

ブログについて
XD実践編 模写をしてみよう
-実行後半-
2022.12.20
制作

こんにちは、クリエイティブ制作部の永原です。
XDに関する記事をシリーズ化してから実践編として模写の手順をお伝えし始めて3記事目になります、模写後半です。
前回の記事はこちらになりますので、もしよろしければそちらを先にご確認いただければと思います。
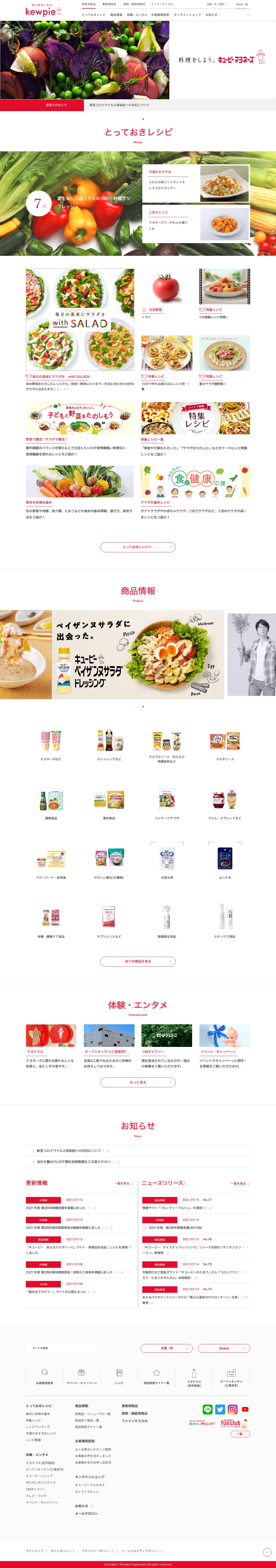
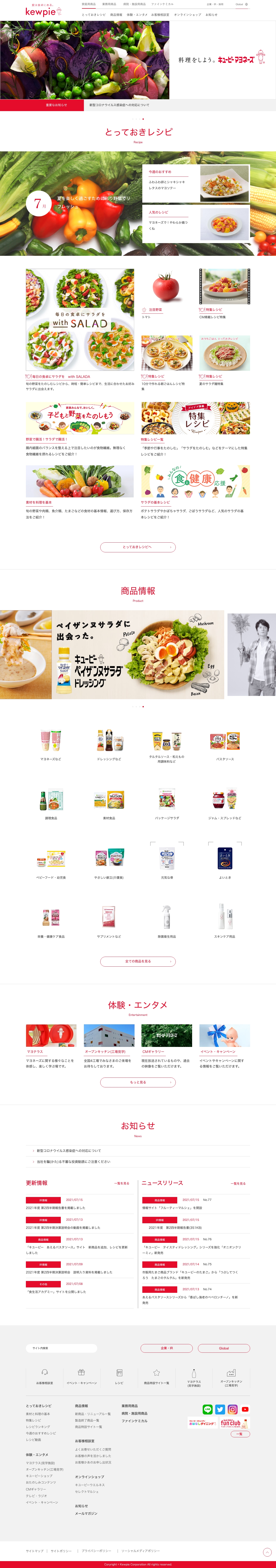
引き続きキユーピー株式会社の商品サイトを模写していきます。
前回までのおさらい
前回までに行ったことは大きく分けて以下の3点になります。
- サイトの構成情報(フォント、カラー、サイズ)を確認する
- ガイドをひたすら引く
- 不足していた画像をデベロッパーツールより拝借する
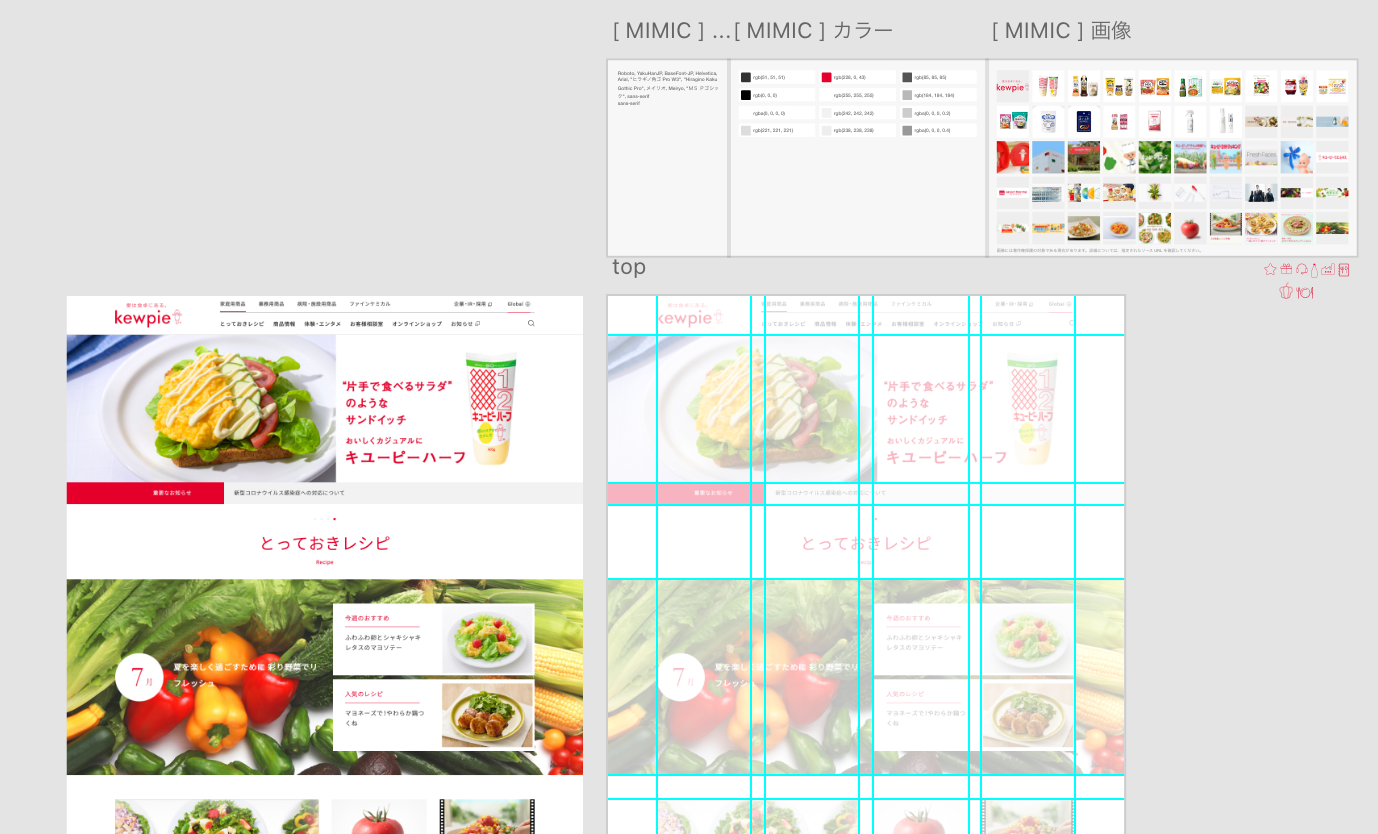
以上を踏まえて現在の進捗としてはこのような感じになります。

テキスト部分は小さく見にくいかと思いますが、フォント情報が書かれています。
この状態から続きを進めていこうと思います。
模写してみよう-続き-
ひたすらに画像を配置していく
前回確認したサイトの構成(サイズ)と引いたガイドに合わせてひたすらにダウンロードした画像を配置していきます。
早速余談にはなりますが、前回まではほぼ準備パートだったこともあり、いよいよ模写用のデータを本格的に触るということになります。そんな時、ぜひ忘れずに確認してほしいのがガイドのロックです。Illustratorなど他のソフトでもあるあるかと思いますが、「データを触ってるうちに全く気が付かないうちにガイドを触ってしまっていた、動かしていた」というのが往々にして起こります。それを防ぐべく、ガイドが完璧に引けている状態を保つために、本格的にデータを触る前にガイドのロックをかけることを強くおすすめします。
こちらの記事でもご紹介いたしましたが、XDの場合ですと上部バーから「表示→ガイド→ガイドをすべてロック」でロックすることが可能です。他にもガイドにまつわることはこちらで操作できますので、何かの際にはぜひご確認いただければと思います。
さて、本題です。
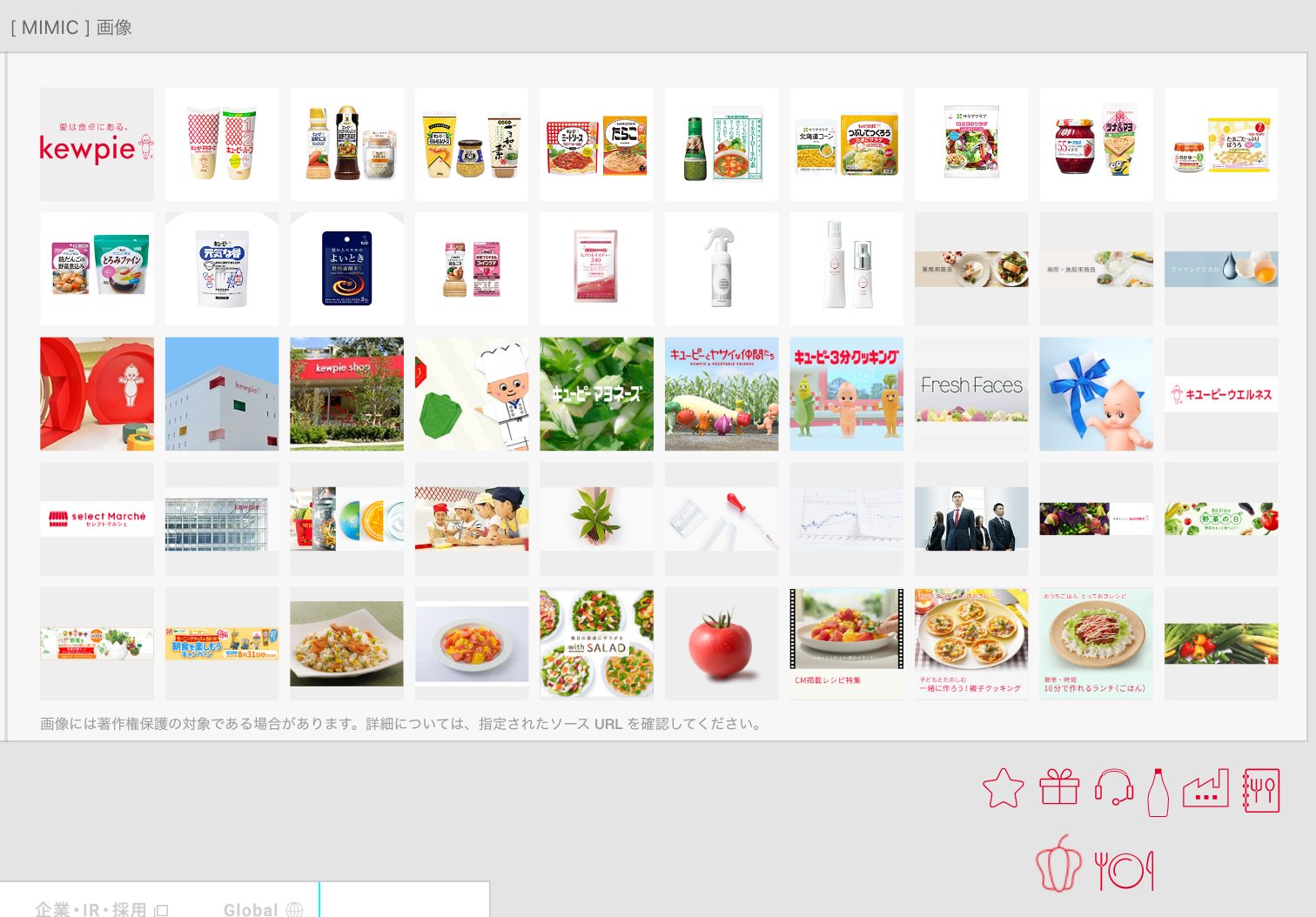
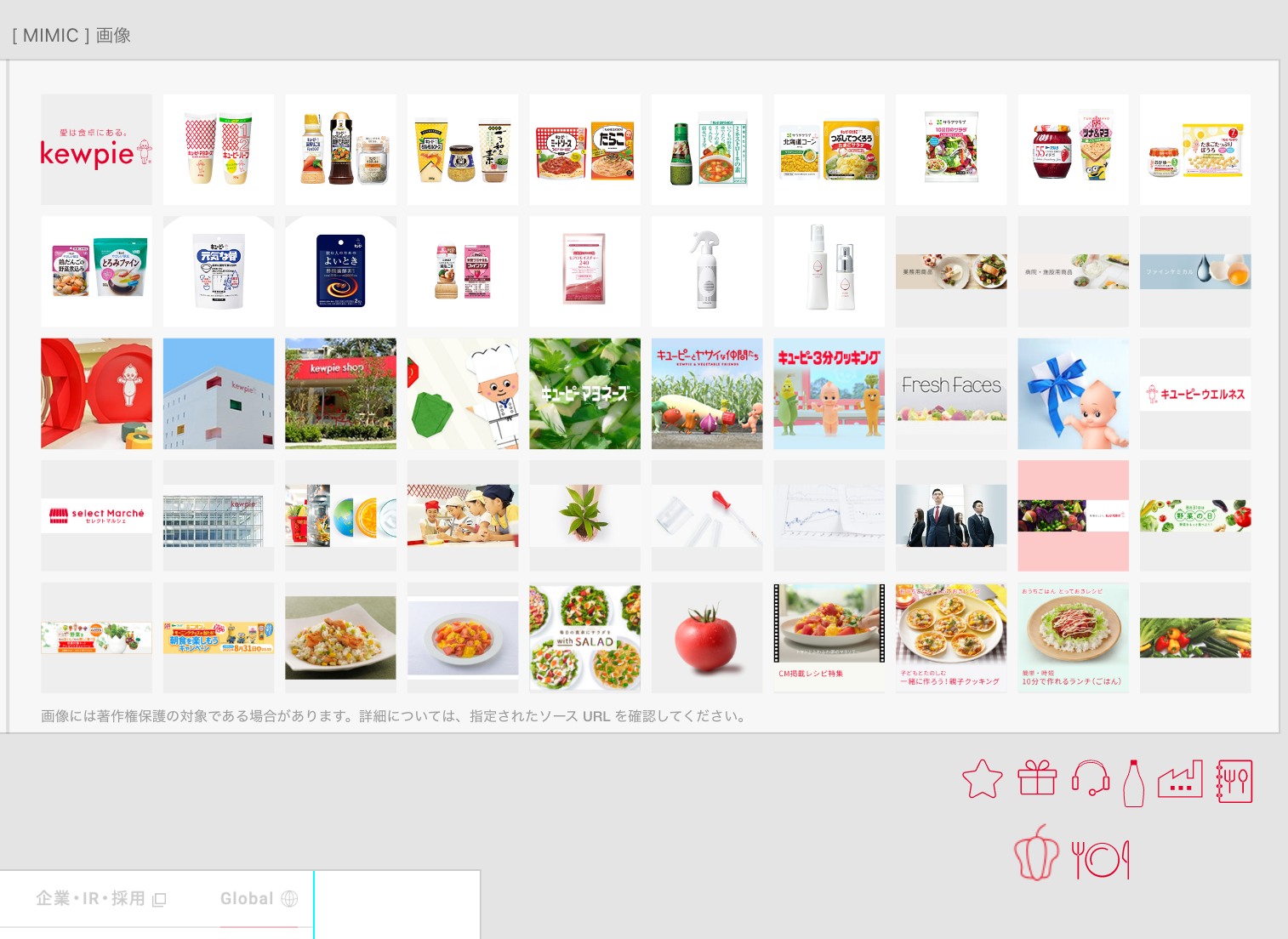
画像を配置していくにあたりまずは「Mimic」経由でダウンロードした画像一覧から該当の画像を探していきます。一覧用のアートボードが自動生成されていますので、そこから目視で探します。ここに関しては便利な機能とかはありません、ひたすらアナログに目視です。


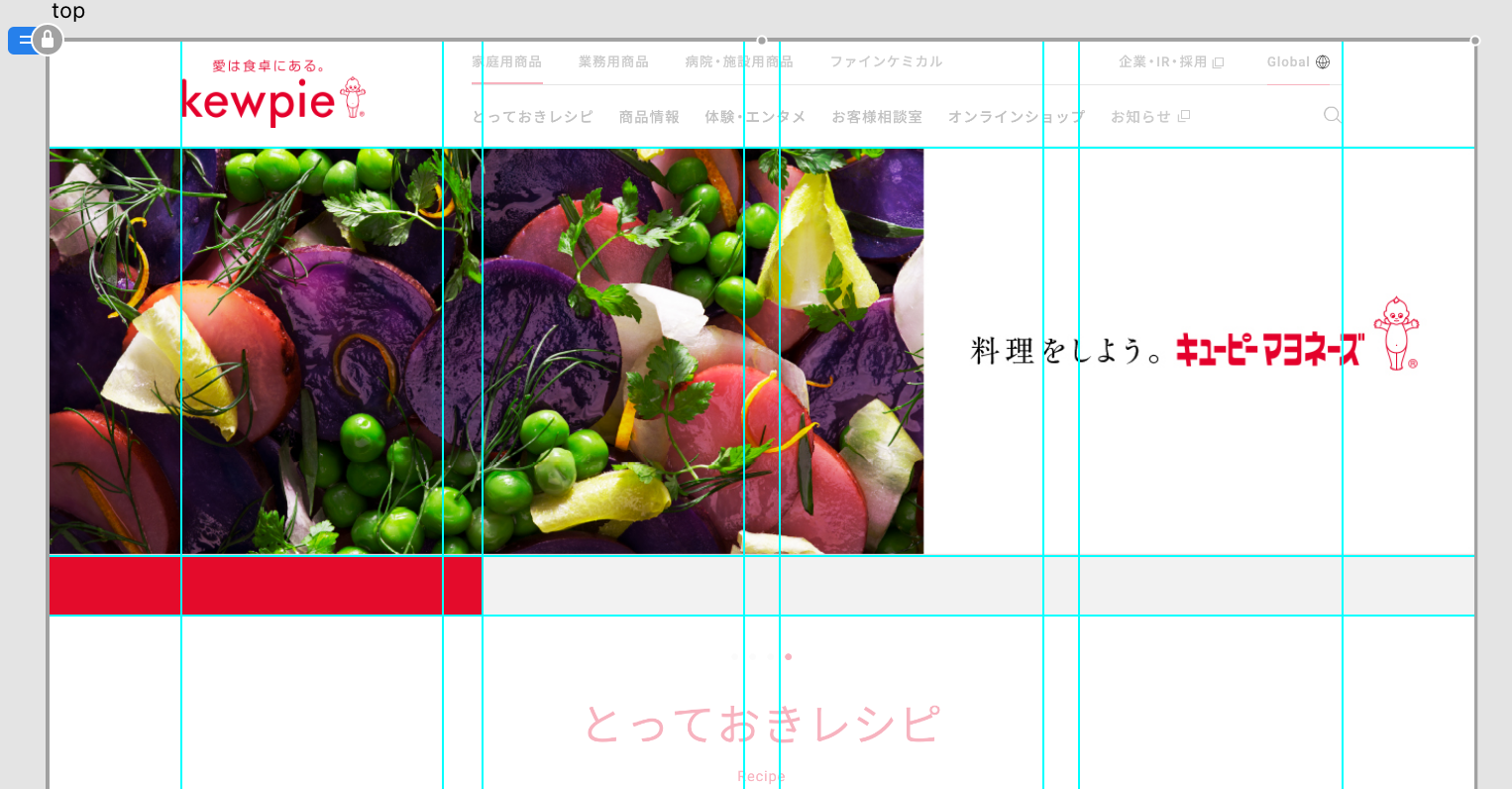
手始めにメインビジュアルとなる画像を探しました。
(右画像赤い背景になっているものが該当画像でした)
お手本をスクショしたタイミングとMimicで画像をダウンロードした時期が若干異なるため、100%お手本と同じ画像とはならないのですがサイズや画像の内容から探していきます。(前回もお伝えしましたがMimicの仕組みが不明なので、サイトには無い画像があったり、必要な画像が無かったりします。完全に正確というわけではないというのは仕方ないため、不足しているものがあれば自身でダウンロードしていきます)

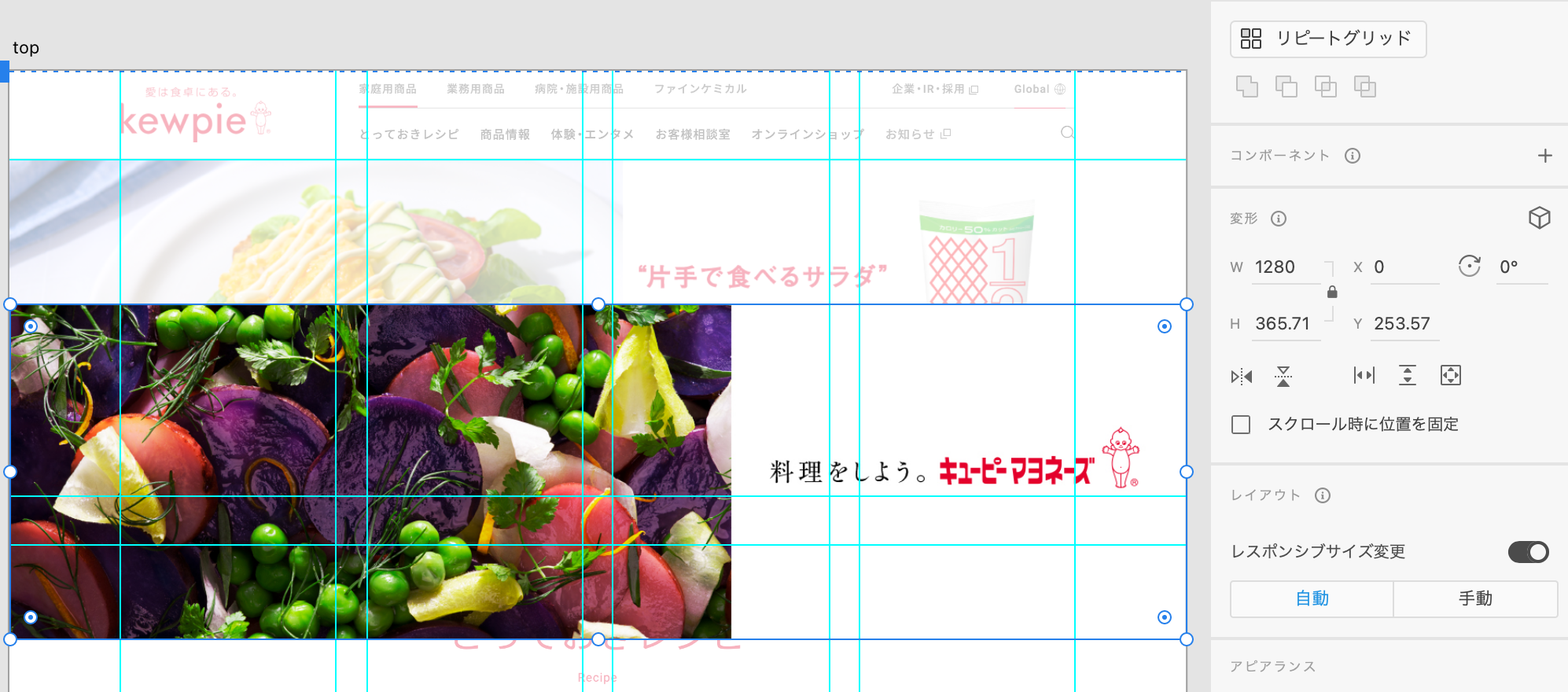
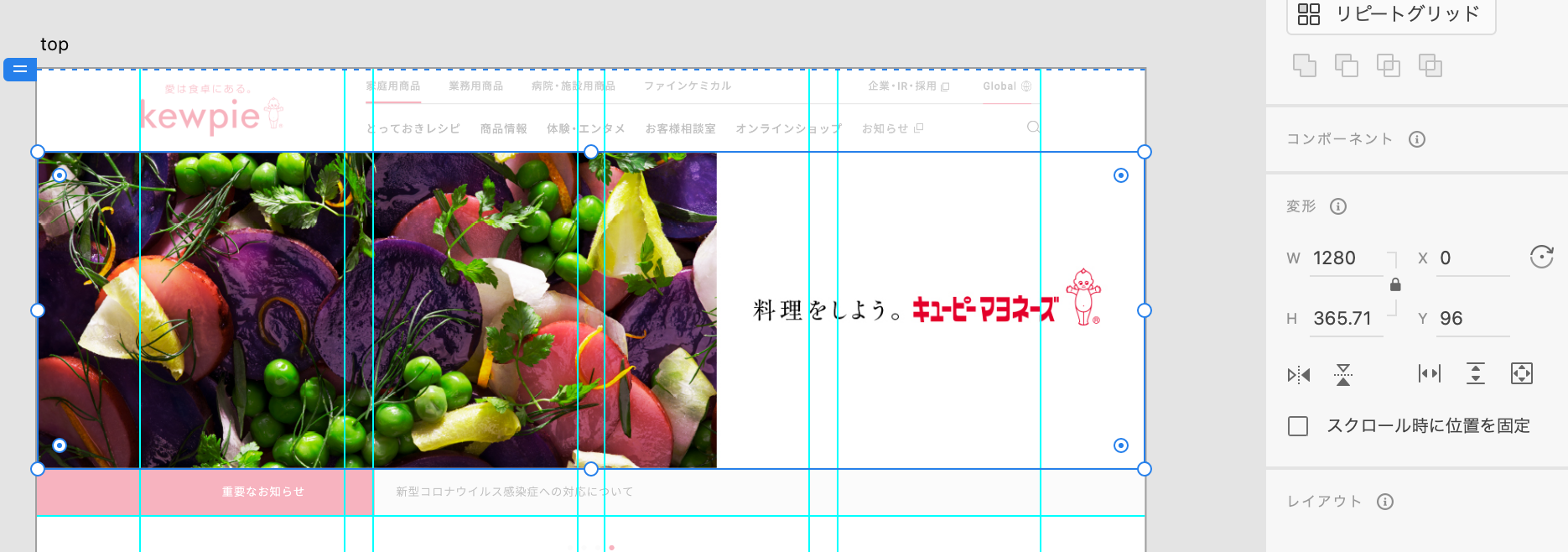
今回のMVは横いっぱいのデザインで7:2サイズの画像であることがわかっていたので、該当する画像をメインのアートボードに持ってきました。ダウンロードされたままの画像では小さいので、アートボードサイズに合わせて「W:1280」に変更しました。
サイズを変更したら画像をガイドに合わせていきます。この時、画像が必ずしも整数になるとは限りません。(そもそも画像の縦横比が今回のお手本やアートボードサイズの基準になっているわけではないので)
そのため、ガイドに完璧に合わせることはできないようになっています。こればっかりは致し方ないため、私はガイドの上のラインを合わせるように配置していきます。

メインビジュアルの画像を配置完了です。ヘッダーの高さは前回96pxとわかっているため、Y軸はそちらにあわせるようにいたしました。
(以前サイズを出していない細かいパーツ類はデベロッパーツールにて都度確認していきます。幅に合わせるとかなり高さが足りないという画像もあるので、そこはアートボードと画像サイズと相談しつつ適宜合わせていきました!)
このような調子でひたすらに画像を配置していきます!

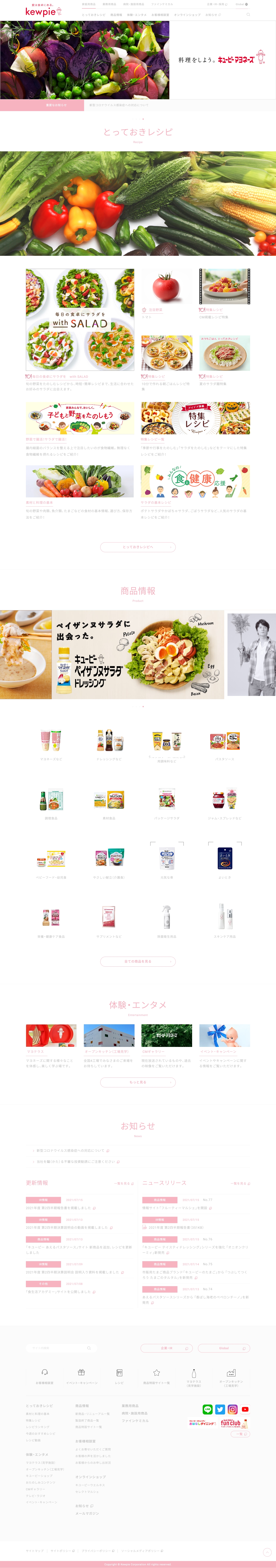
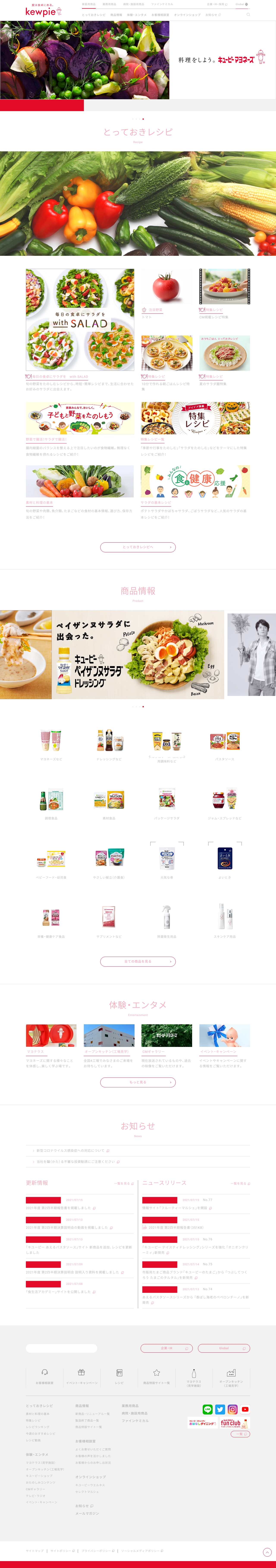
全ての画像を配置するとこのような感じになりました。
小さいアイコン類(外部リンクなど)は画像ではなくコードで生成しているのかなというのがあったので、そちらは一旦放置です。
オブジェクトを置いていく
画像を置くことができたので、次はオブジェクトを置いていきます。
具体的には、塗られている背景やボタンなど色を置いていくことも含めた作業を進めていきます。既にガイドを引いているため基本的にはそちらに沿って、細かい部分は引き続きデベロッパーツールを確認しながら頑張りましょう…!
試しに「お知らせ」の部分を作ってみます。
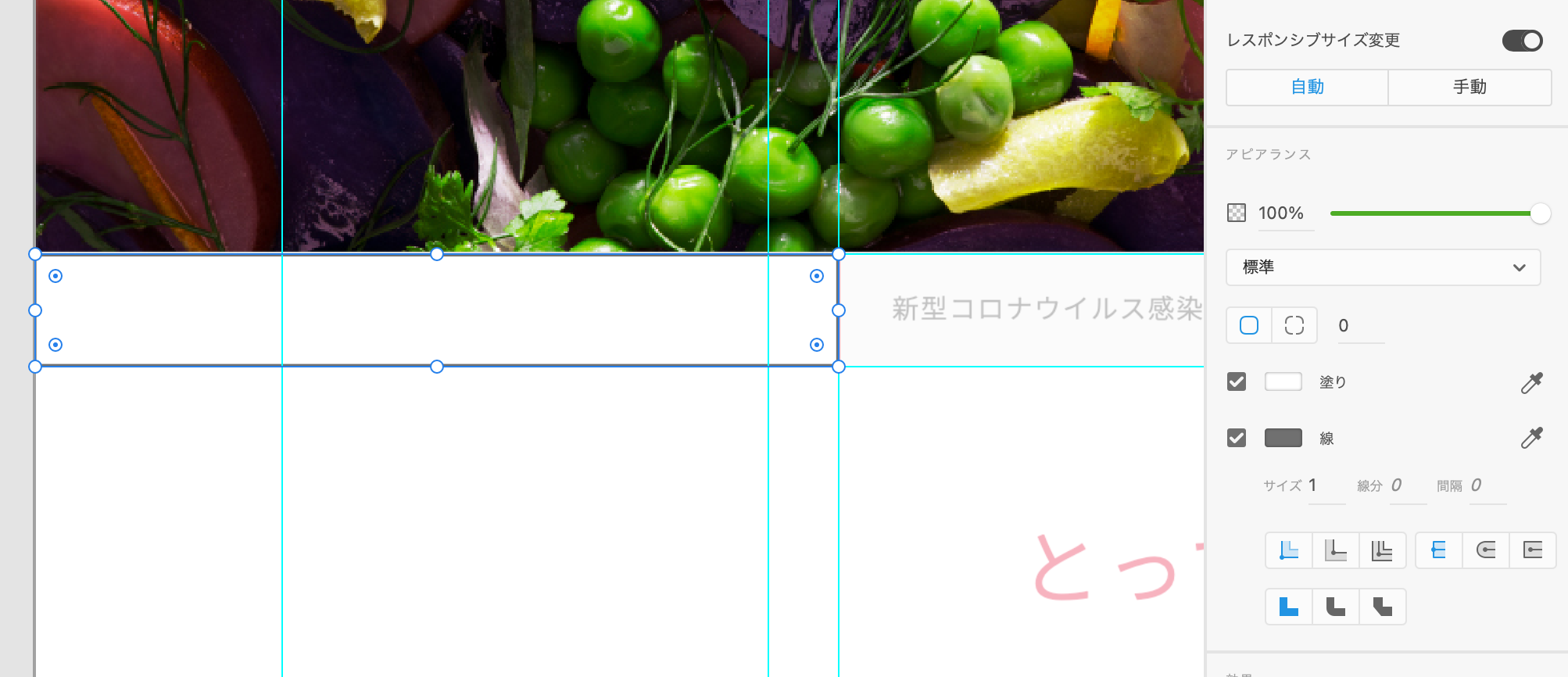
まずは、左のツールバーから「長方形ツール」を出して、ガイドに合わせて長方形を置きます。

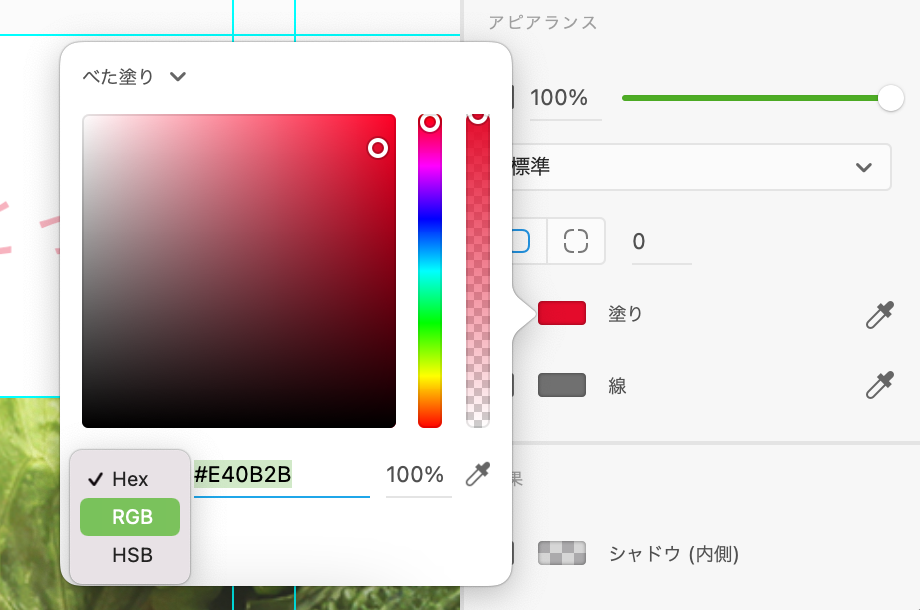
この状態だと色がデフォルトのままになりますので、色を付けていきます。

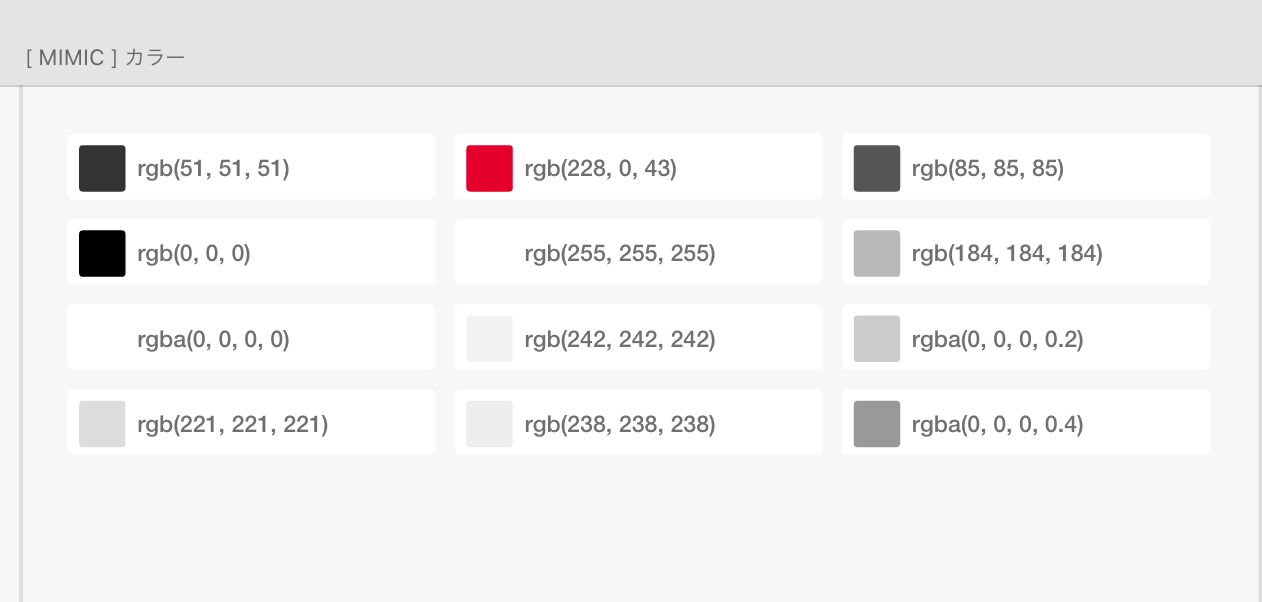
色は前回洗い出ししておりますが、XD上にはこのように表記されています。
XDにはカラーのrgb値を入力して色を変更することもできるので、直接そこに入力するかスポイト機能を使ってオブジェクトに色を付けることになります。(入力はカラーコードがデフォルトなので、切り替えが必要です。そのこともあって個人的にはスポイトが楽でよく使っています)


赤の隣にグレーの帯も配置したらこちらの一角は完成です。
このような調子でまたしてもひたすらに作っていきます。

徐々に形になってきました!
テキストを入れていく
最後の工程、アートボードにテキストを入れていきます。
こちらも前回お伝えしましたが、font familyよりヒラギノ角ゴシックと游ゴシックをメインに、色は#333333をベースに白・グレーを使っていきます。
各テキストのサイズはデベロッパーツールを参考にしつつ、お手本が完全にヒラギノ角ゴシックというわけではないので、下敷きのお手本とだいたい同じになるように配置していきます。
デベロッパーツールがちょっと使いにくいよ、という方はGoogleChromeの拡張機能「WhatFont」というものが便利です。こちらの拡張機能はクリックするだけでフォント情報を表示してくれるという優れものになります。
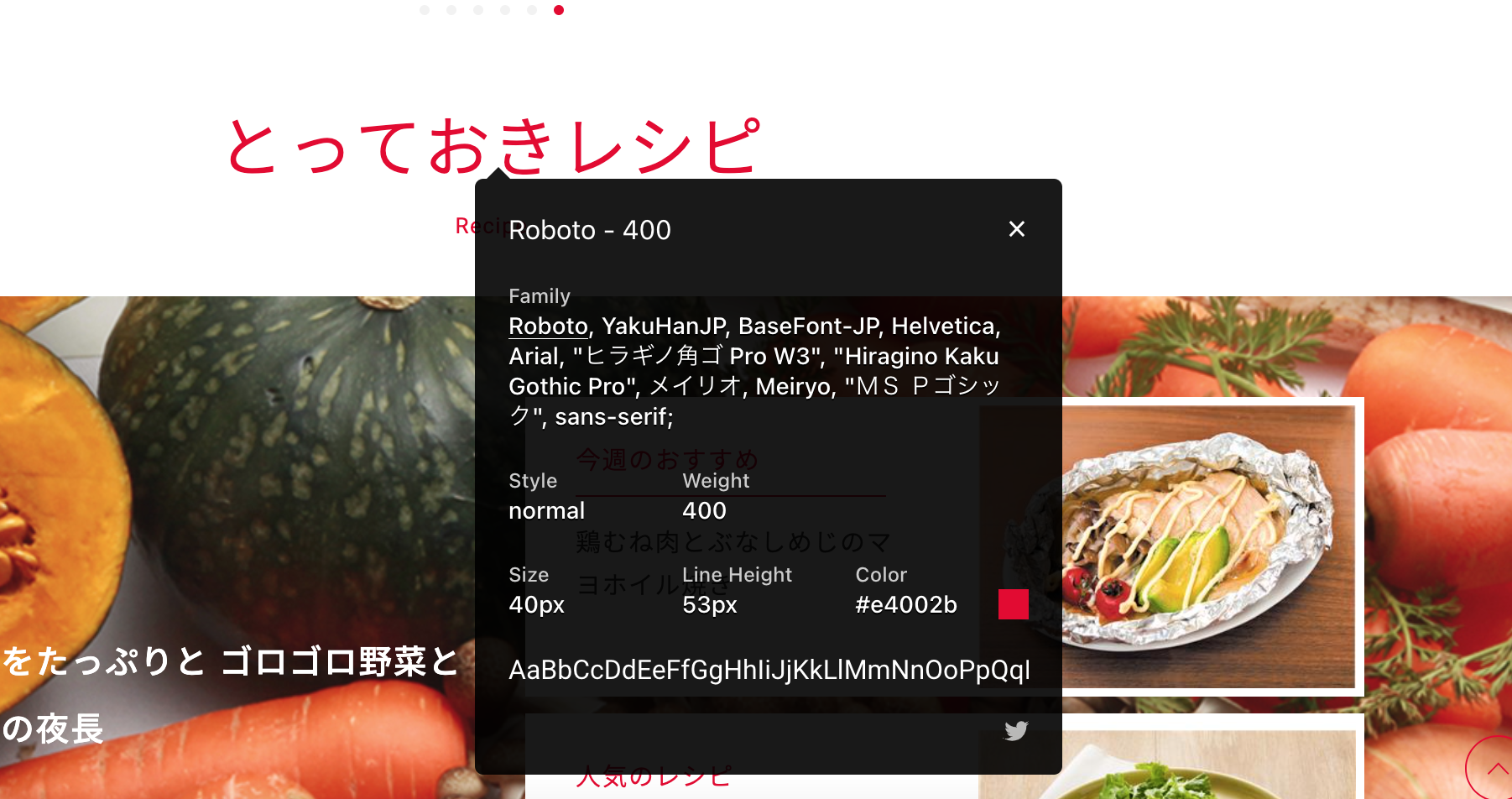
例えば、h2のフォントサイズを見ていきたいと思います。
方法としては、「WhatFont」を起動したら知りたいフォントをクリックするだけ。そうすると以下のように表示されました。

これを見るとサイズは40pxでカラーは#e4002bということが一瞬でわかりました。
この調子でさくさくフォント情報を集めていきましょう!
あとはずっと打ち込むだけなので、もう一息です。

全てのテキストを入力し終えたのがこちらです。
お手本が透けているので、フォントの違いからくる若干のズレは否めませんが、気にせずです。
ようやく形になりました!ここまでくれば模写は完了です。お疲れさまでした!
まとめ
XDでやるサイト模写について、模写実践シリーズを全3回に分けて紹介してきましたが、いかがだったでしょうか?
この記事を書きながらではあるので、おおよそではありますが模写に関する作業時間としては3~4時間くらいでしょうか?これだけの長さのあるページをやるとなるとそれなりに時間がかかってしまうのですが、もう少し短いページであればもっとサクサクできるかと思います。
ちなみに下敷きにしていたお手本も外した完成図はこちらになります。

「模写をすること=完璧に同じものを作る」ということは無いと思っていて、ソフトを触ることとデザインの要素や数値的な部分をしっかり見るということが大事だと考えています。そうして、いろいろなサイトを見ていくことで、似ている点やよく使われるサイトのデザイン的特徴などがつかめるようになることが、模写をする意味だと思います。この記事が何かしらの参考になっていれば幸いです。
それでは模写をしてみようシリーズもここまで。
最後までお読みいただきありがとうございました