグリッドの幅に注目したかったので、引けそうなところはとことん引いてみました。こうすることで数字意識が高まるのでぜひ引いてみてください。

縦ガイドは235pxを4カラムに32pxのmarginがベースでした。全体のコンテンツ幅は1040pxなので、左右は120pxずつ空いています。画像のサイズに悩むことが多いので、これは大きな学びでした。横ガイドは内容によって変わりますが、コンテンツごとのmarginは60px、80pxでした。ボタンリンクの下は80pxと広めなのも勉強になります。
一箇所だけ基本的な部分とはズレた配置をしているところがあったので、仮のガイドみたいなのも引いています。

こちらは画像のサイズに対してリピートグリッドで等間隔の四角オブジェクトを置きました。縦ガイドは目安にして、横ガイドだけオブジェクトに合わせてガイドを引いています。
おまけ 必要な画像が足りていなかった…!
ガイドを引いていてようやく気がつく事実があります。
それは、必要なはずの画像がちゃんとダウンロードできていないことです…!プラグインの「Mimic」がどのような仕組みで画像を抽出しているのかは不明なのですが、小さいアイコンなどのいくつか画像の漏れがあることに気が付きました。
アイコンくらいなら作れなくもないとは思いつつも、模写の意義からはズレてしまいます。どのような画像がダウンロードできていないのか、確認していきます。
確認したところダウンロード出来ていなかったのはこちらの2箇所でした。


・ピーマンのアイコン
・お皿とフォーク、スプーンのアイコン
・フッターにある5つのアイコン
これら共通の特徴として、所謂「右クリック→名前をつけて画像を保存する」ができないものでした。こればかりはプラグイン上の仕様なので、こちら側からはどうしようもありません。
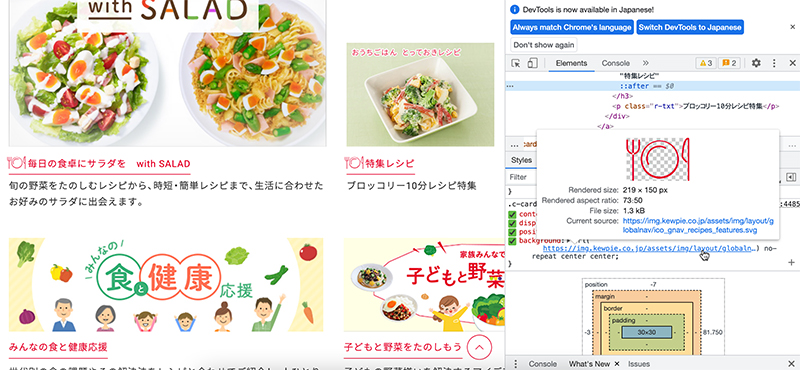
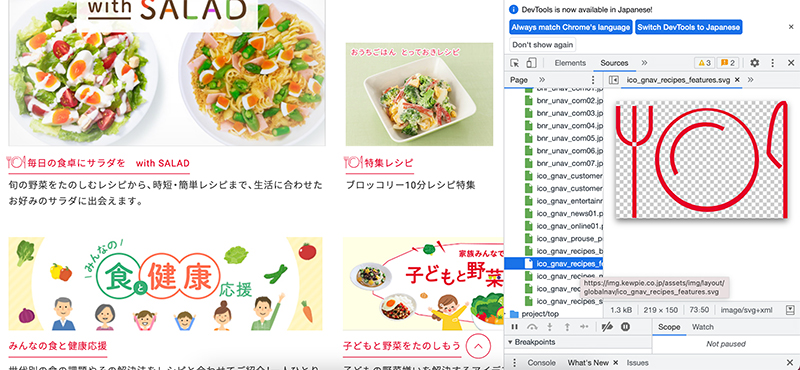
仕方ないのでデベロッパーツールを使ってダウンロードします。
詳細は割愛しますが、デベロッパーツールを開いてアイコンが入っているフォルダから拝借させて頂く方法になります。
Current sourceからディレクトリを見て、該当のフォルダを覗いてみると画像が格納されているのでそちらを保存しました。


ということで無事にダウンロード完了です。
なぜ「ピーマンアイコン」だけpngなんだろうと思ったことは内緒です…他のはsvgファイルだったので、間違ってホバー時のアイコンを拾ってしまったのですが一安心。

前半のまとめ
前半として、今回はここまでにしようと思います。
残りの工程としては、ガイドに合わせて画像・テキストを置いていく作業になるのでちょうど半分くらいかなと。まだまだ勉強の身なので、改めて模写の工数を考えてみるとデザインにおいて大事な部分が詰まっているなと実感しました。
ではまた後半で、ここまでお読みくださりありがとうございました。